Proect Overview
In 2021, Falcon's Creative Group was embarking on a transition from traditional media rendering processes into Real Time using Unreal Engine.
My Internship occurred during this inflection point, during which time I was tasked with creating a fully interactive tutorial designed to introduce pipeline artists to the basics of Realtime in Unreal Engine 4.
My Contributions
This project was developed entirely by myself under the supervision of a team lead. As such, all elements - Unreal Blueprints, Materials, and Slides - were created by me.
Tutorialized the basics of every key feature of the Unreal Engine: Blueprints, Particle Systems, Materials, Light functions, Decals, Landscapes, and Foliage.
Created an Unreal Project where, to learn these tools, artists could simply open the Project and hit Play.
Created onscreen UI that allowed user's to jump to whichever tutorial room they'd like, cycle through slides, and even pause on-going particle effects to better examine them.
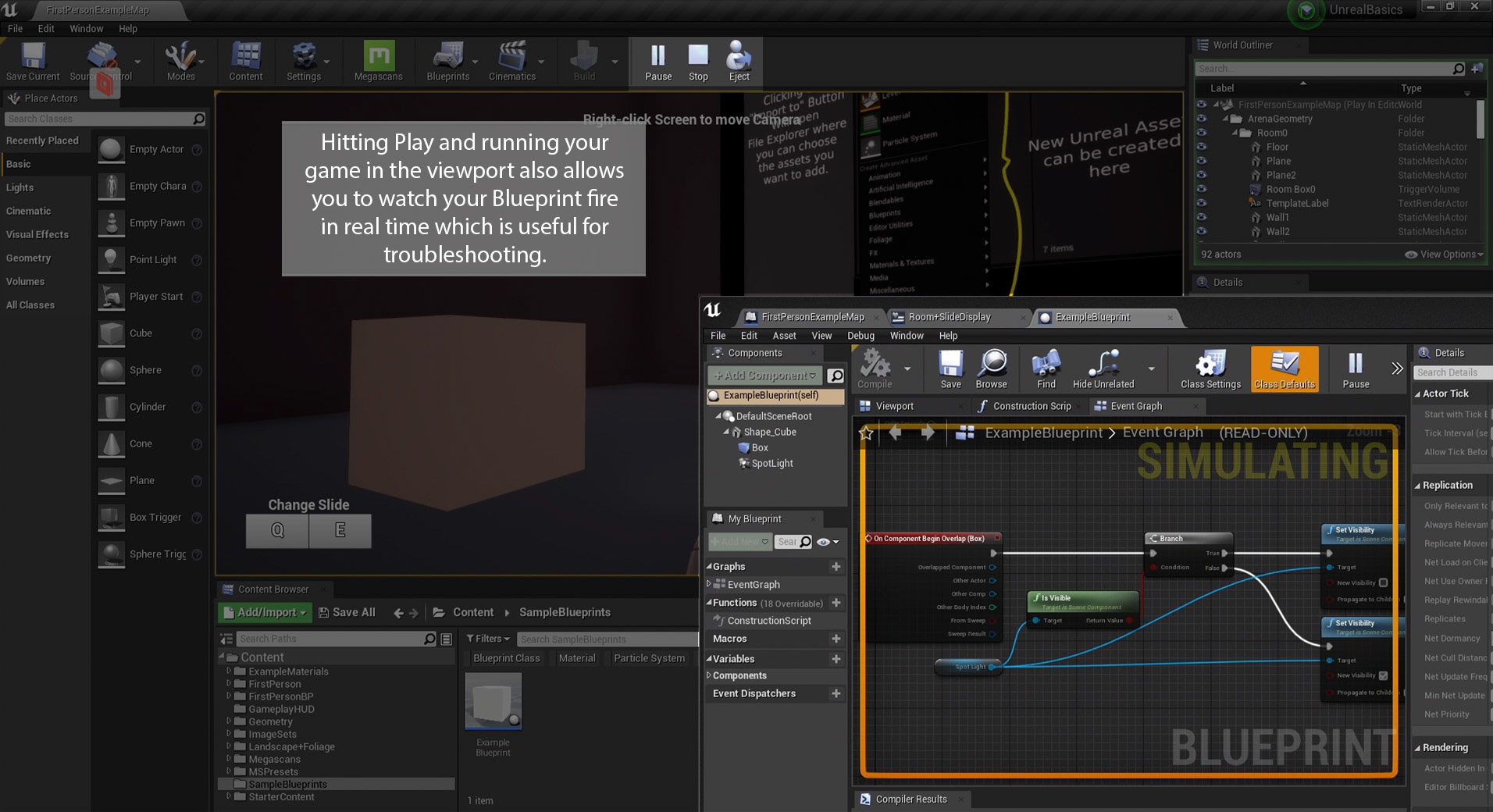
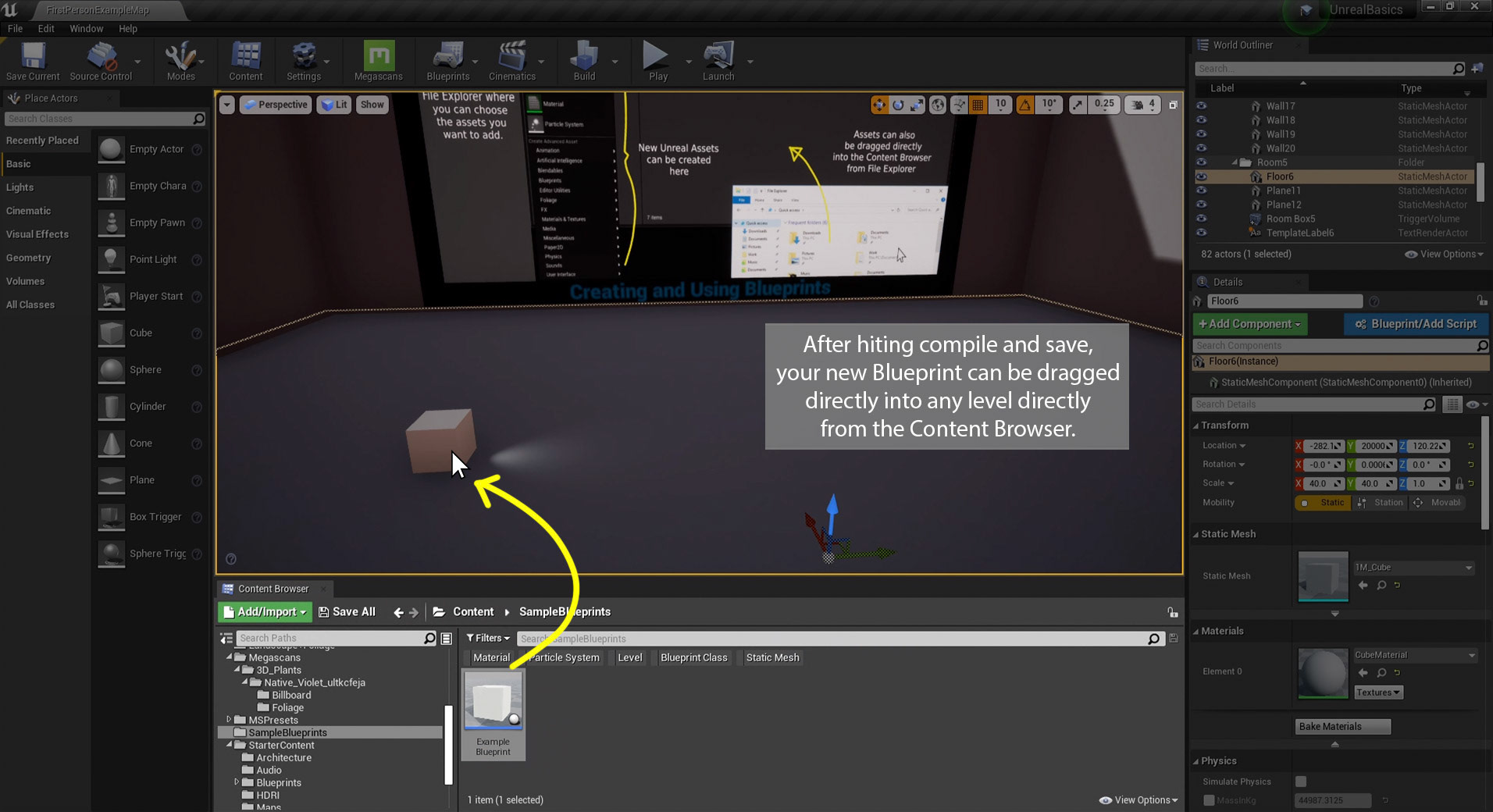
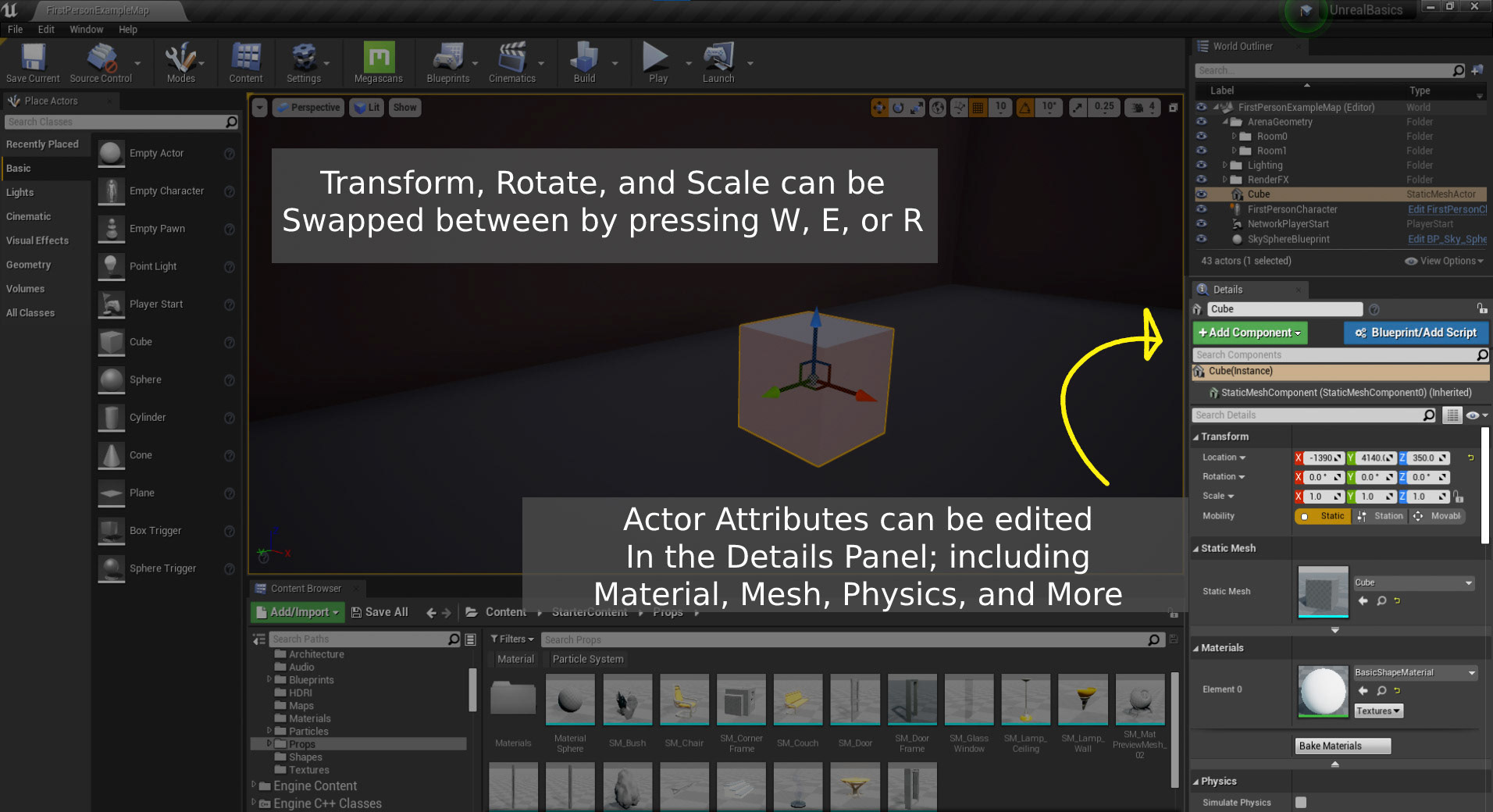
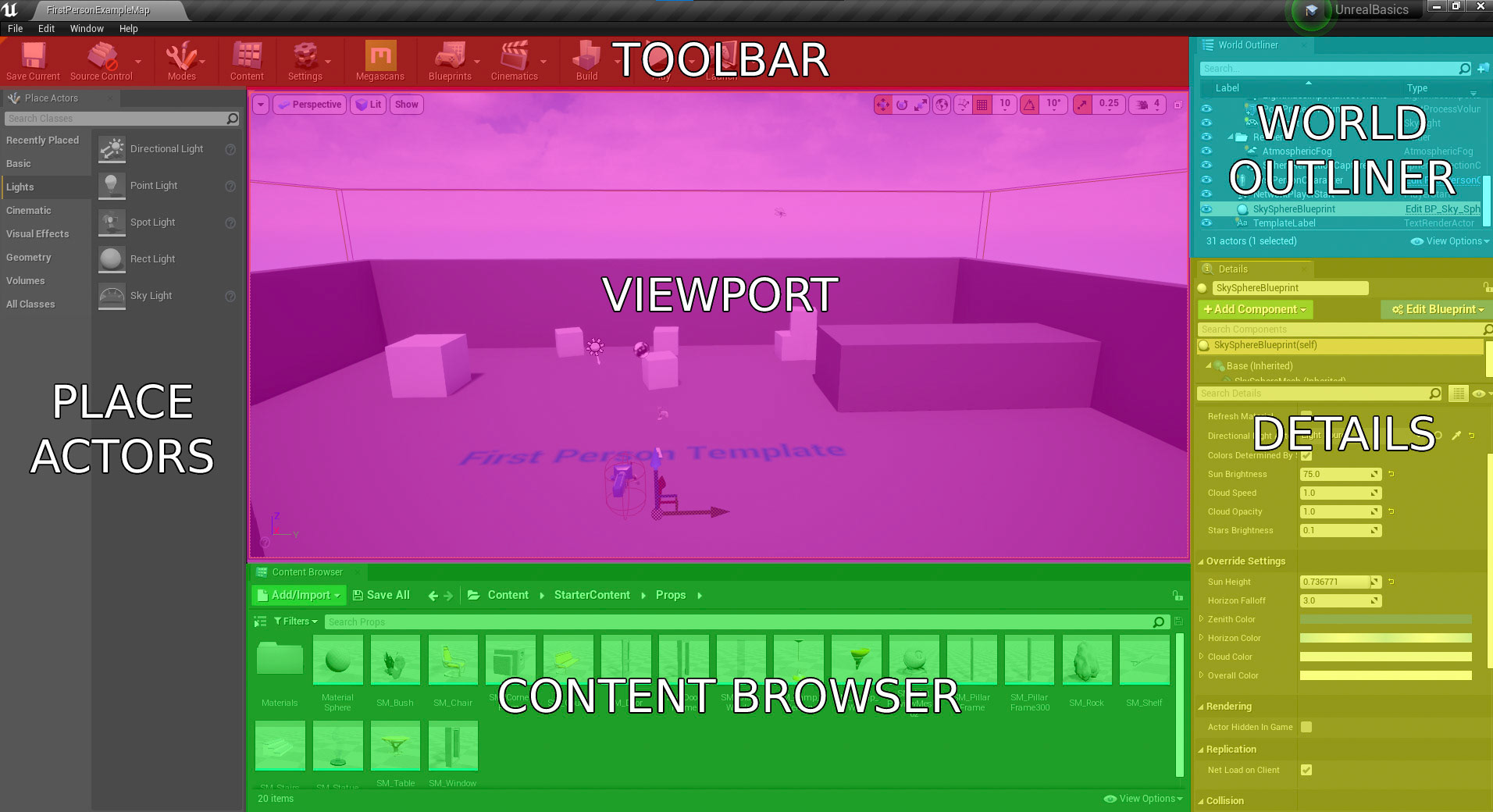
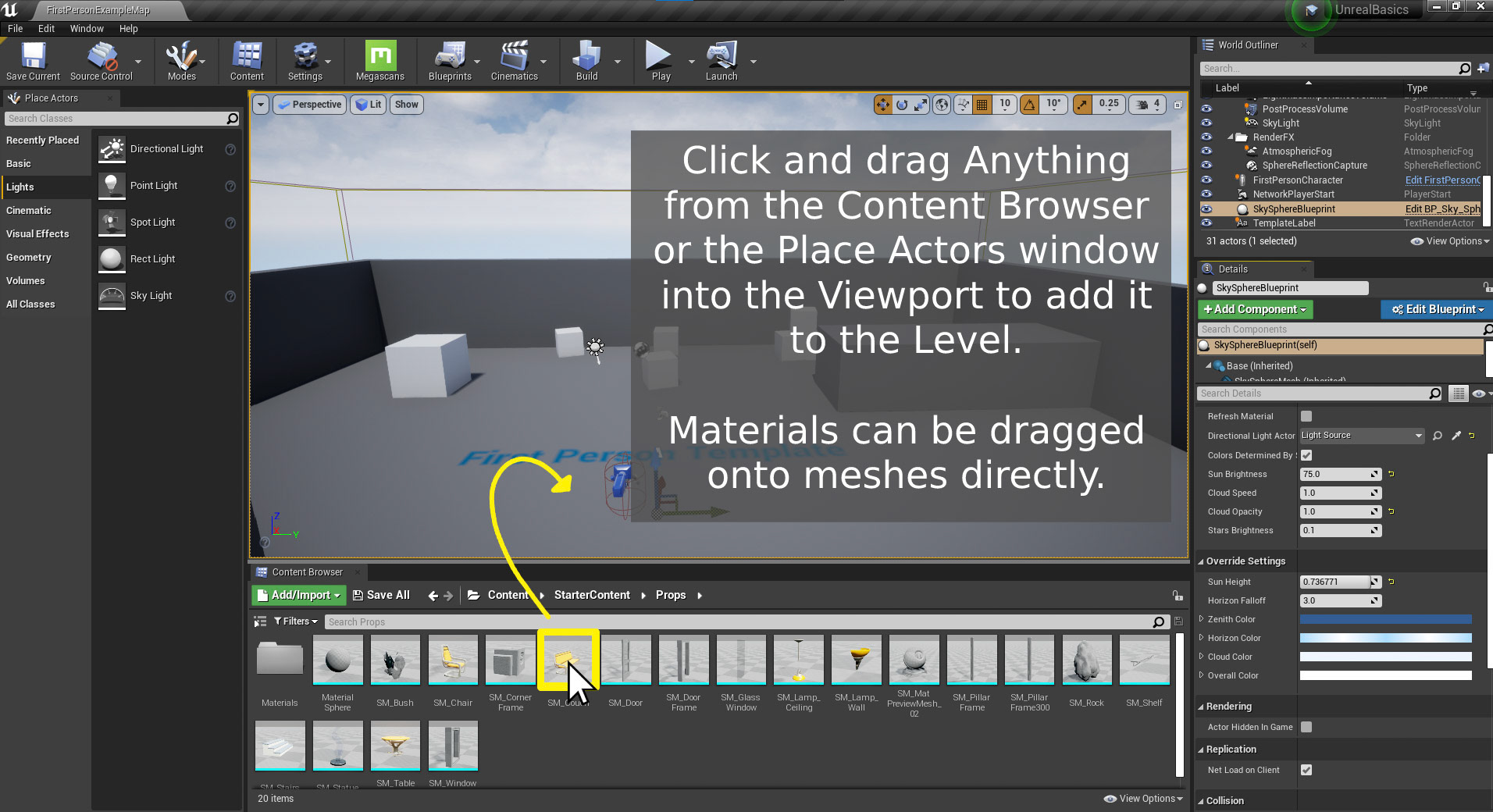
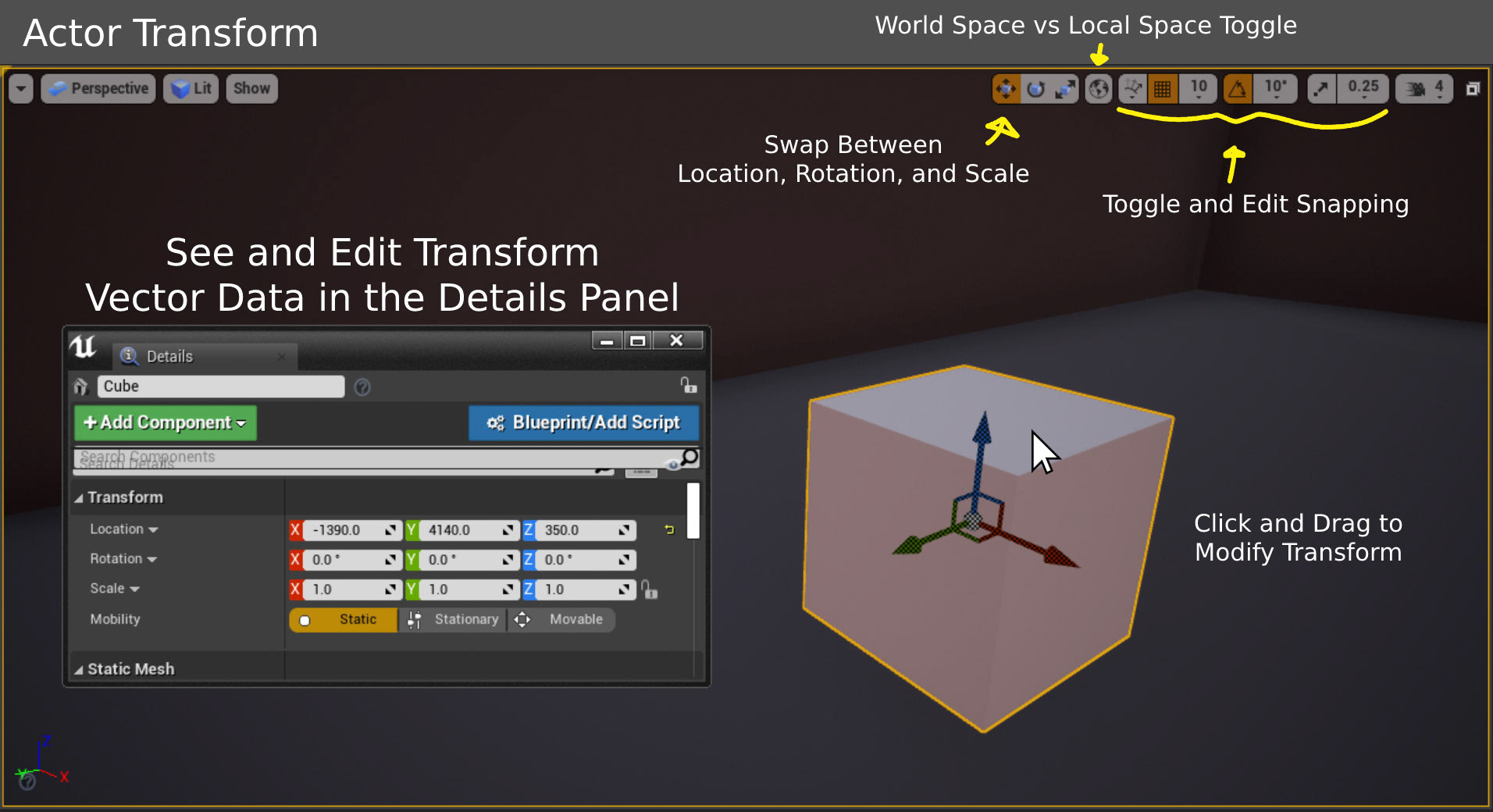
Unreal Basics




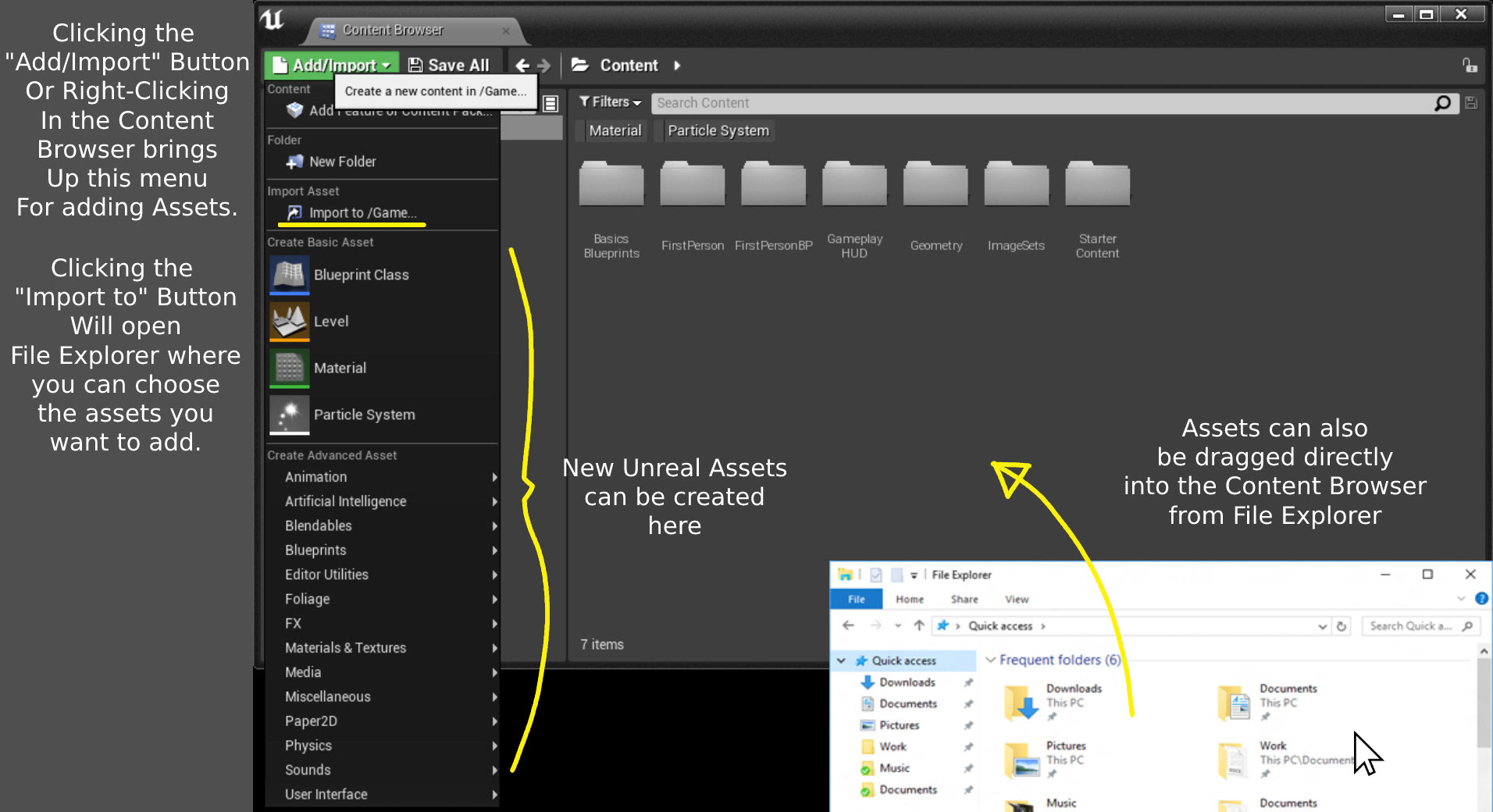
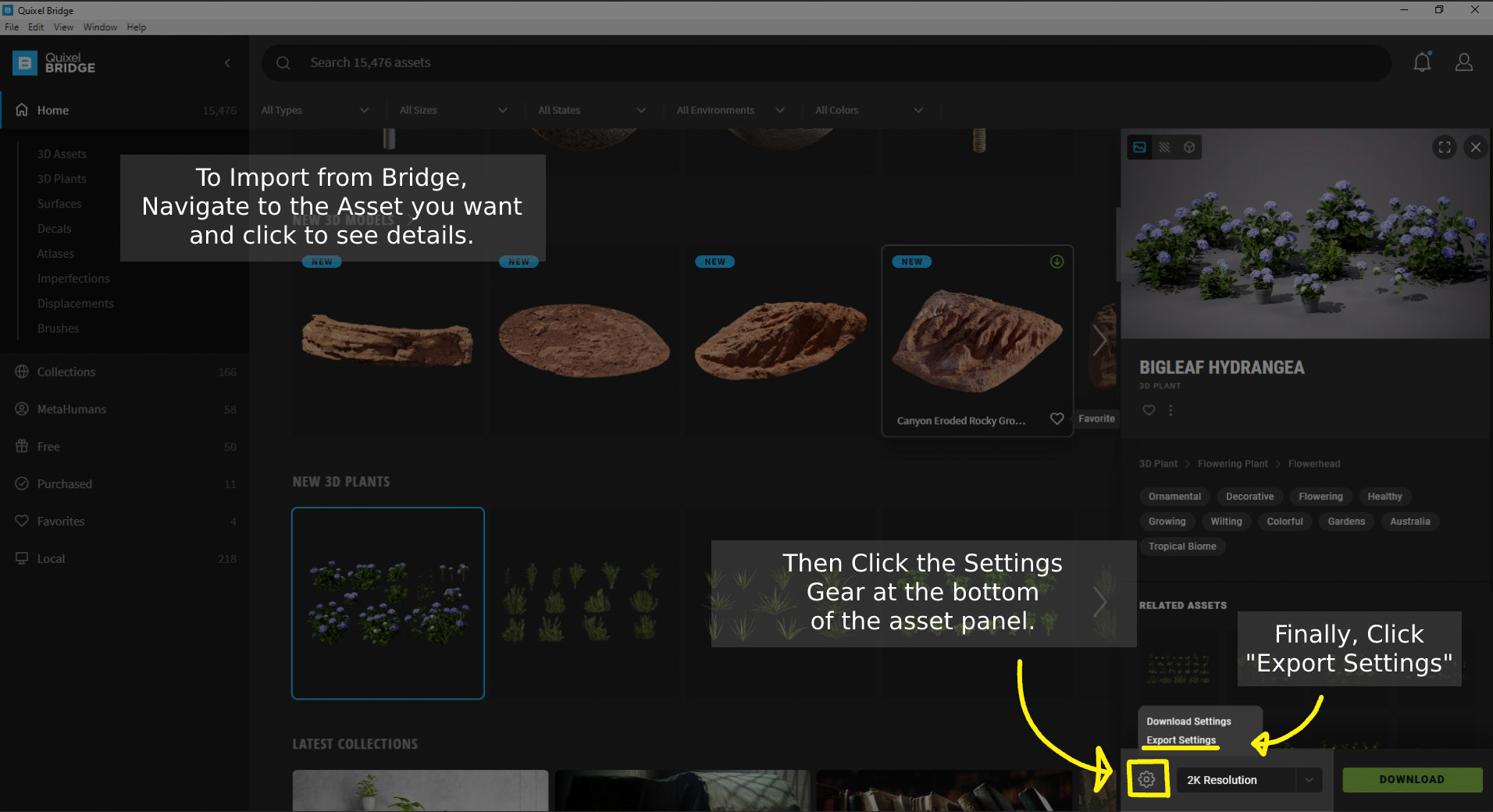
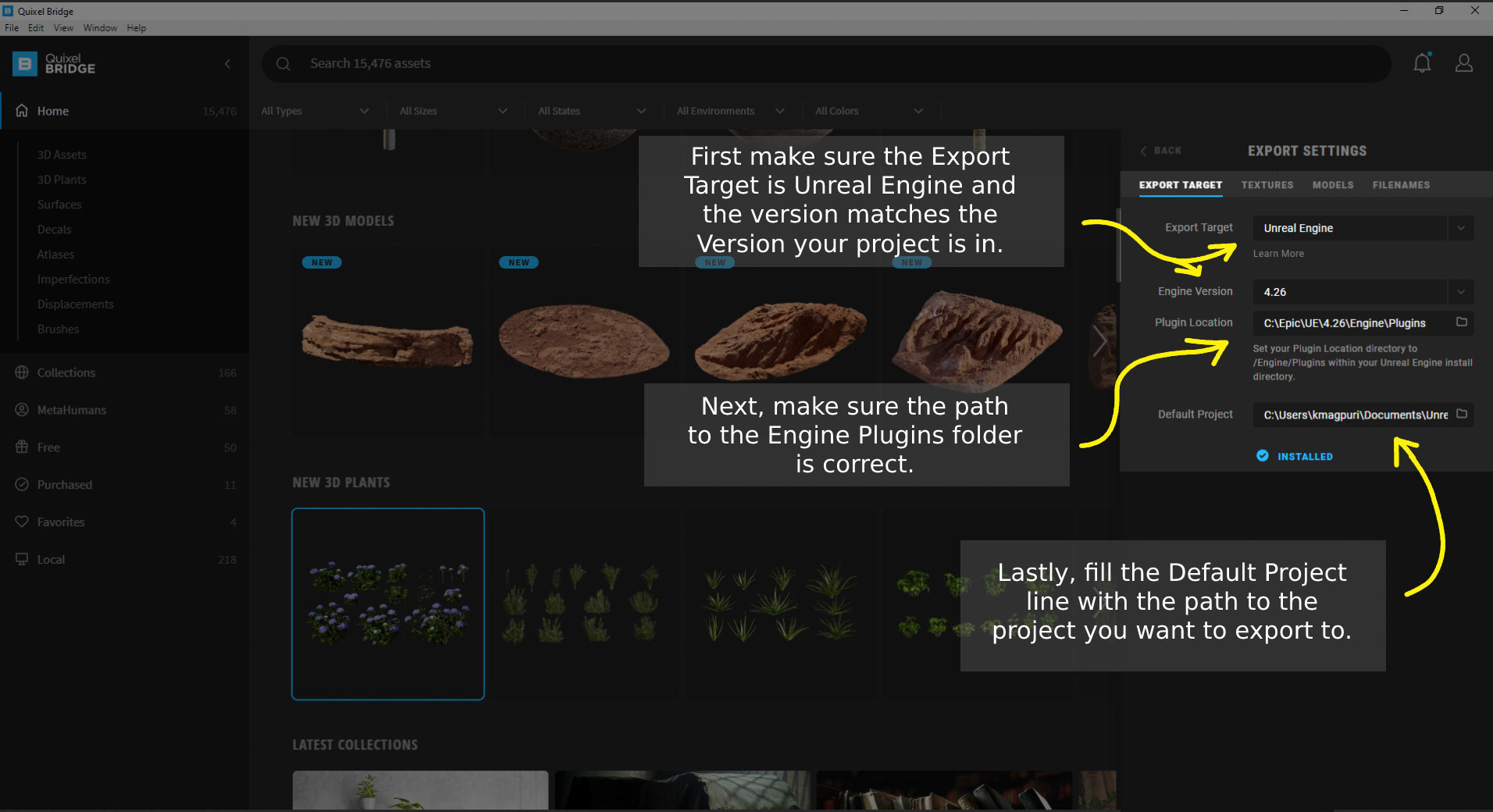
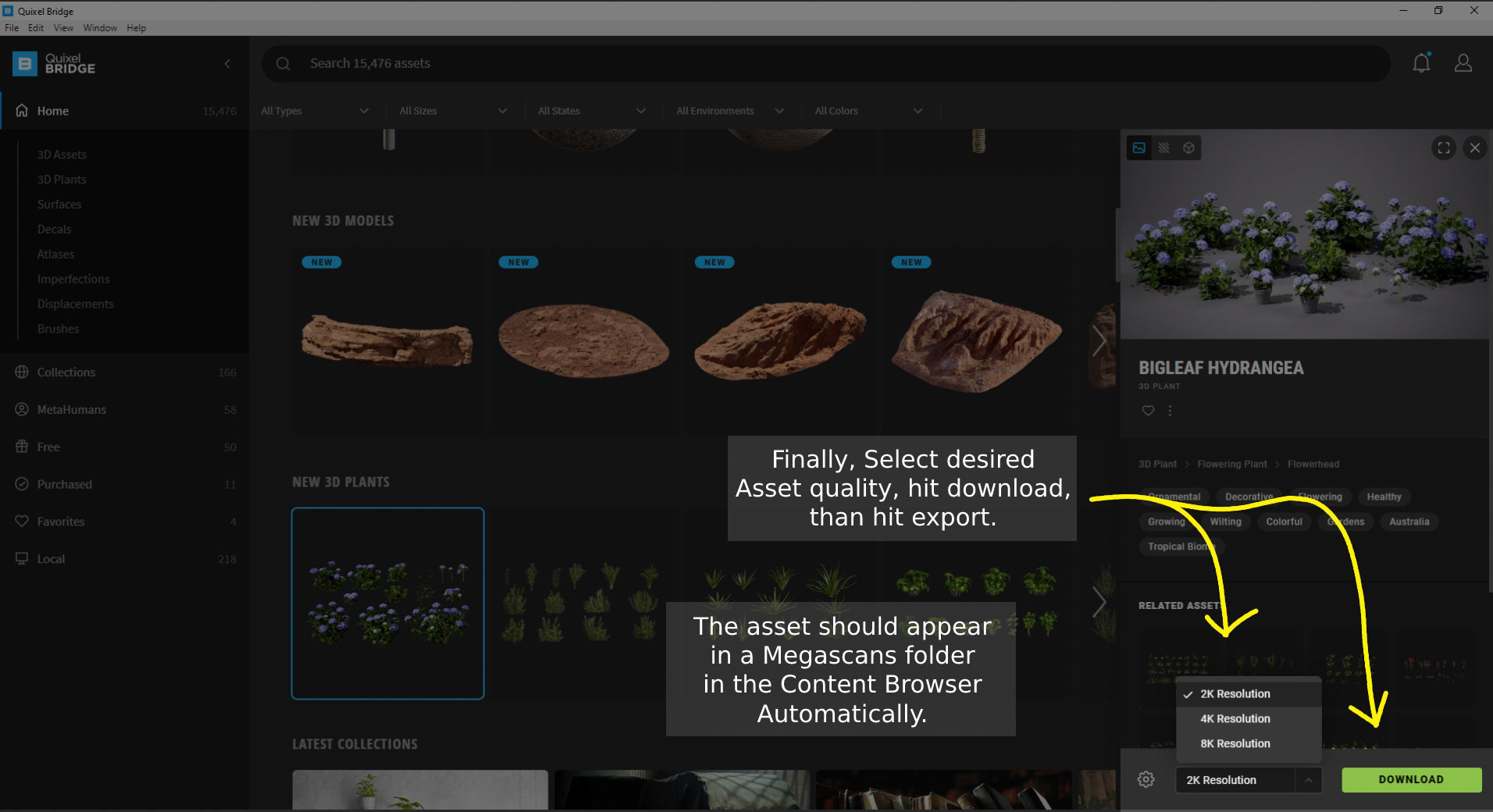
Importing in Unreal




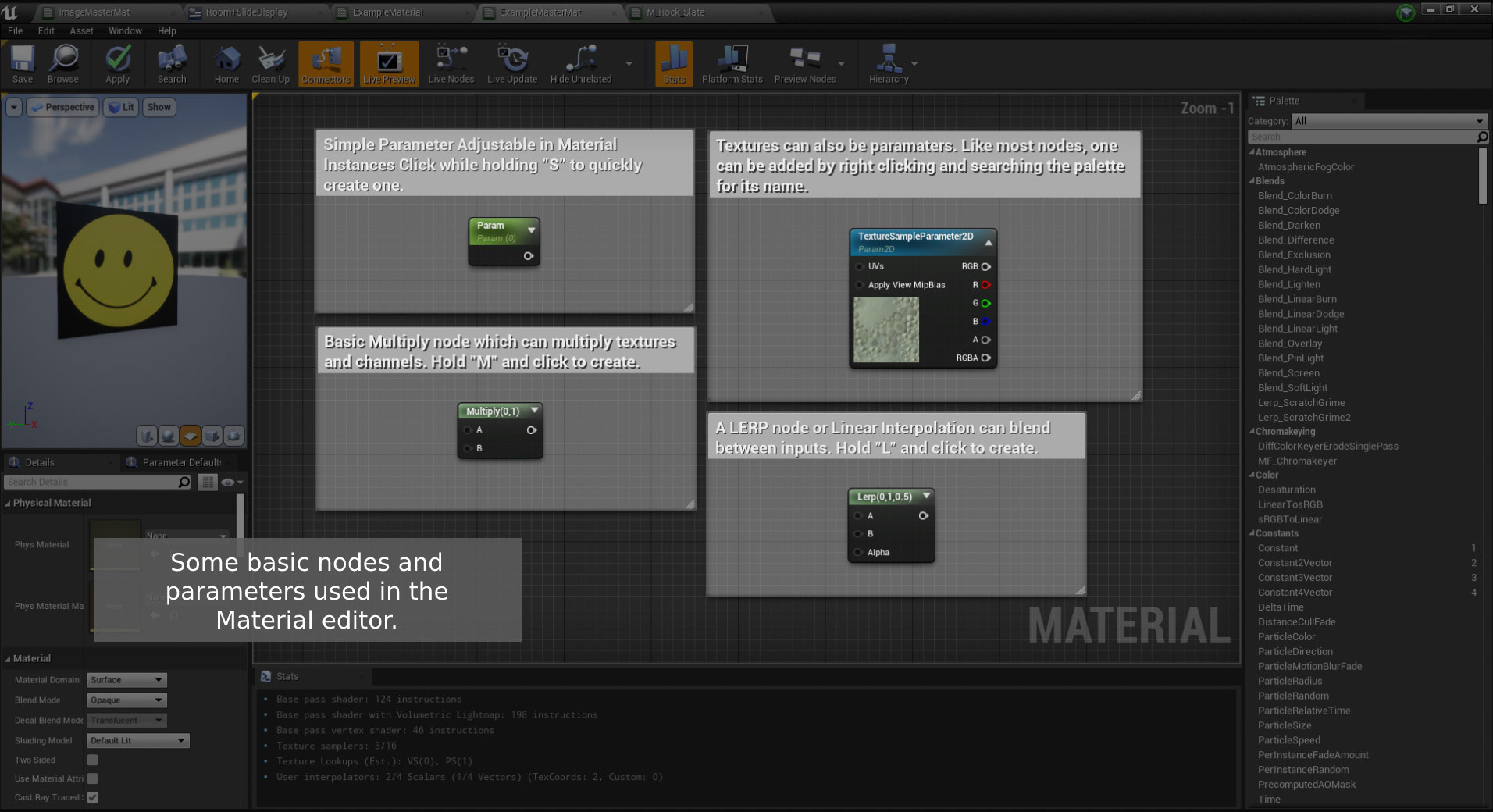
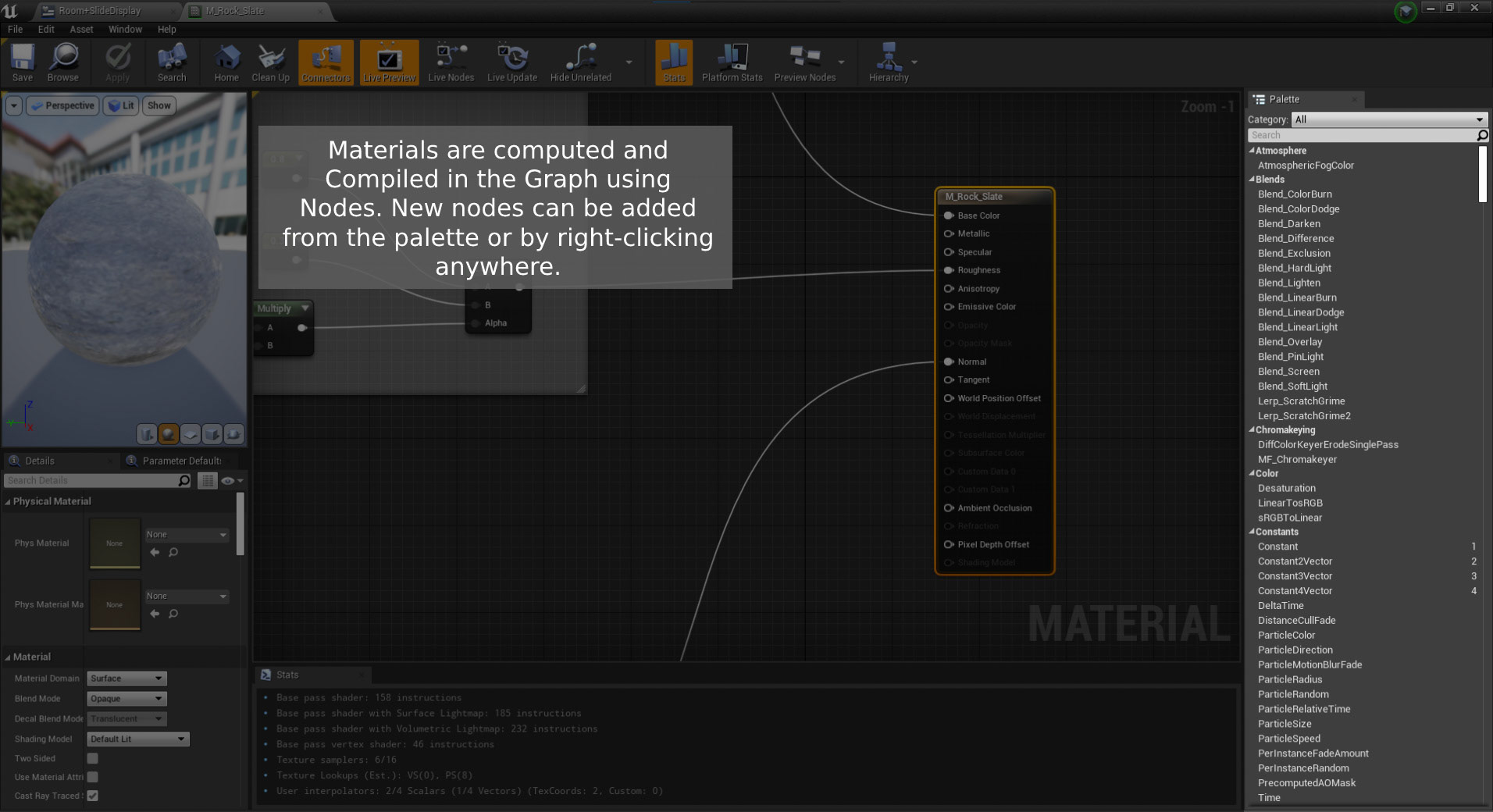
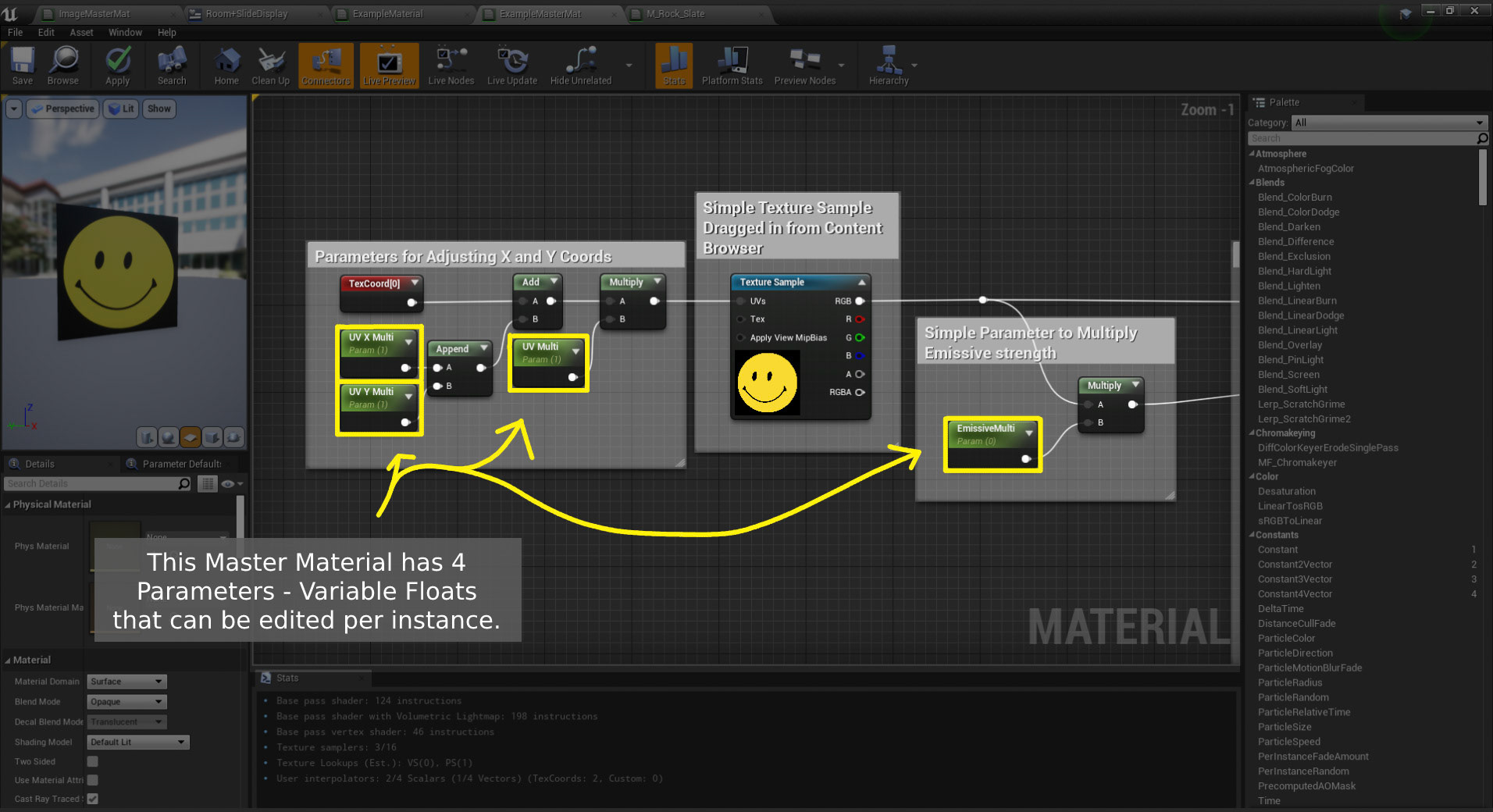
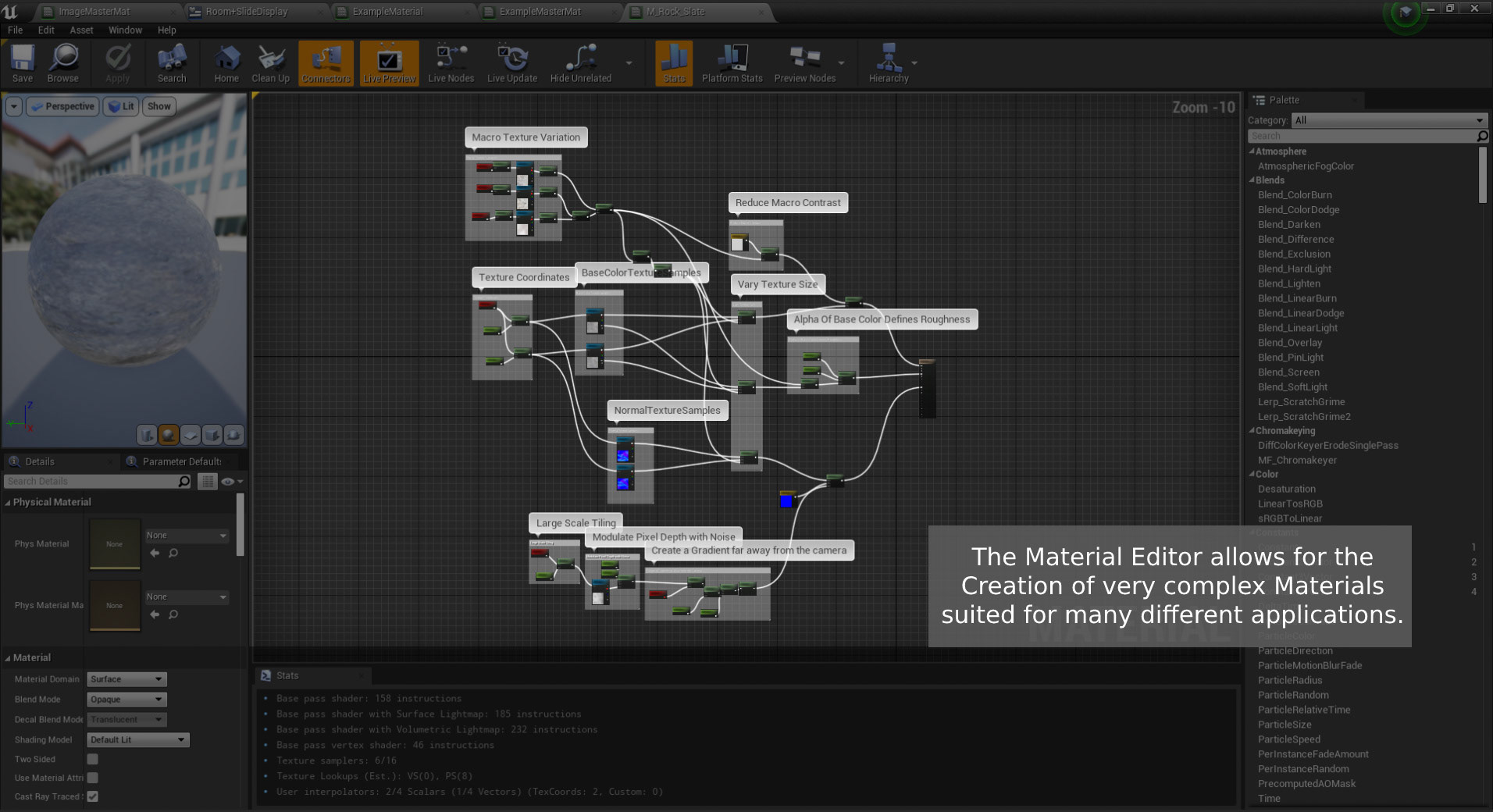
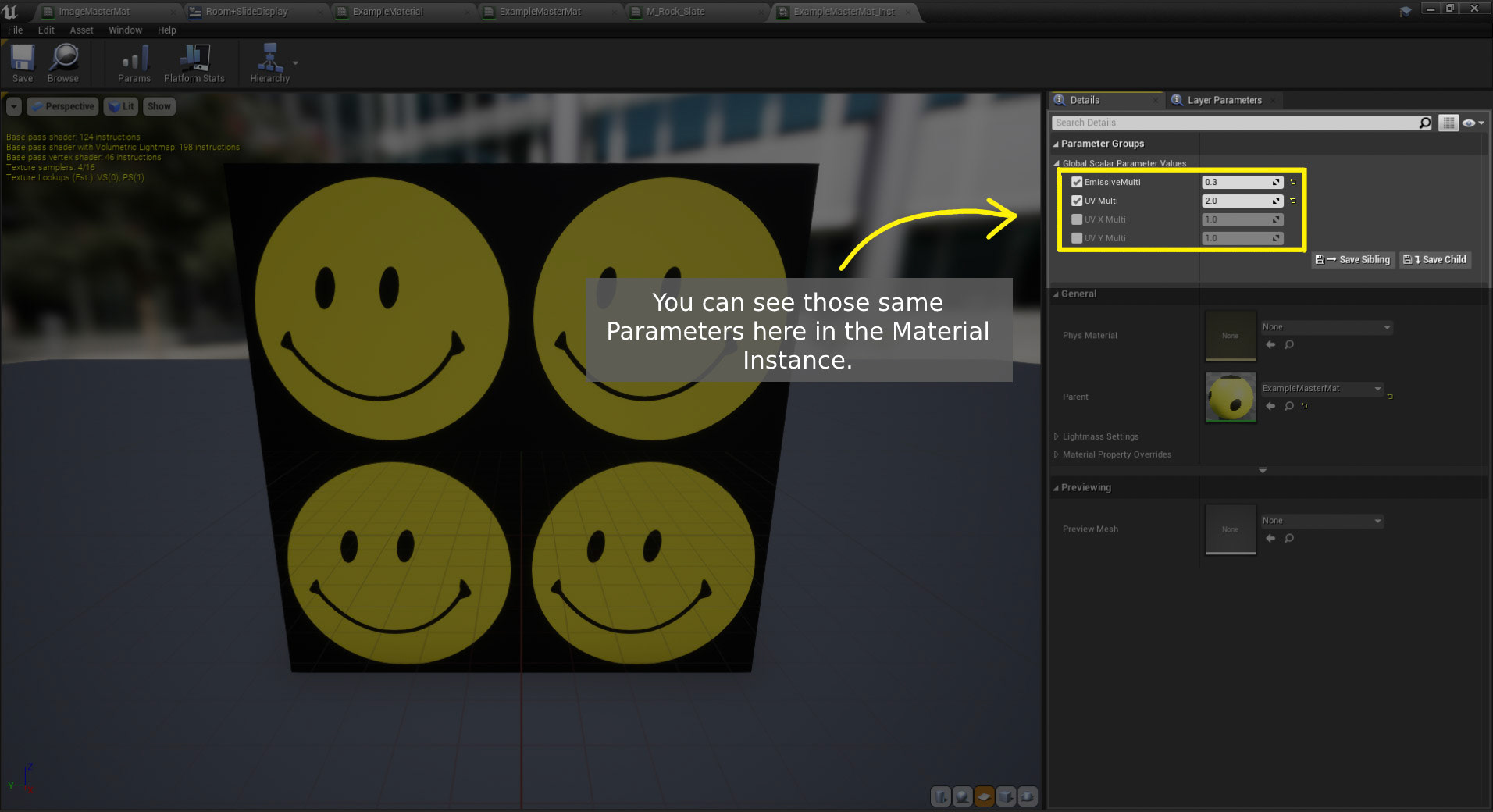
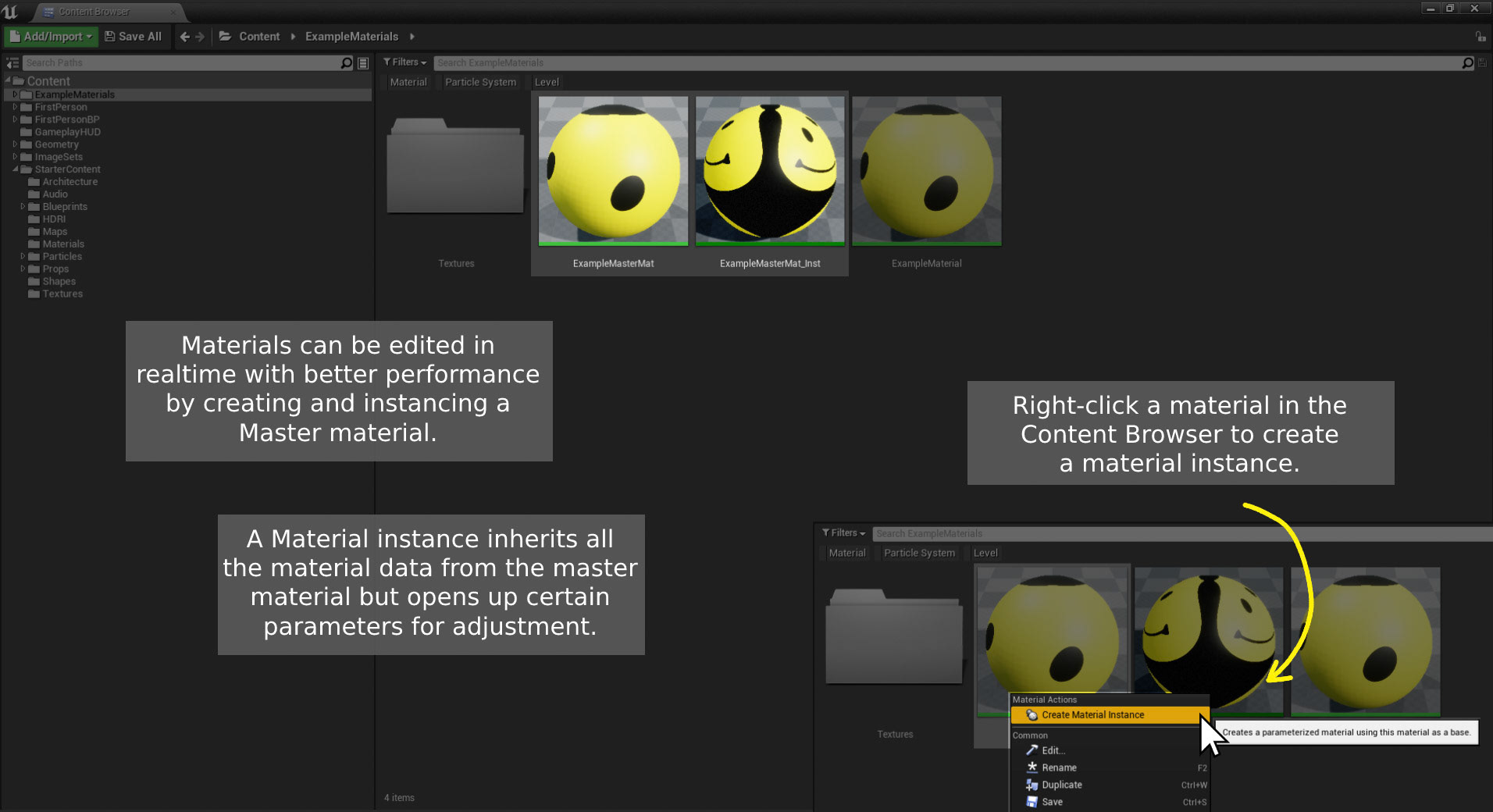
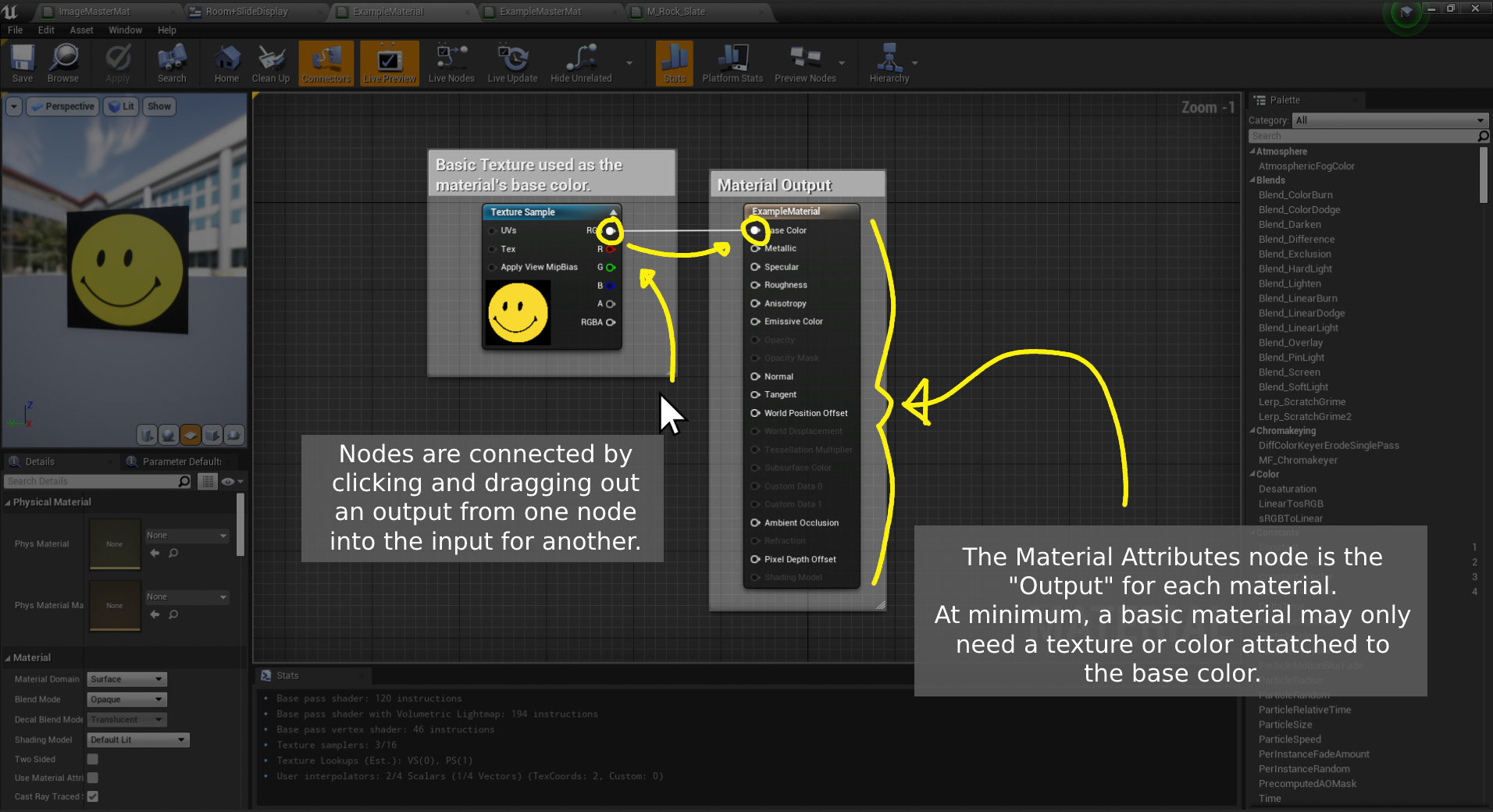
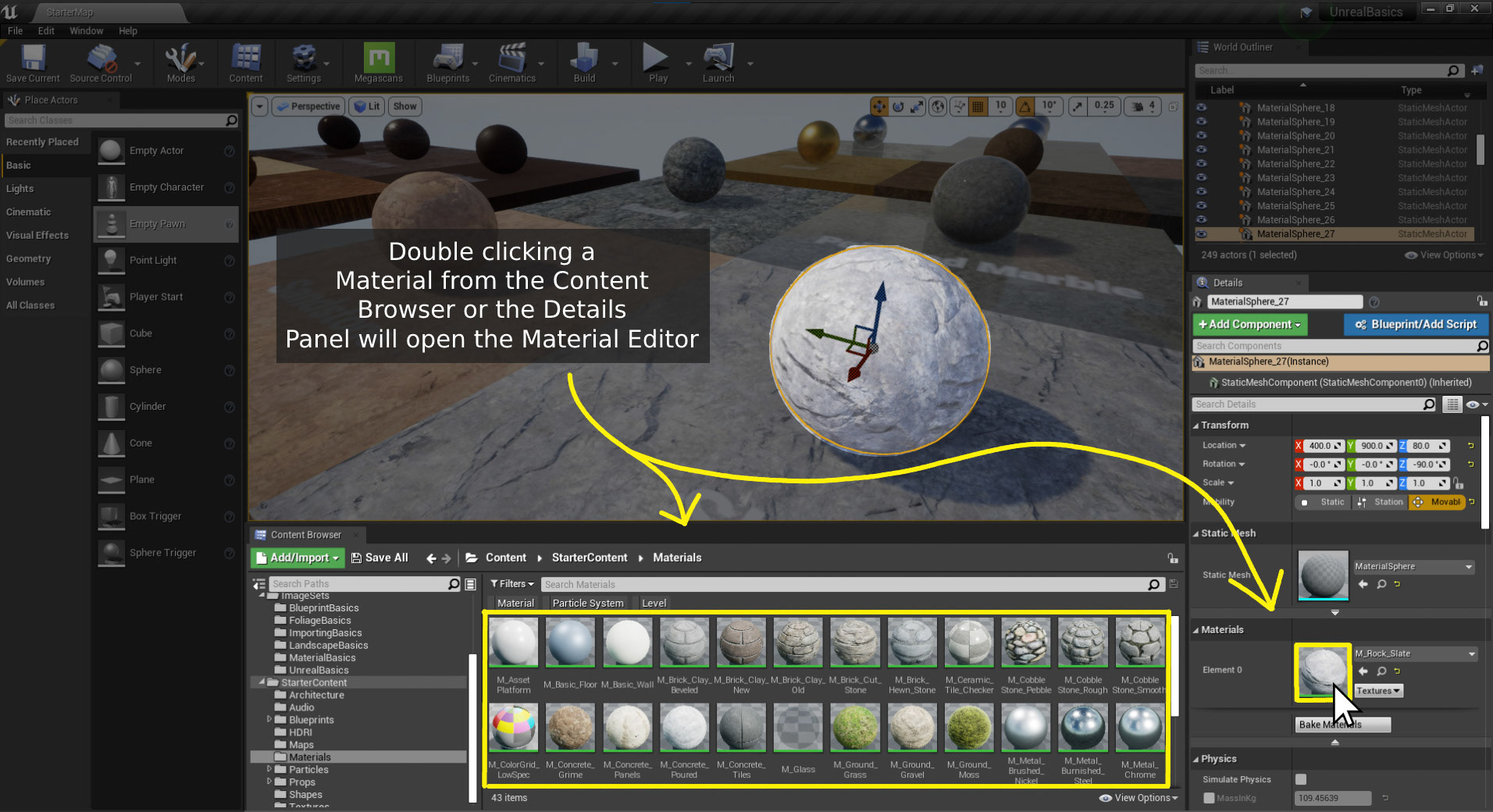
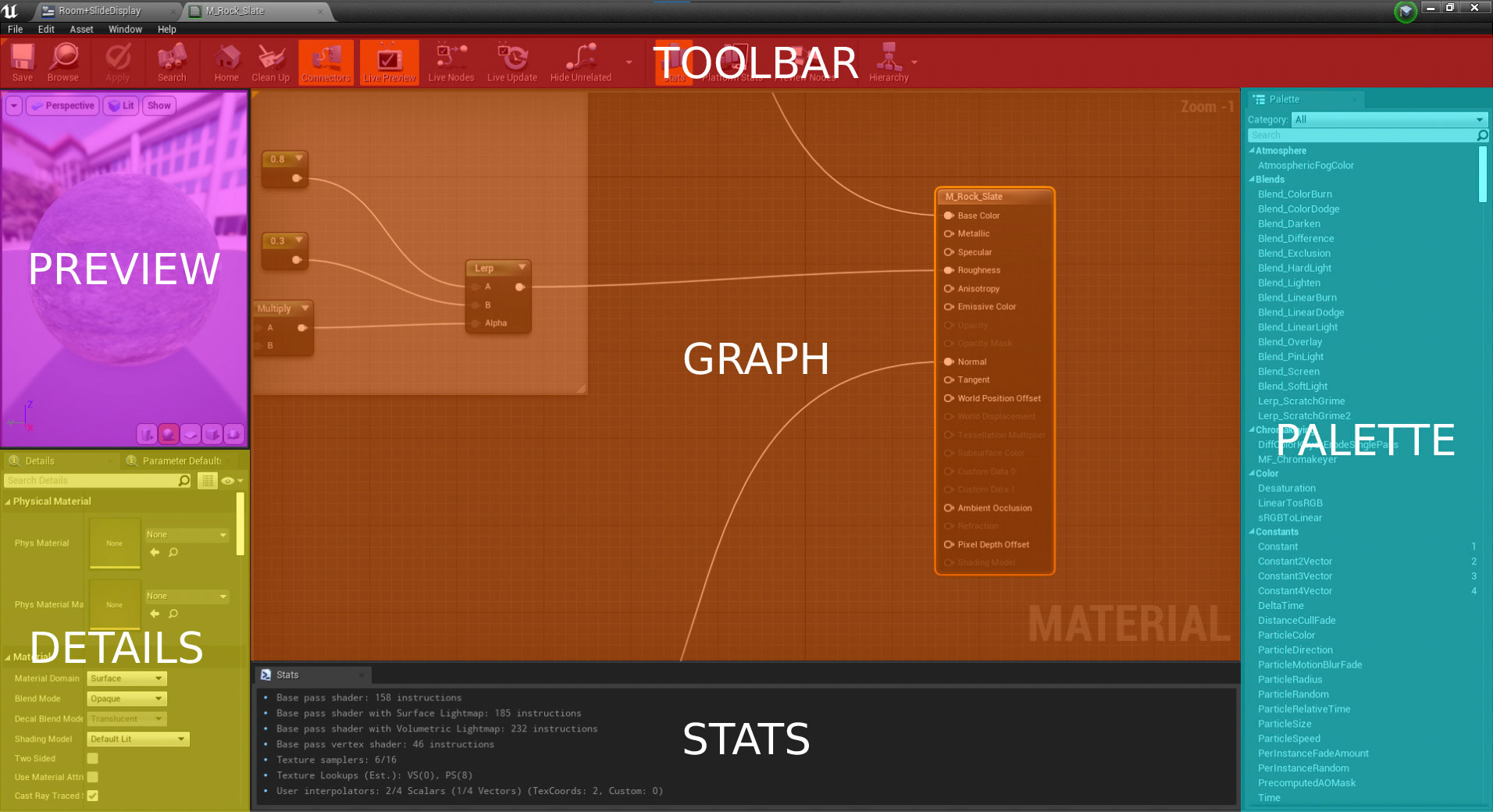
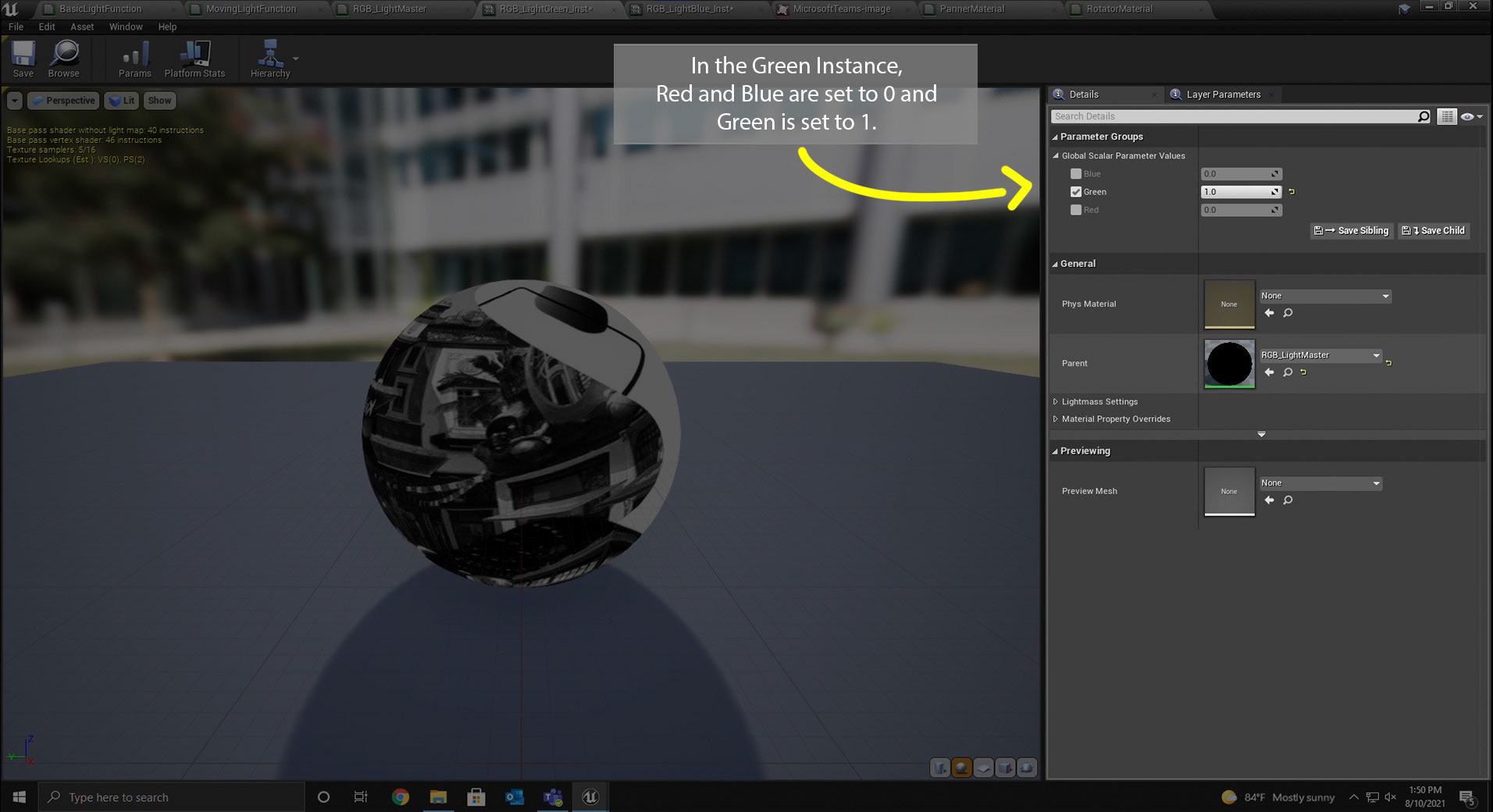
Materials









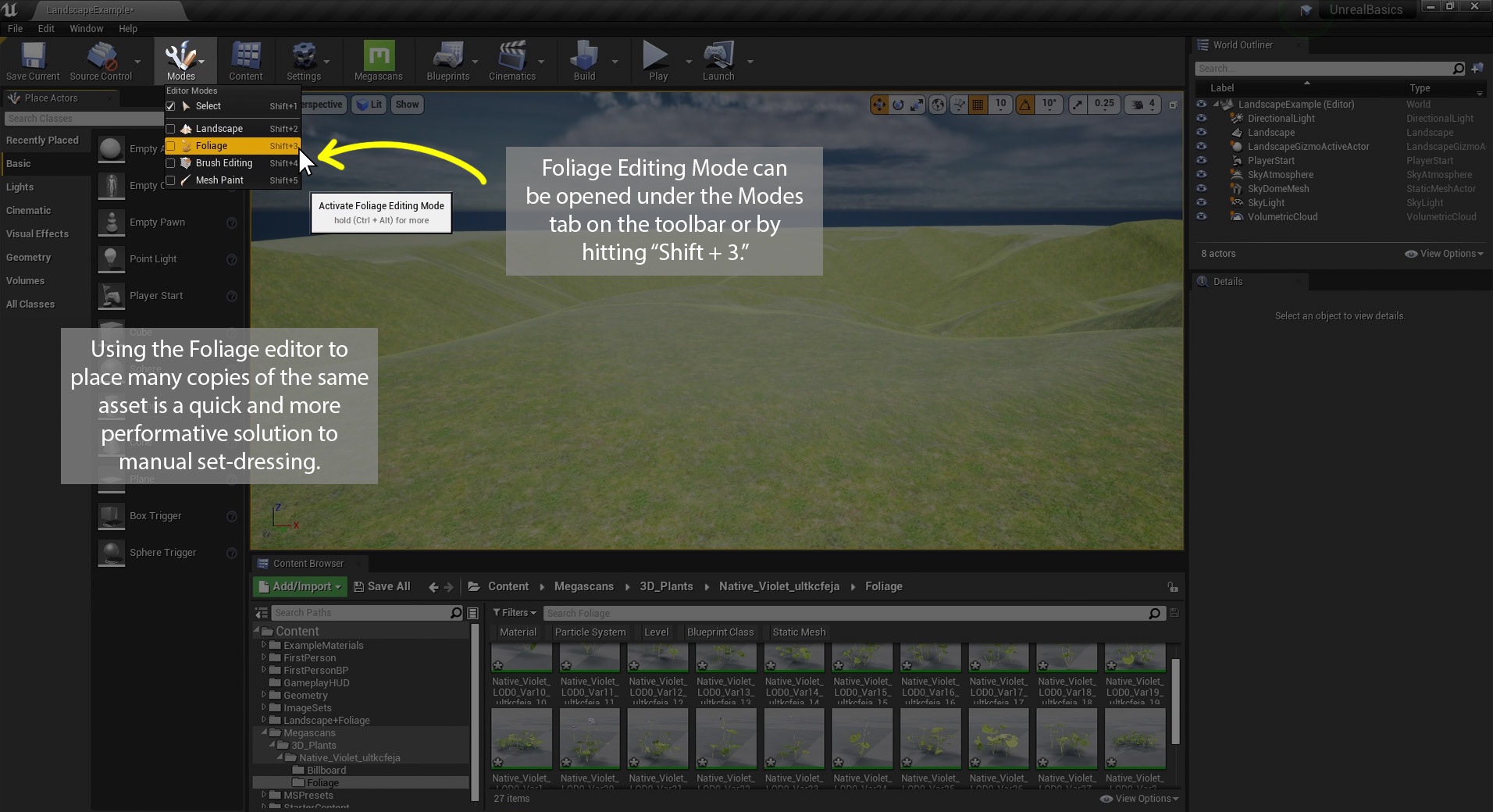
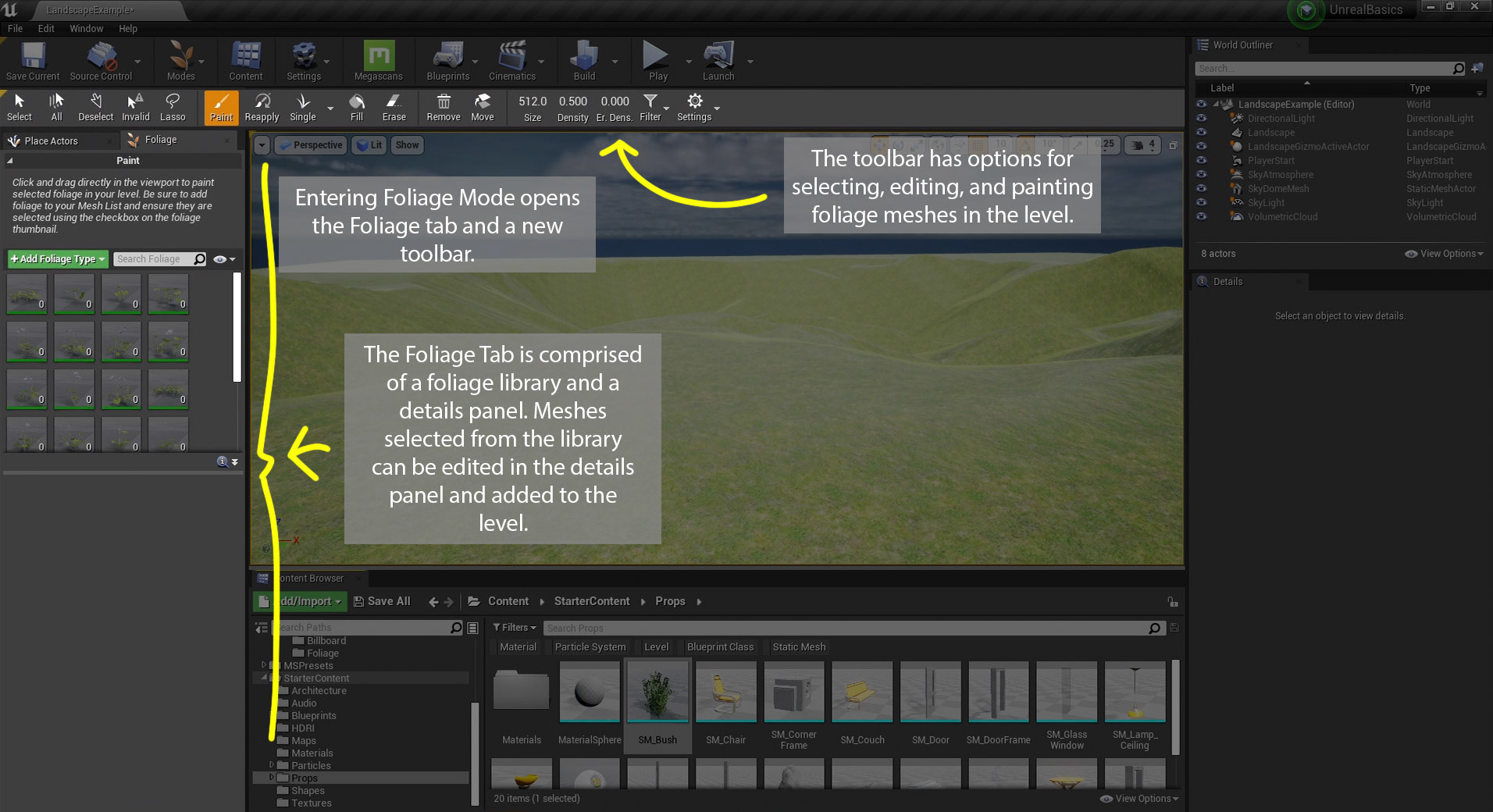
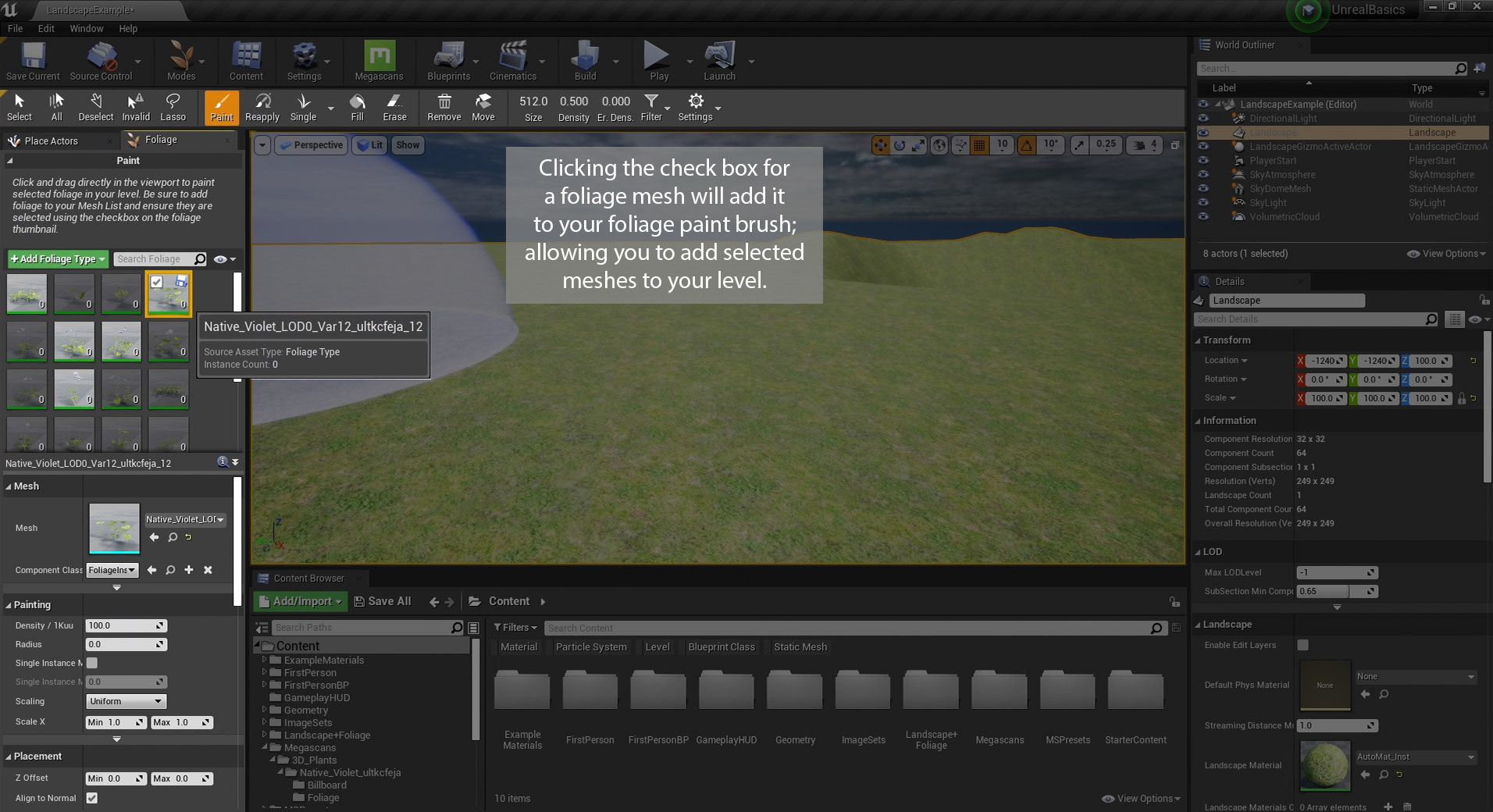
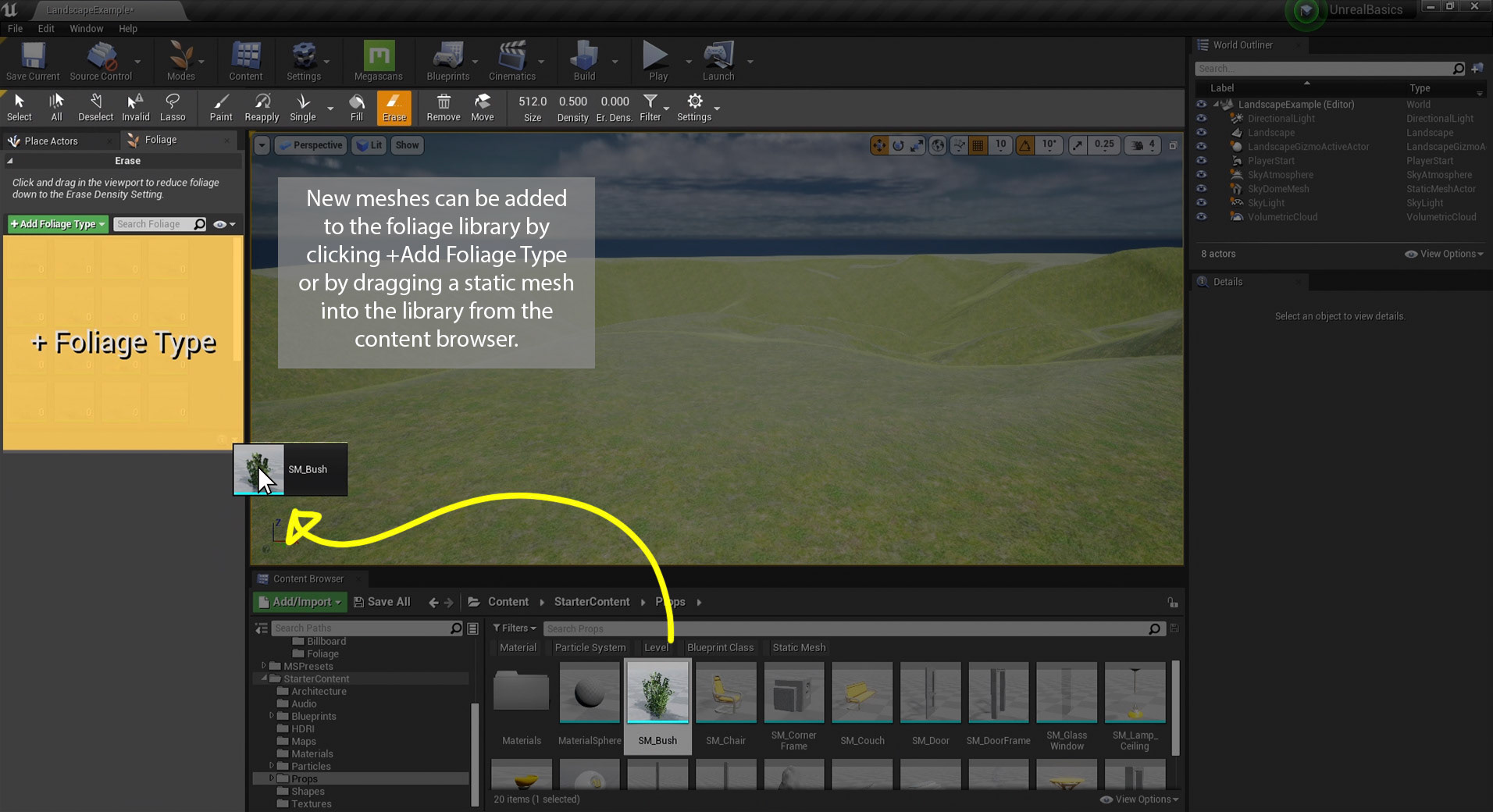
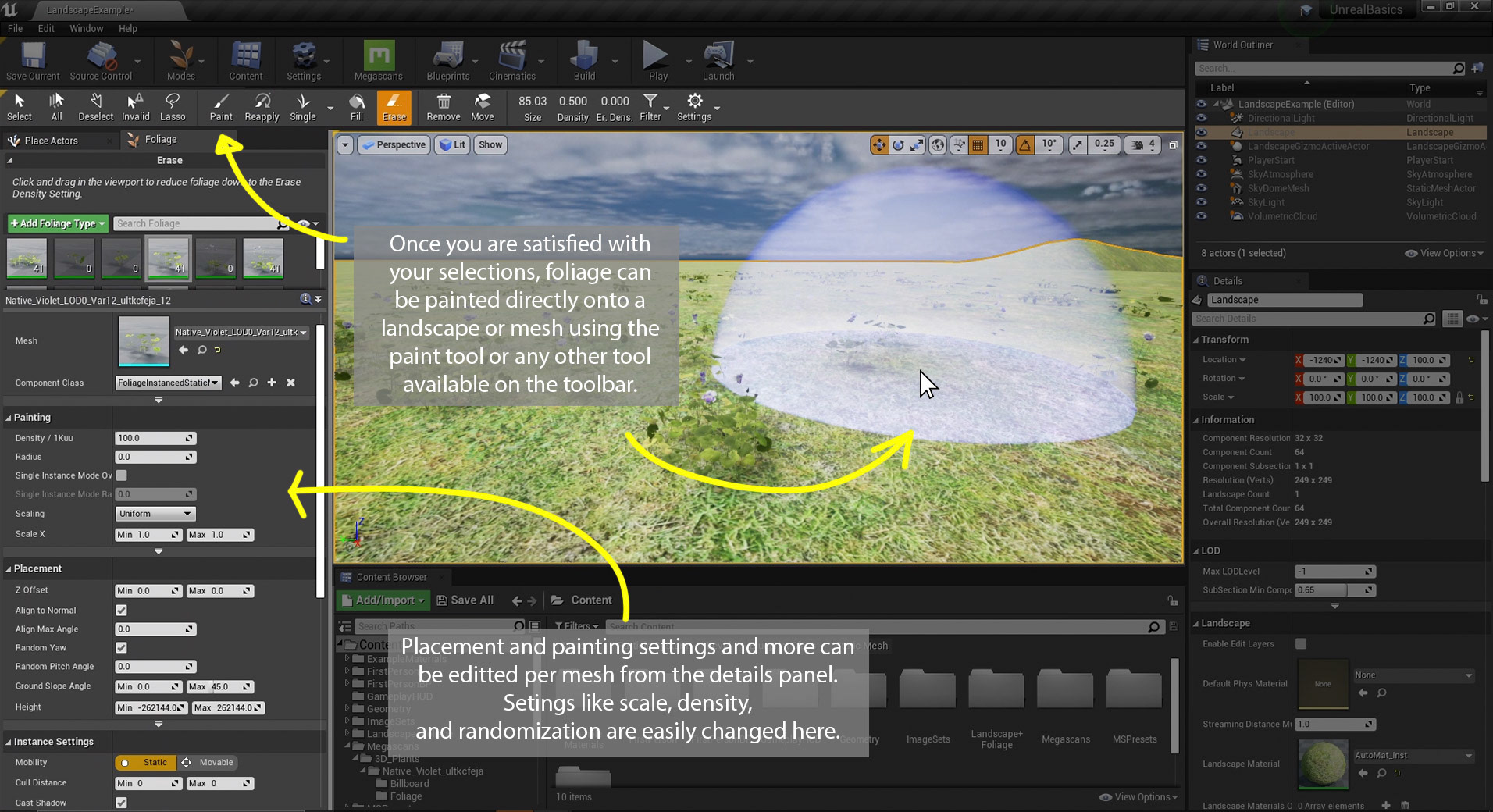
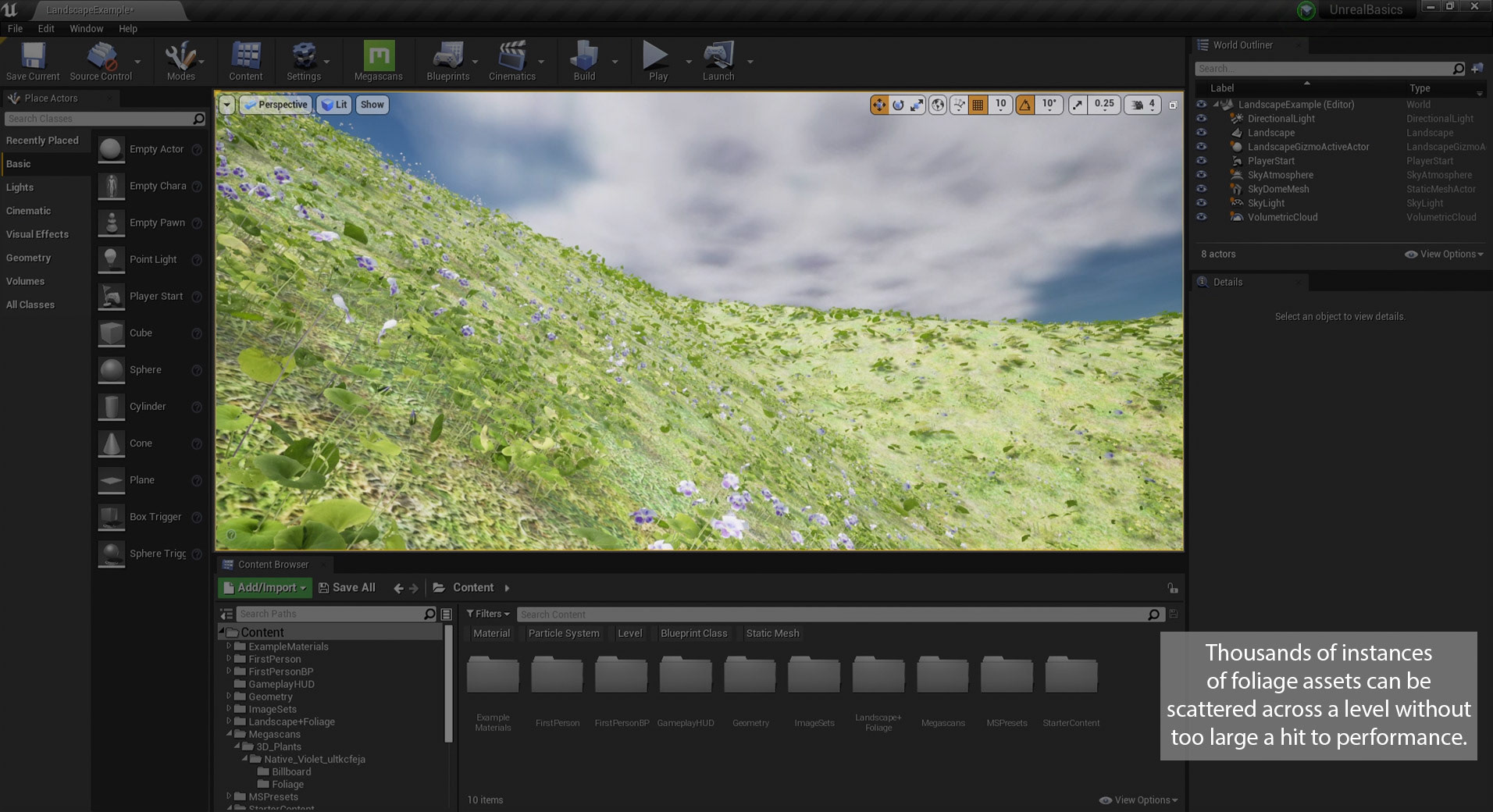
Foliage Editor






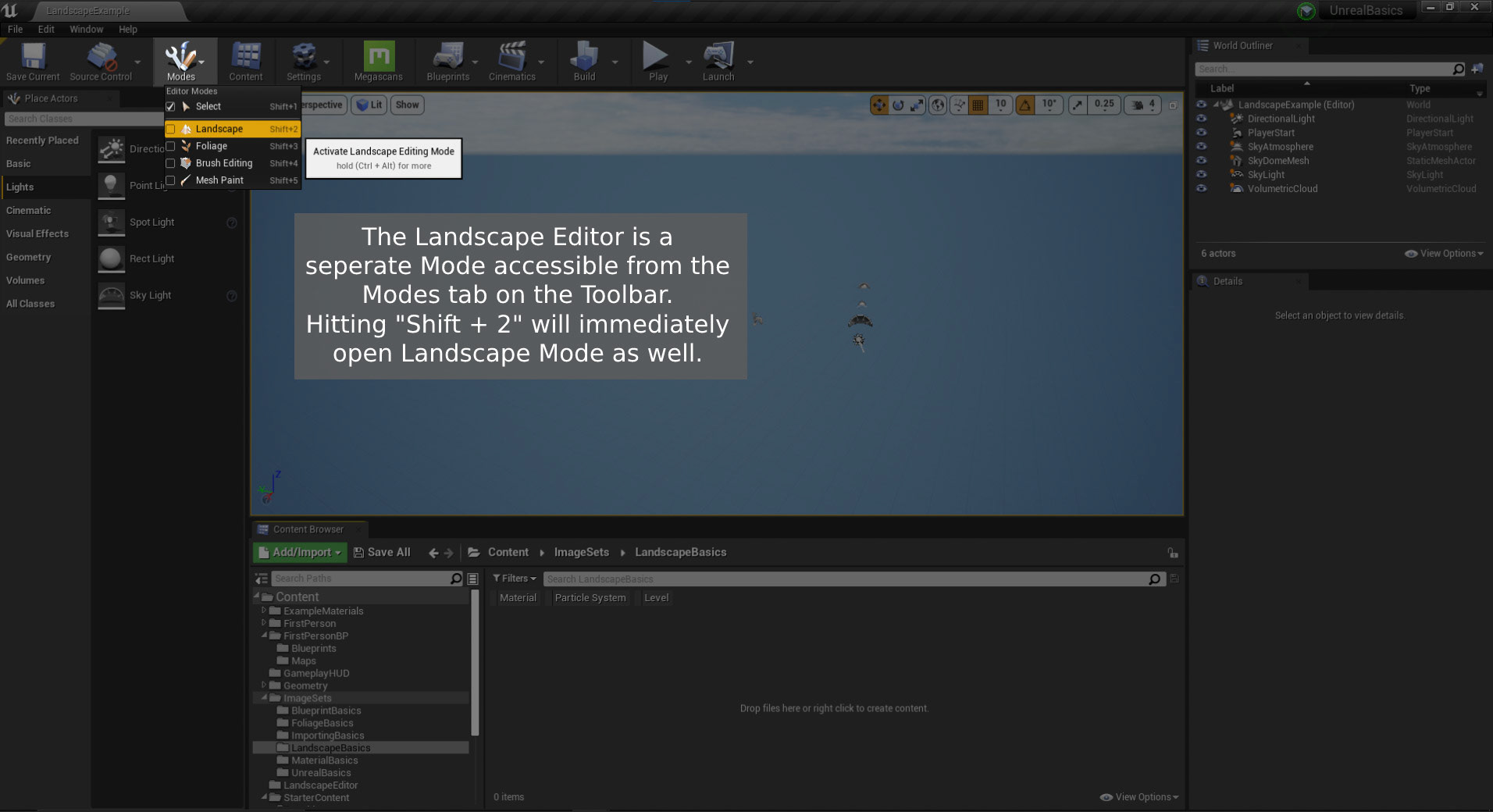
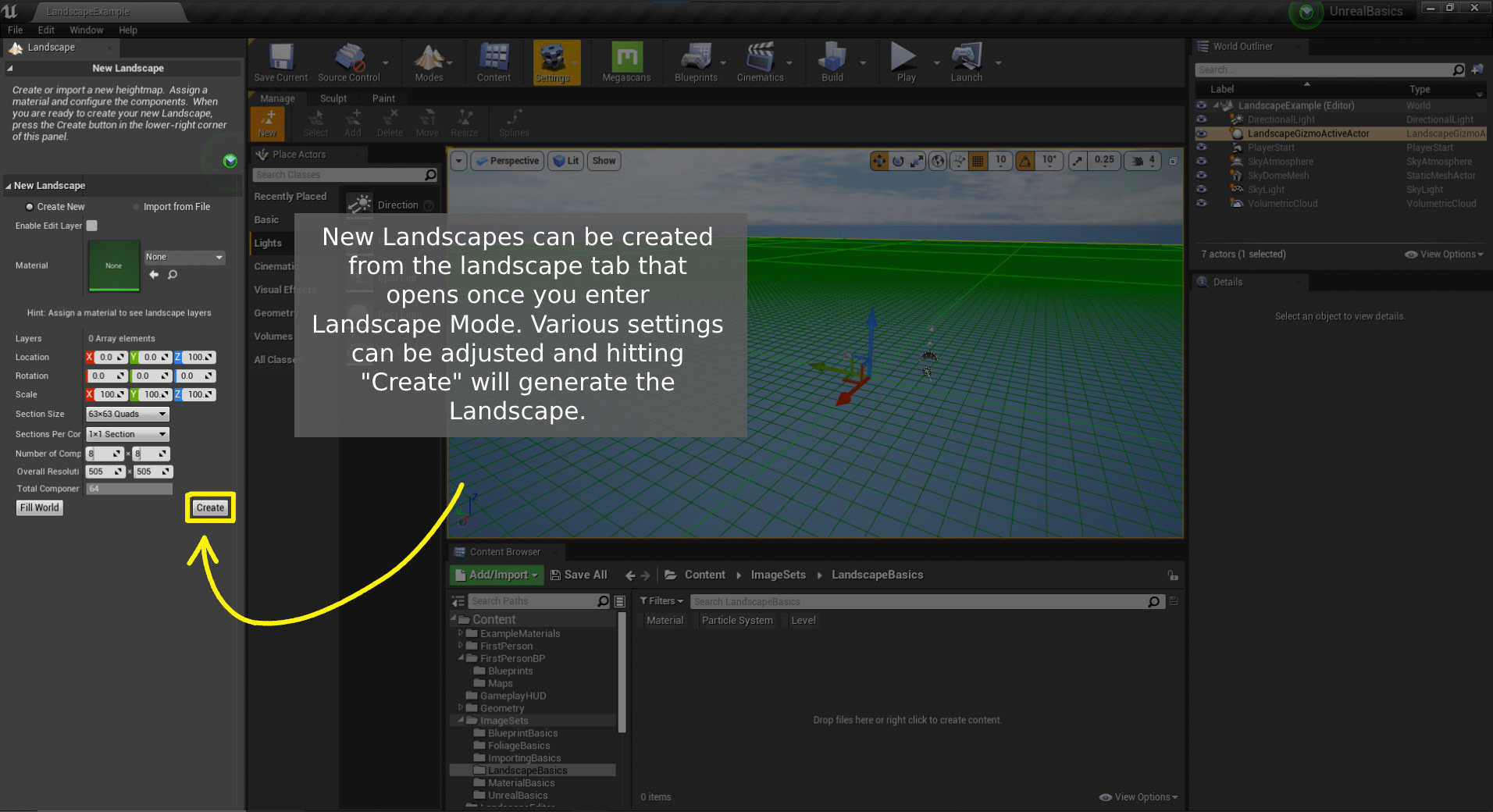
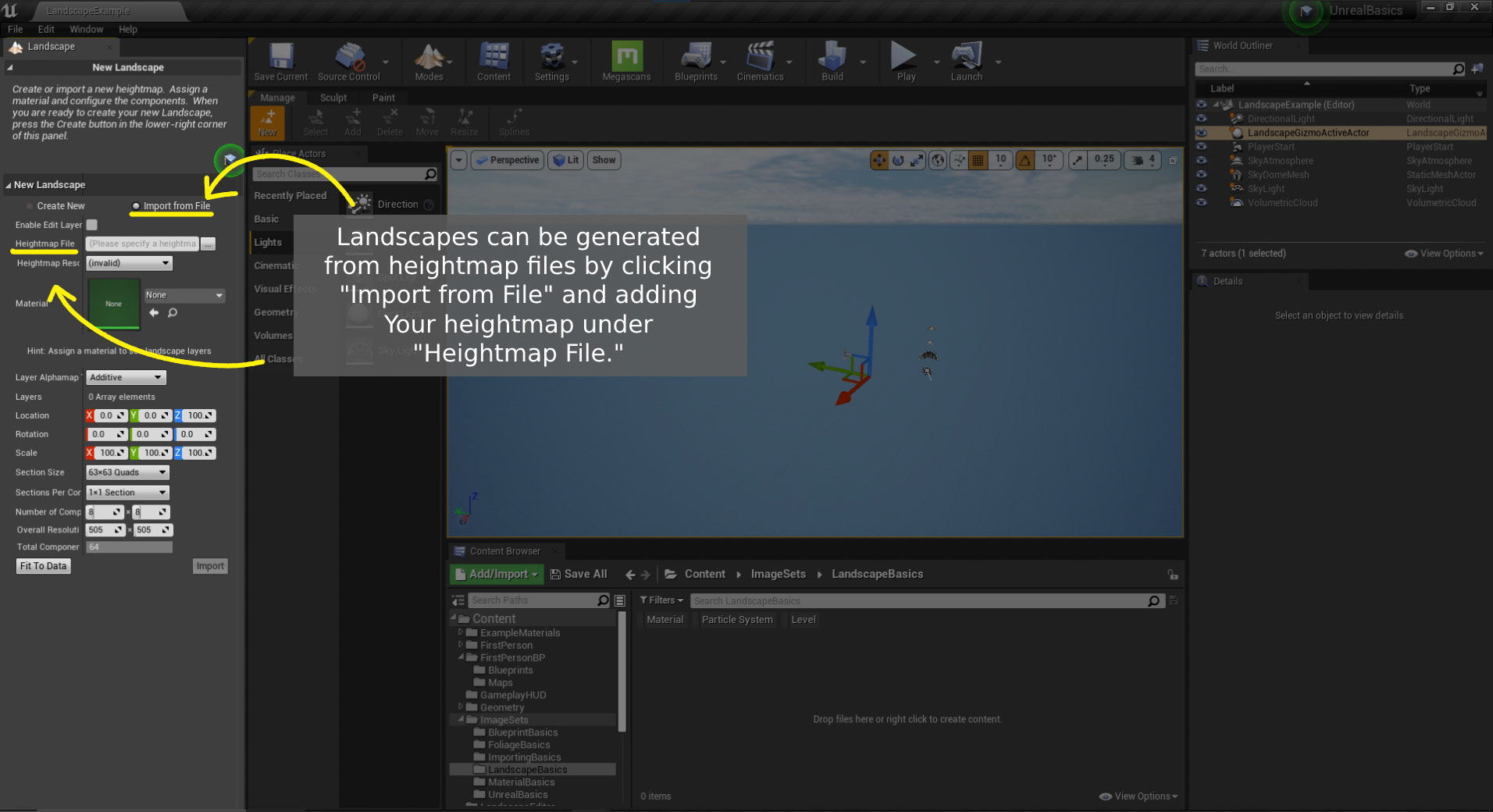
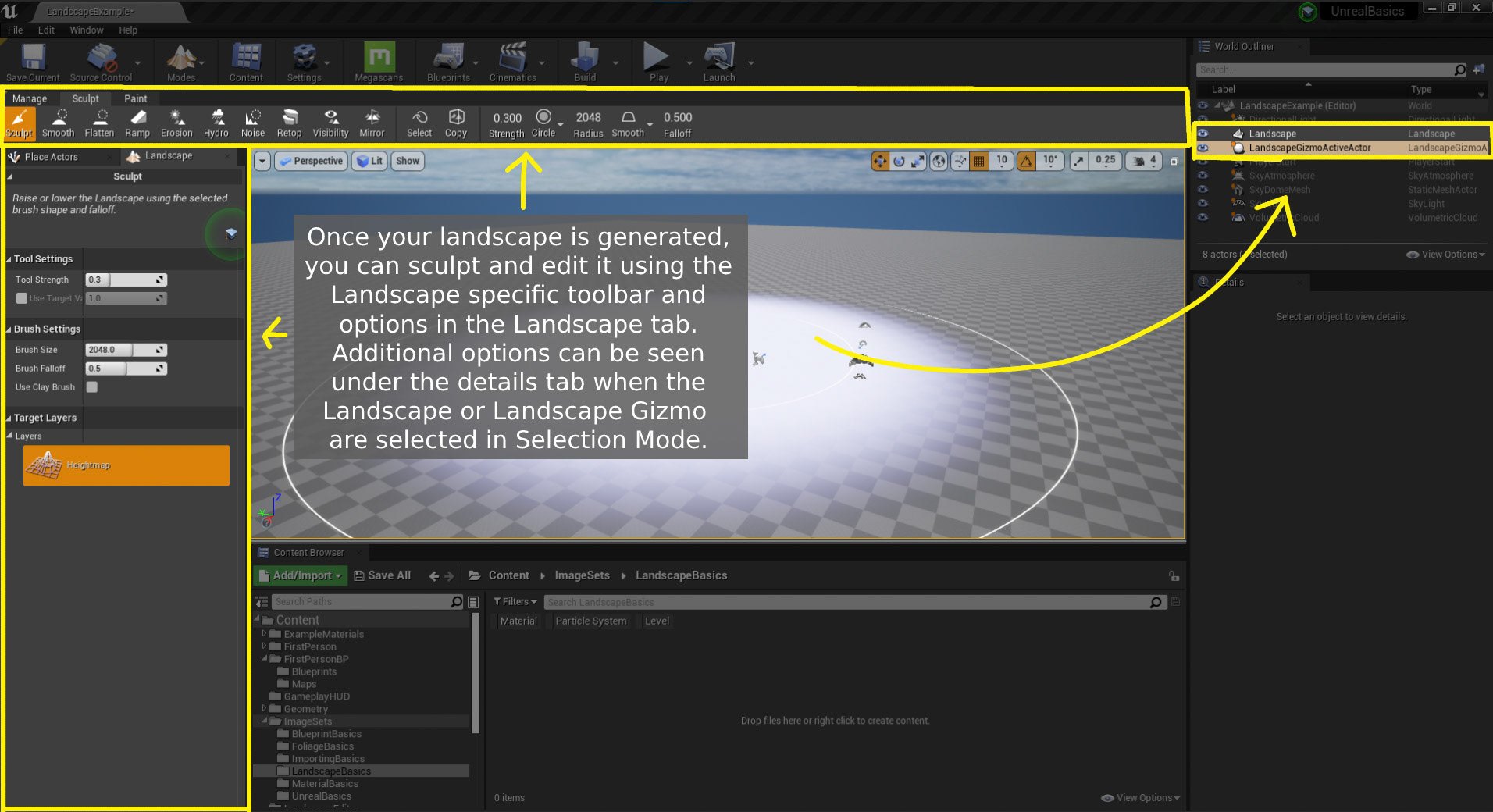
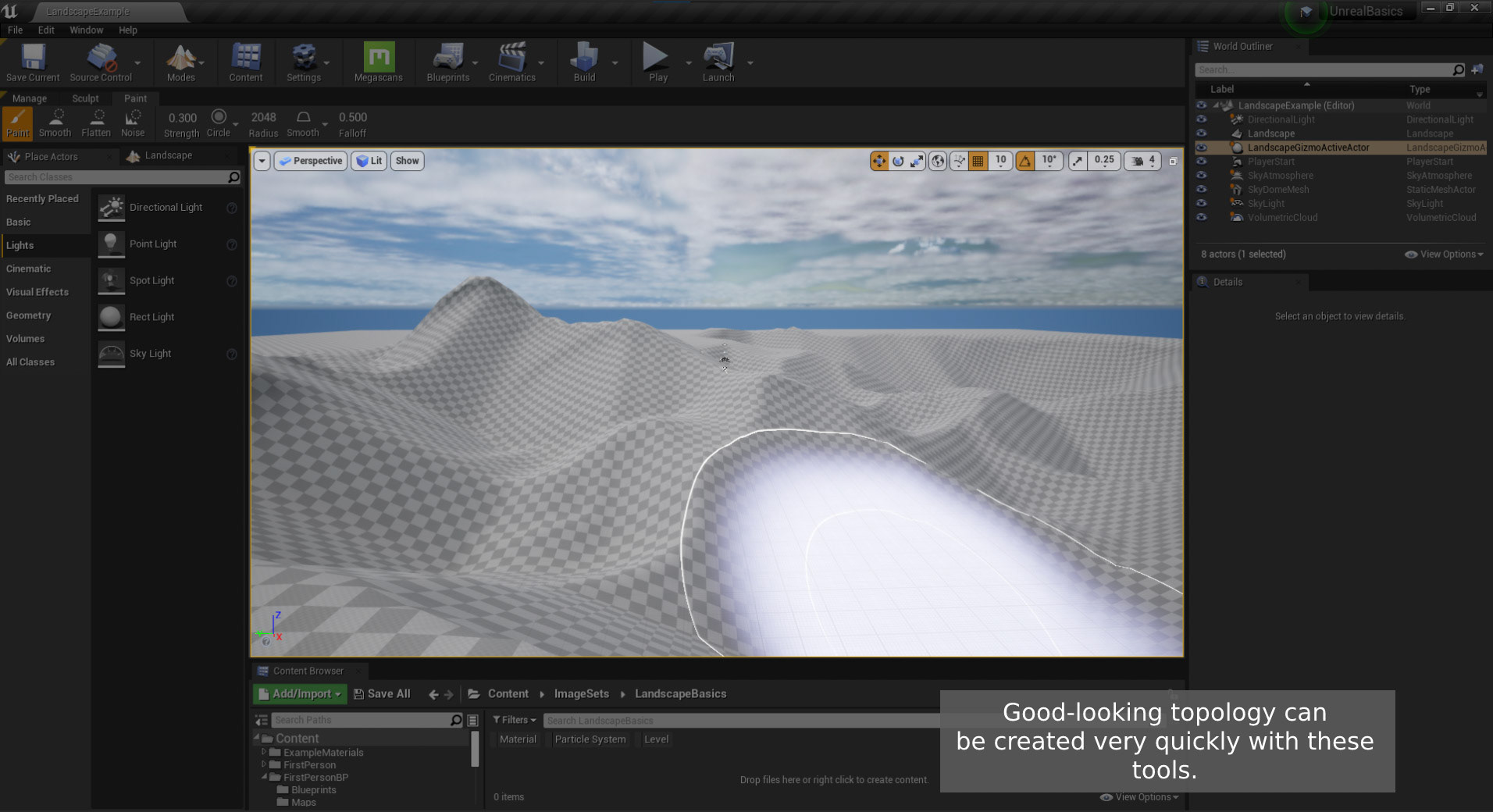
Landscape Editor





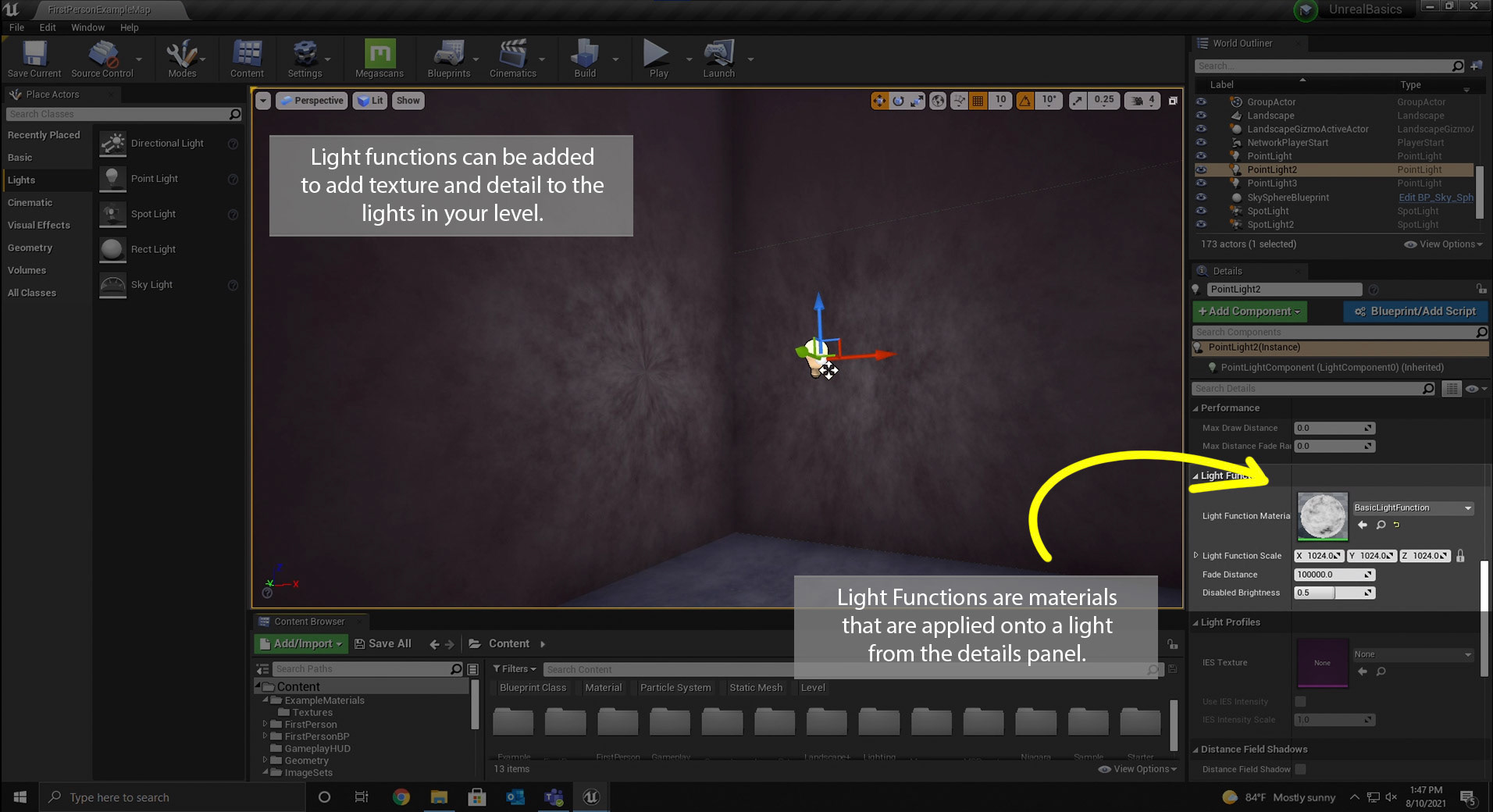
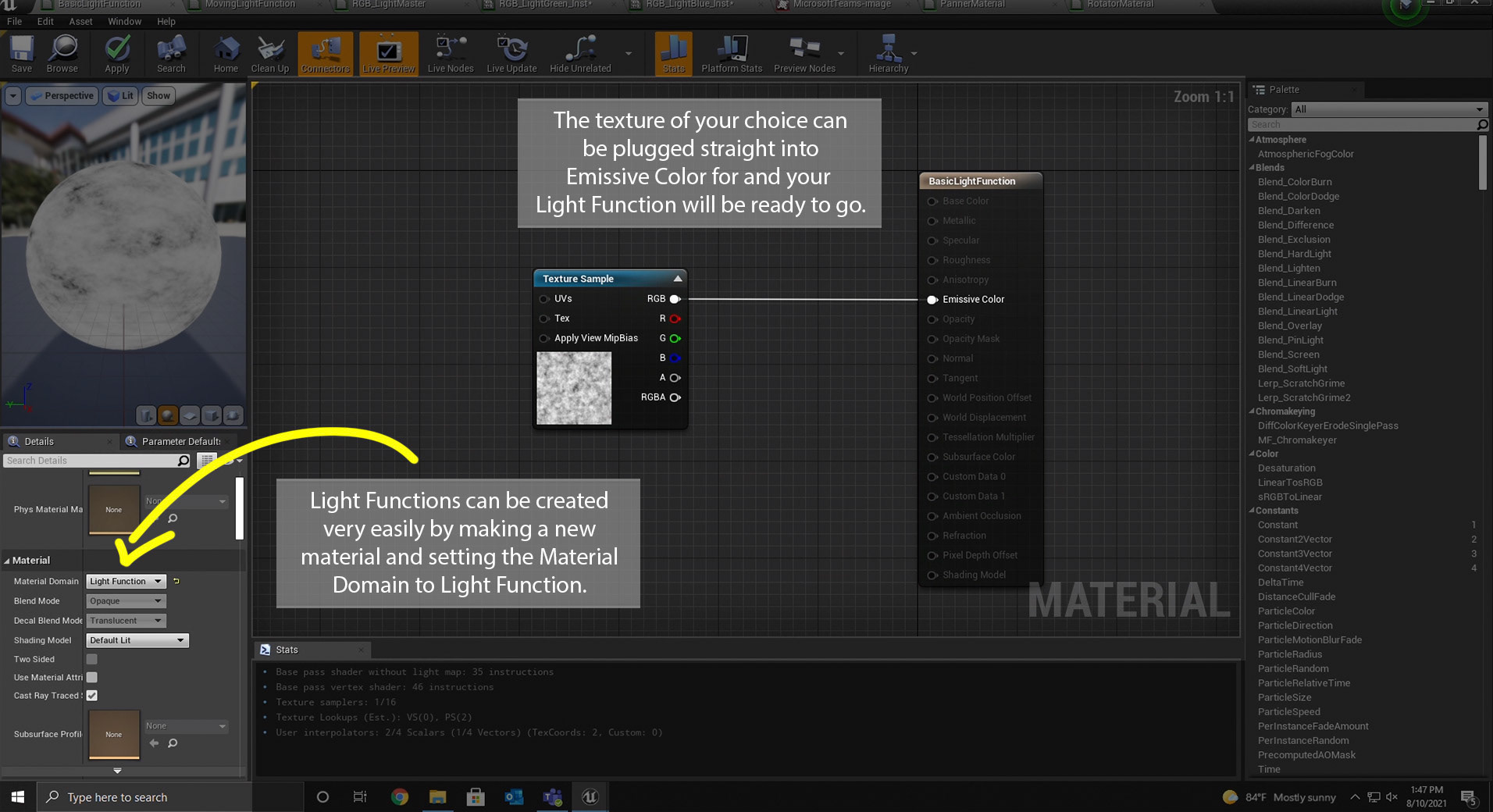
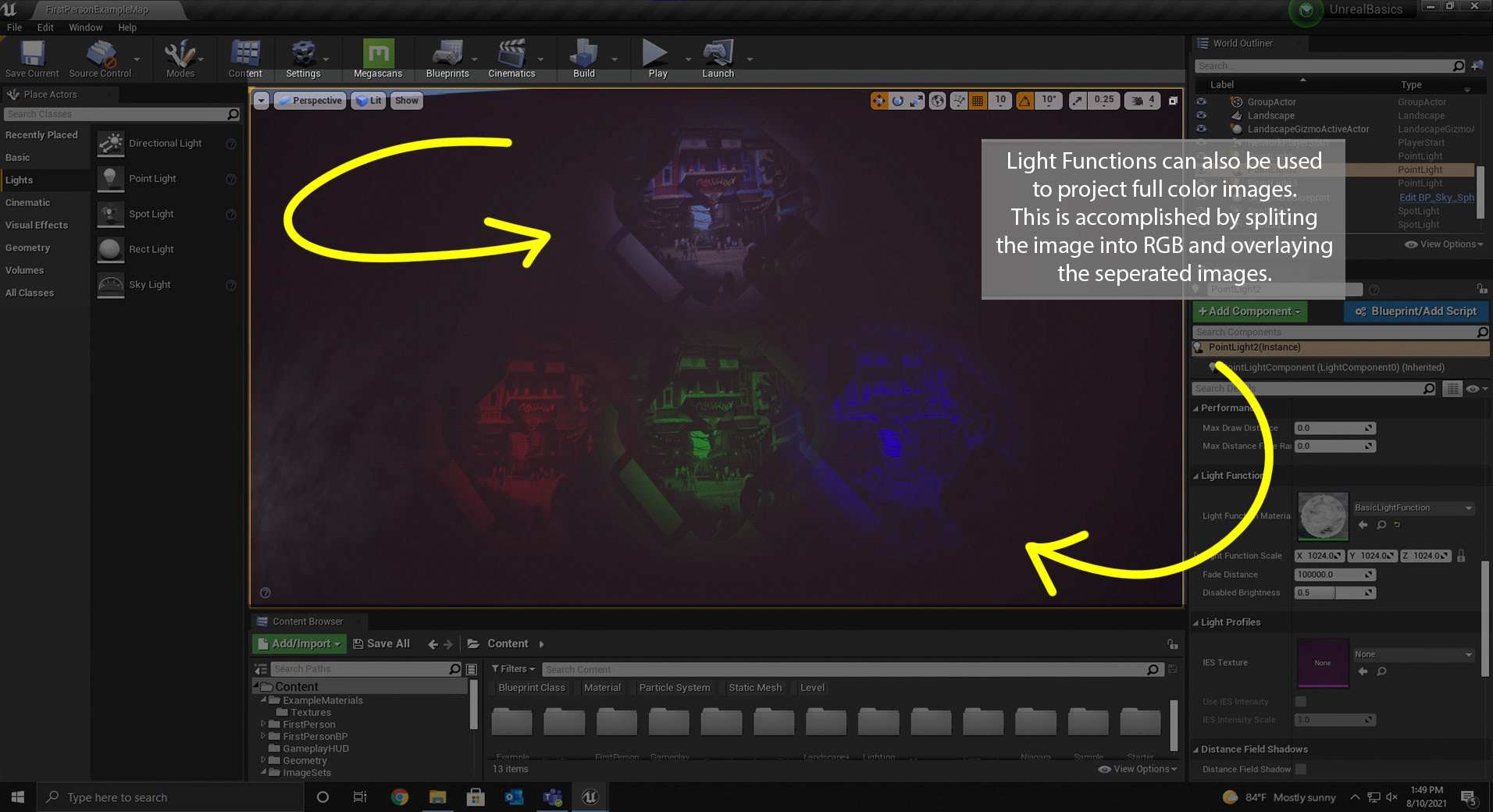
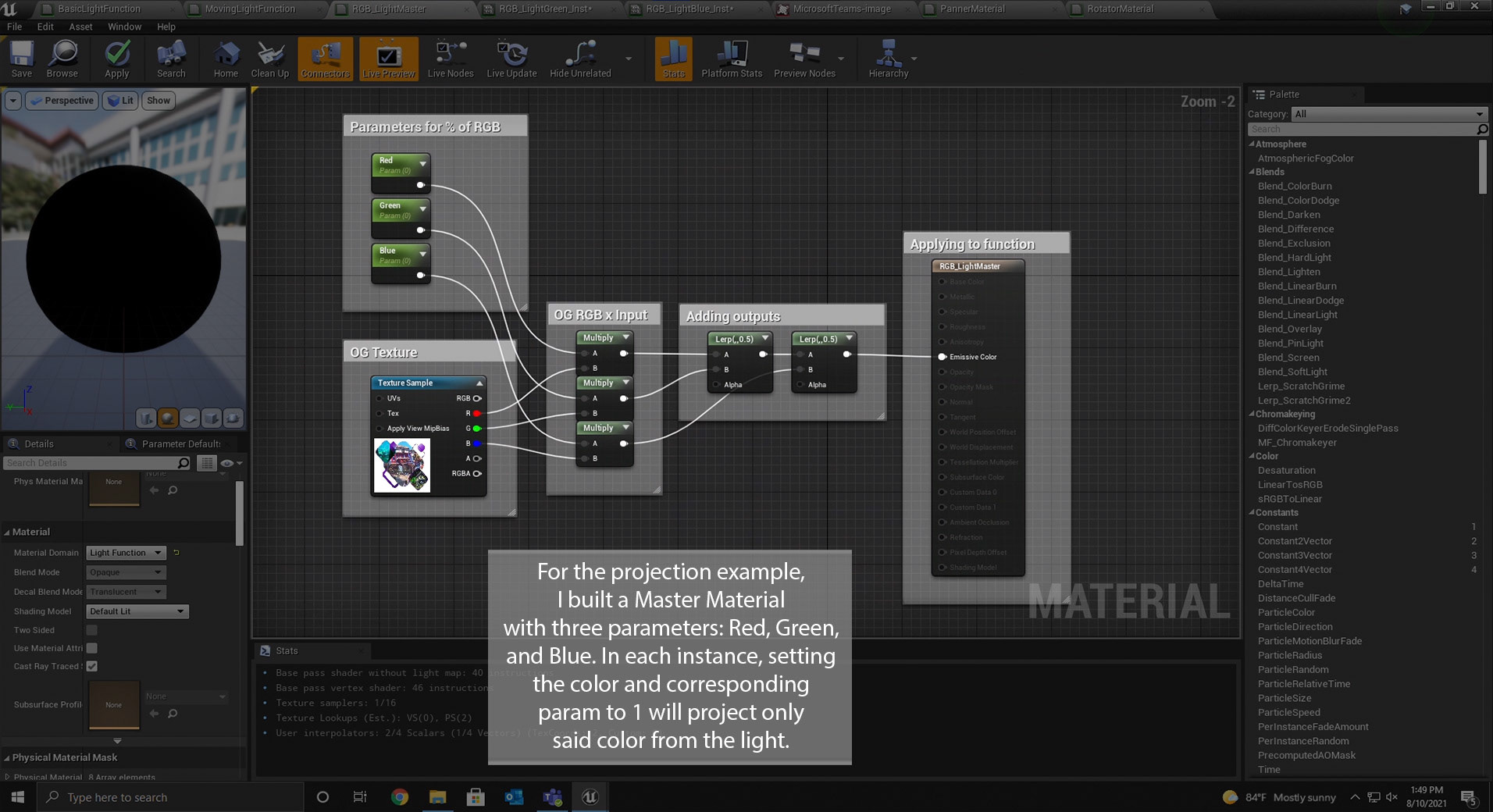
Light Functions





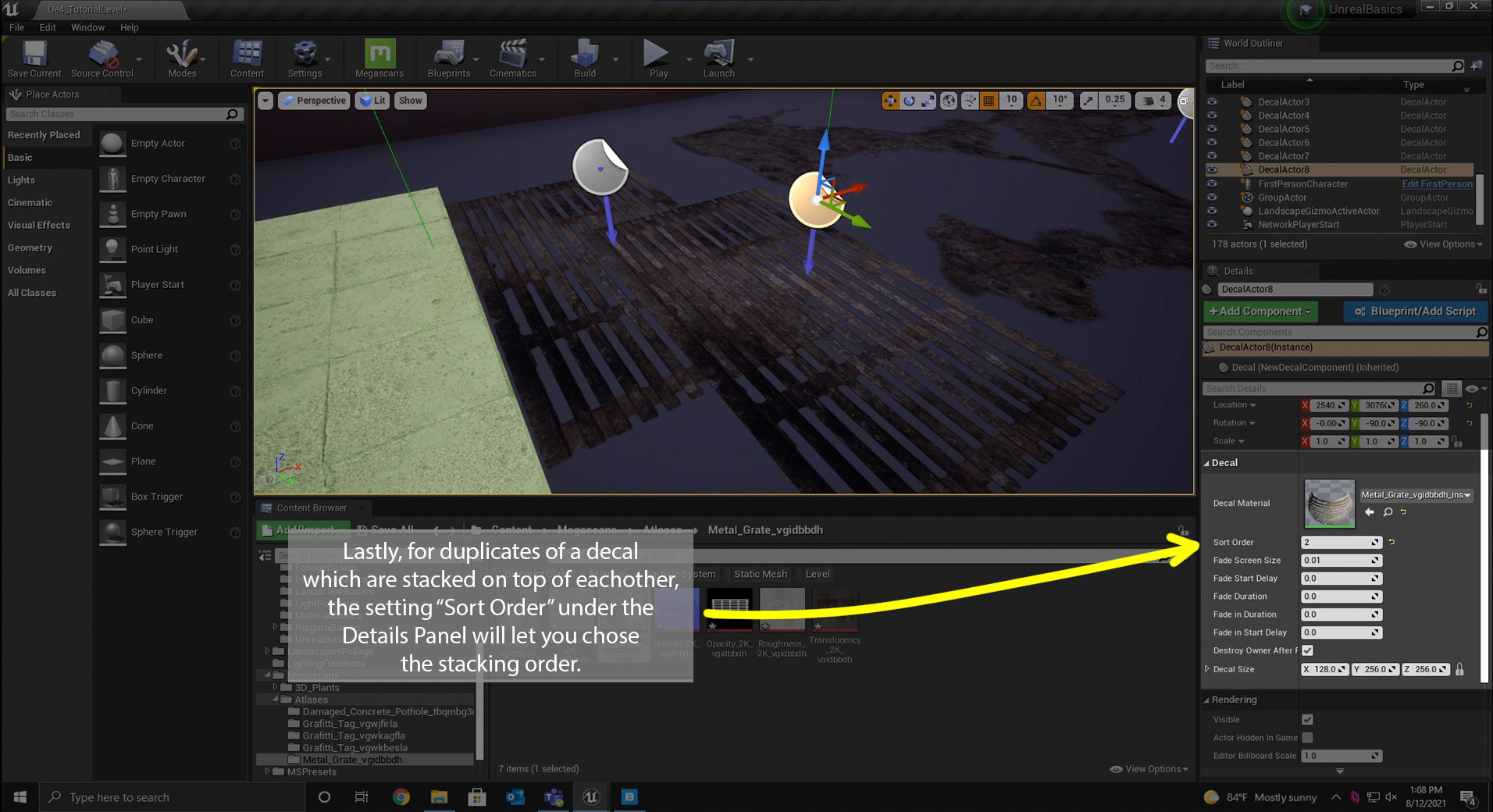
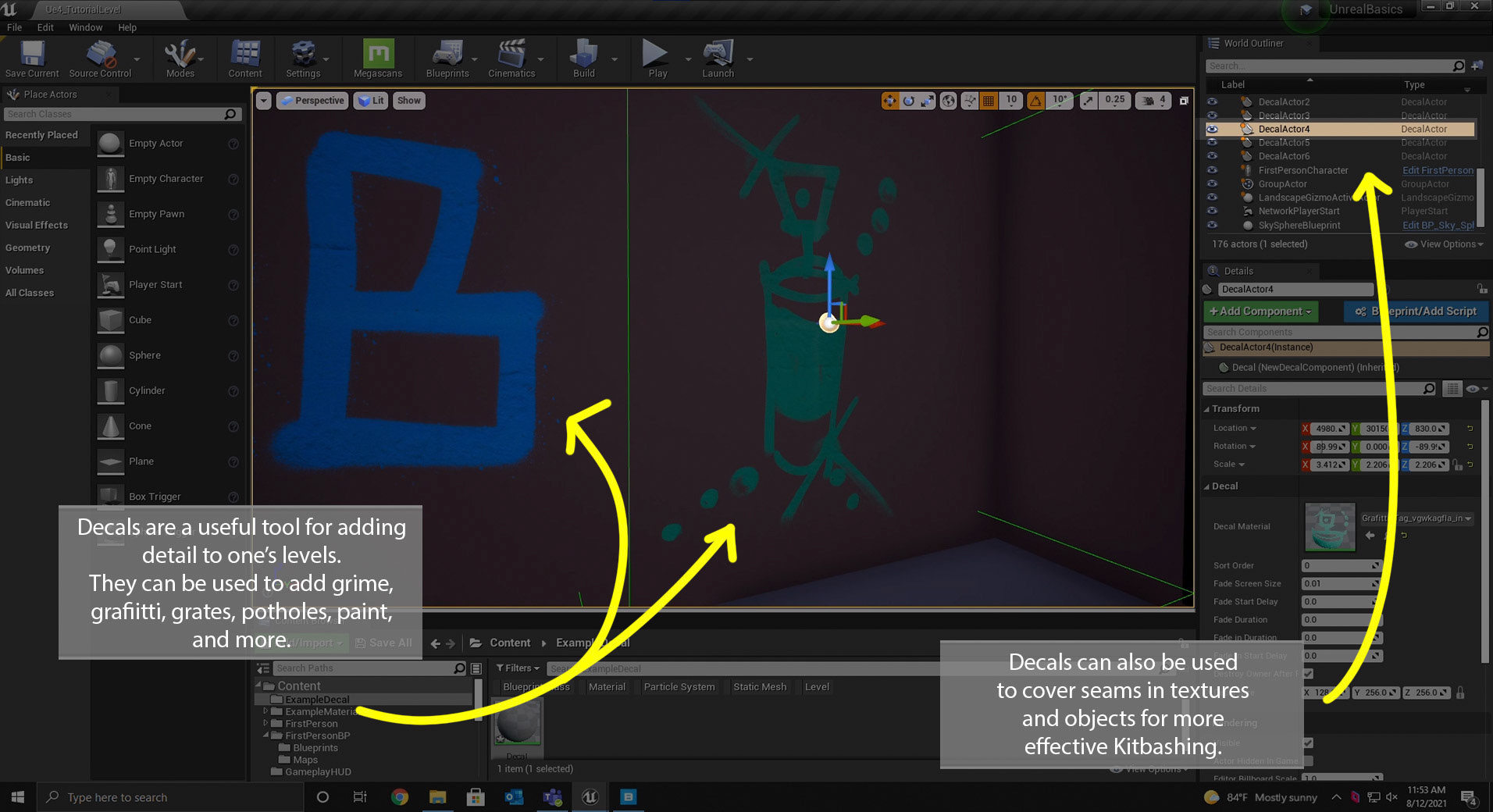
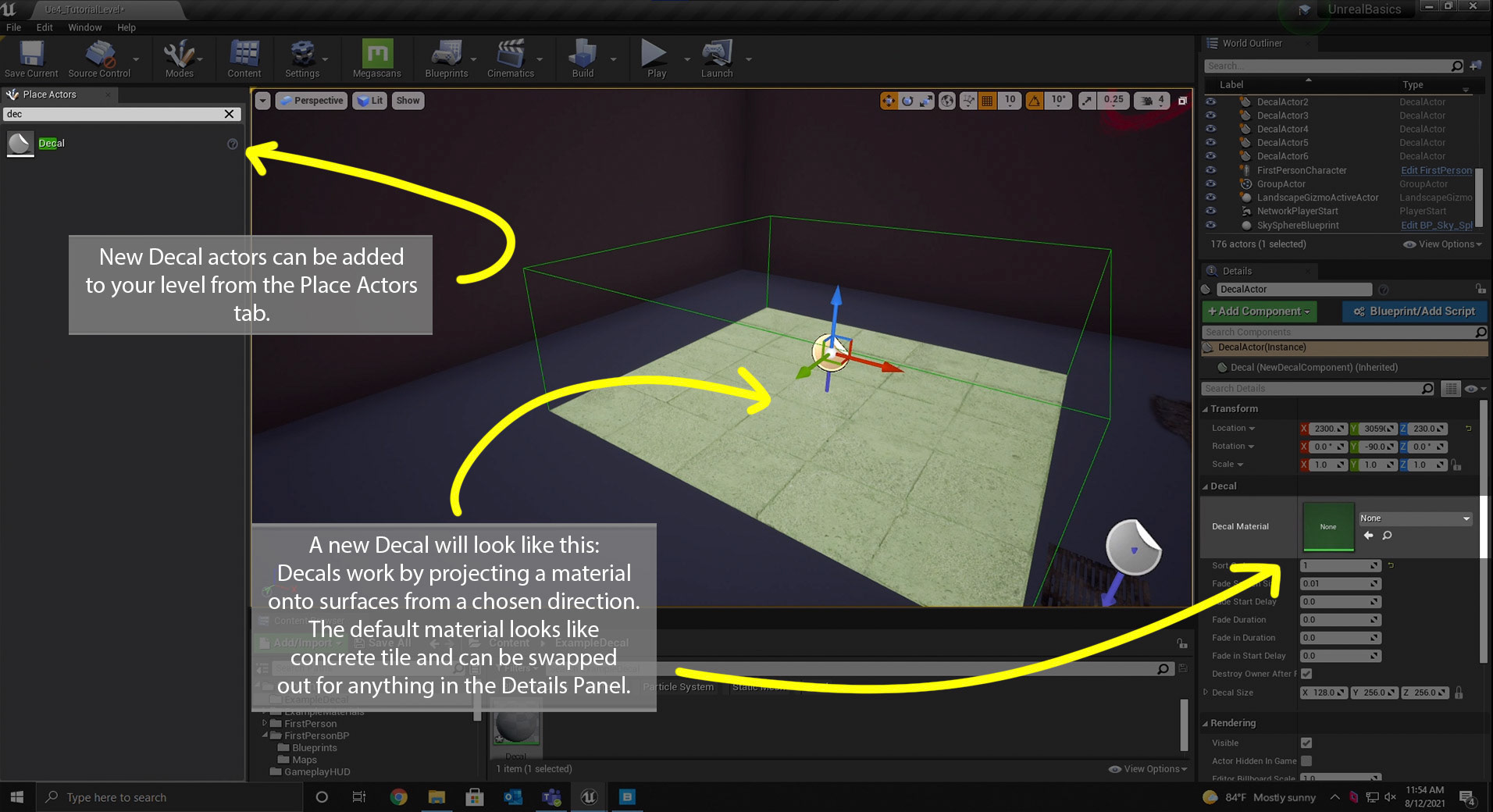
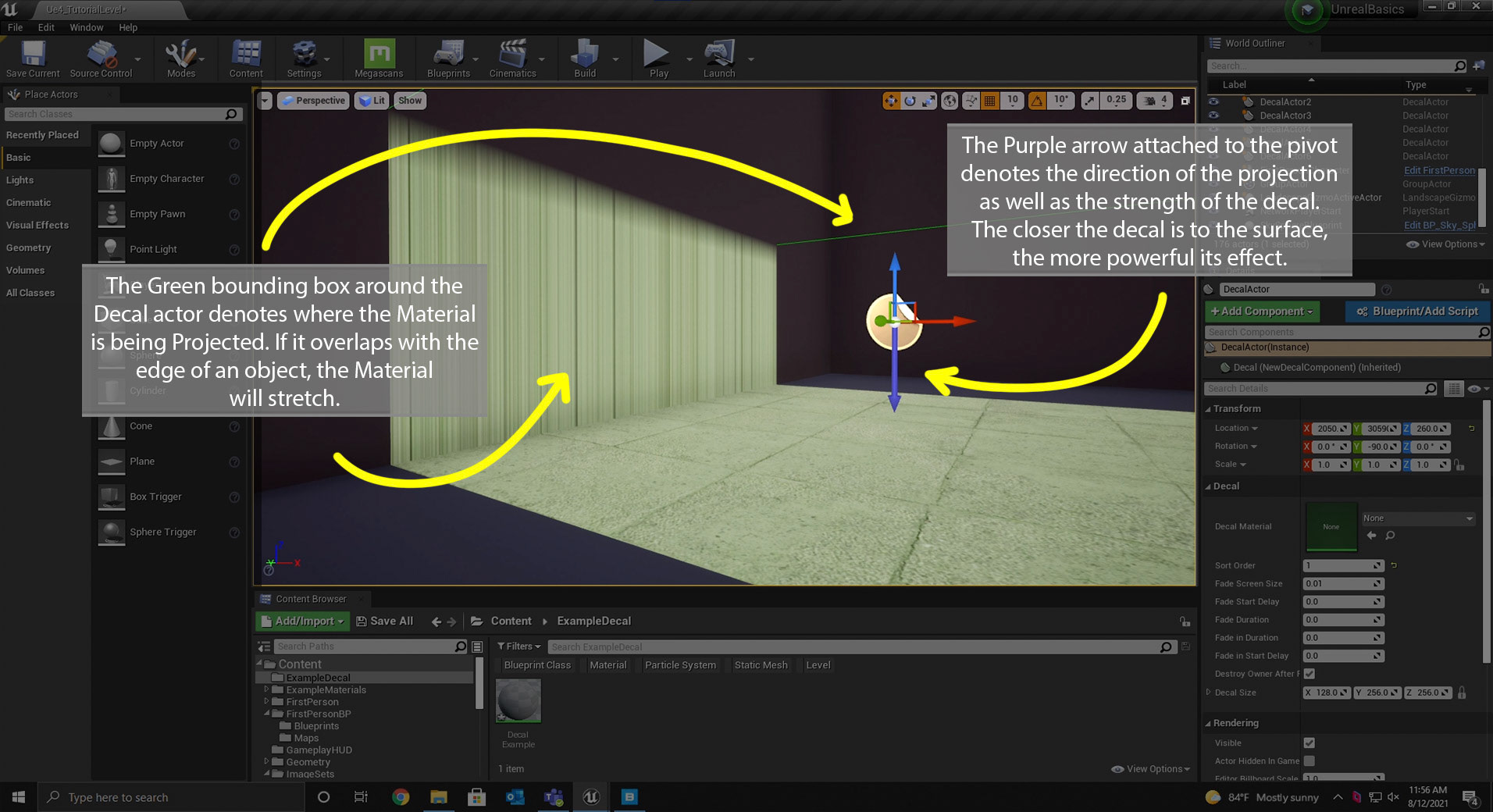
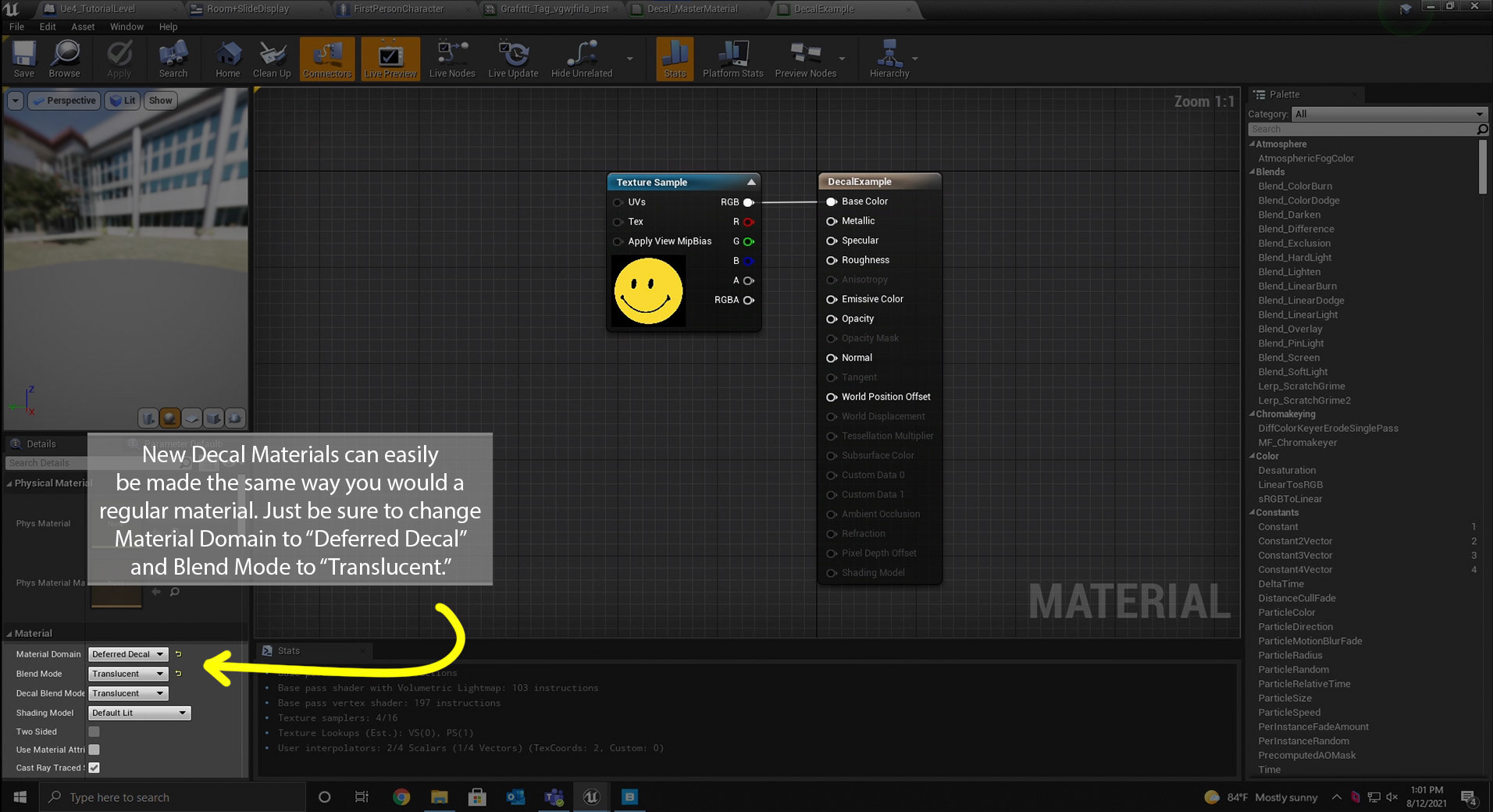
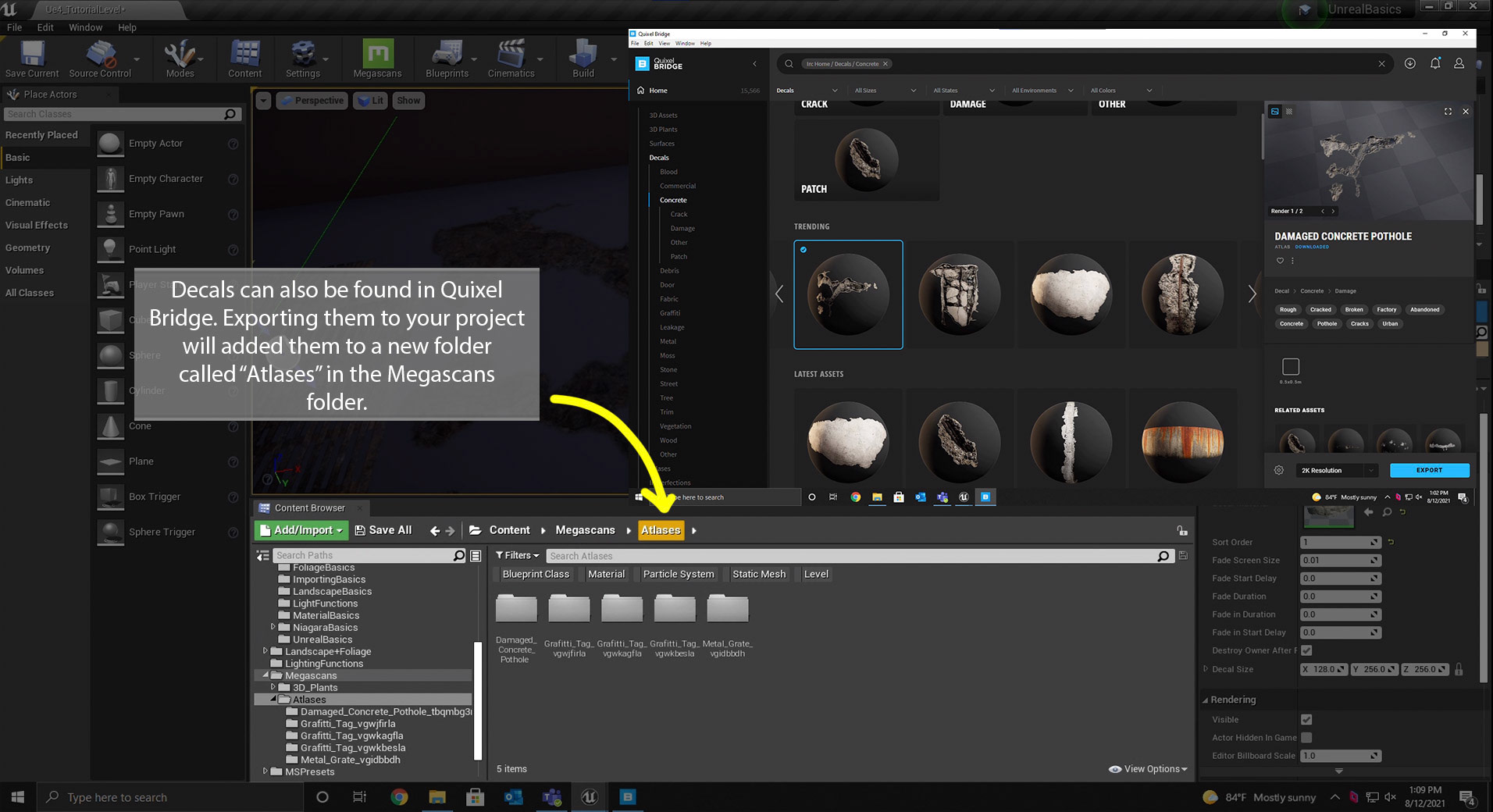
Decals






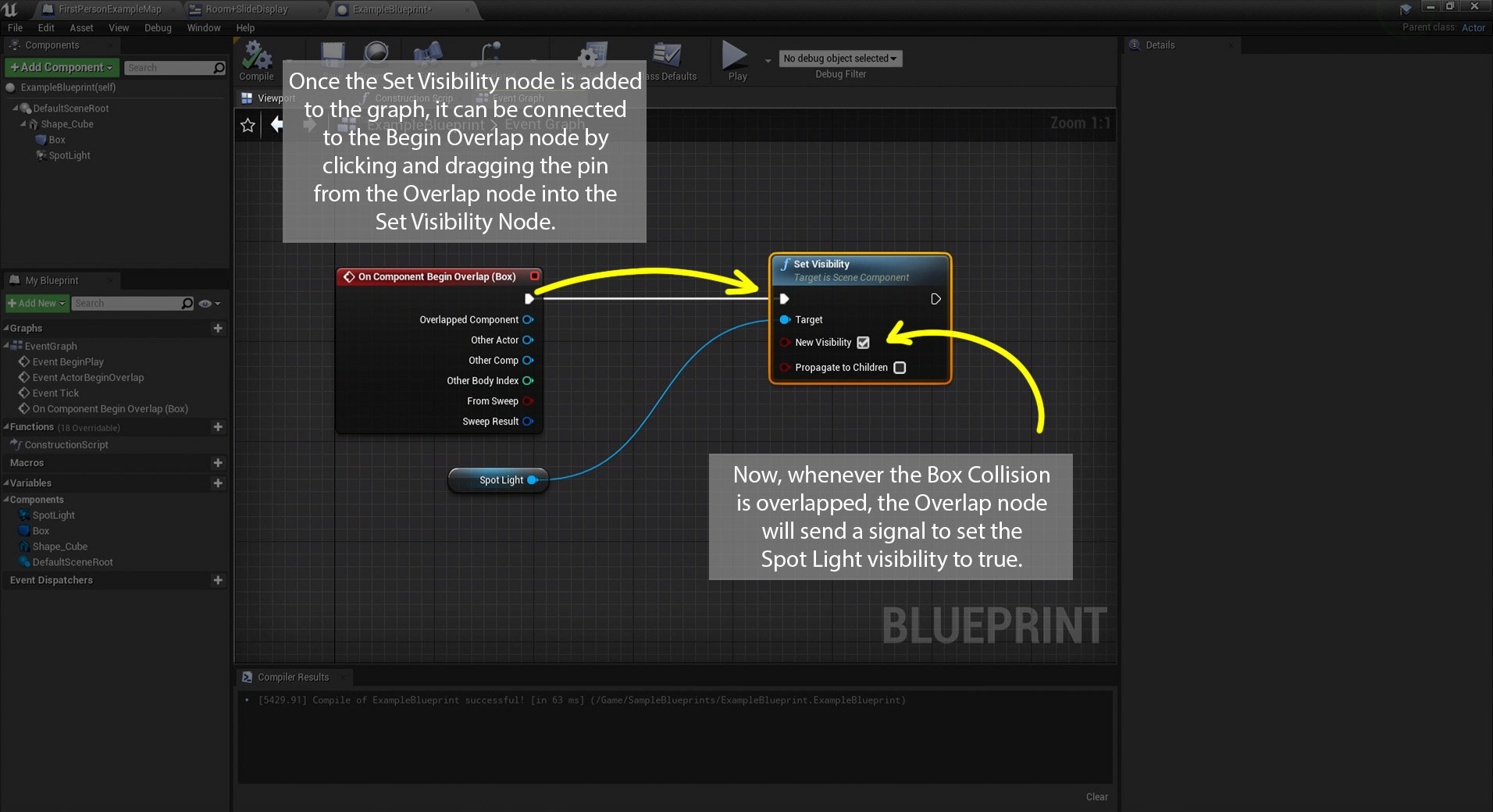
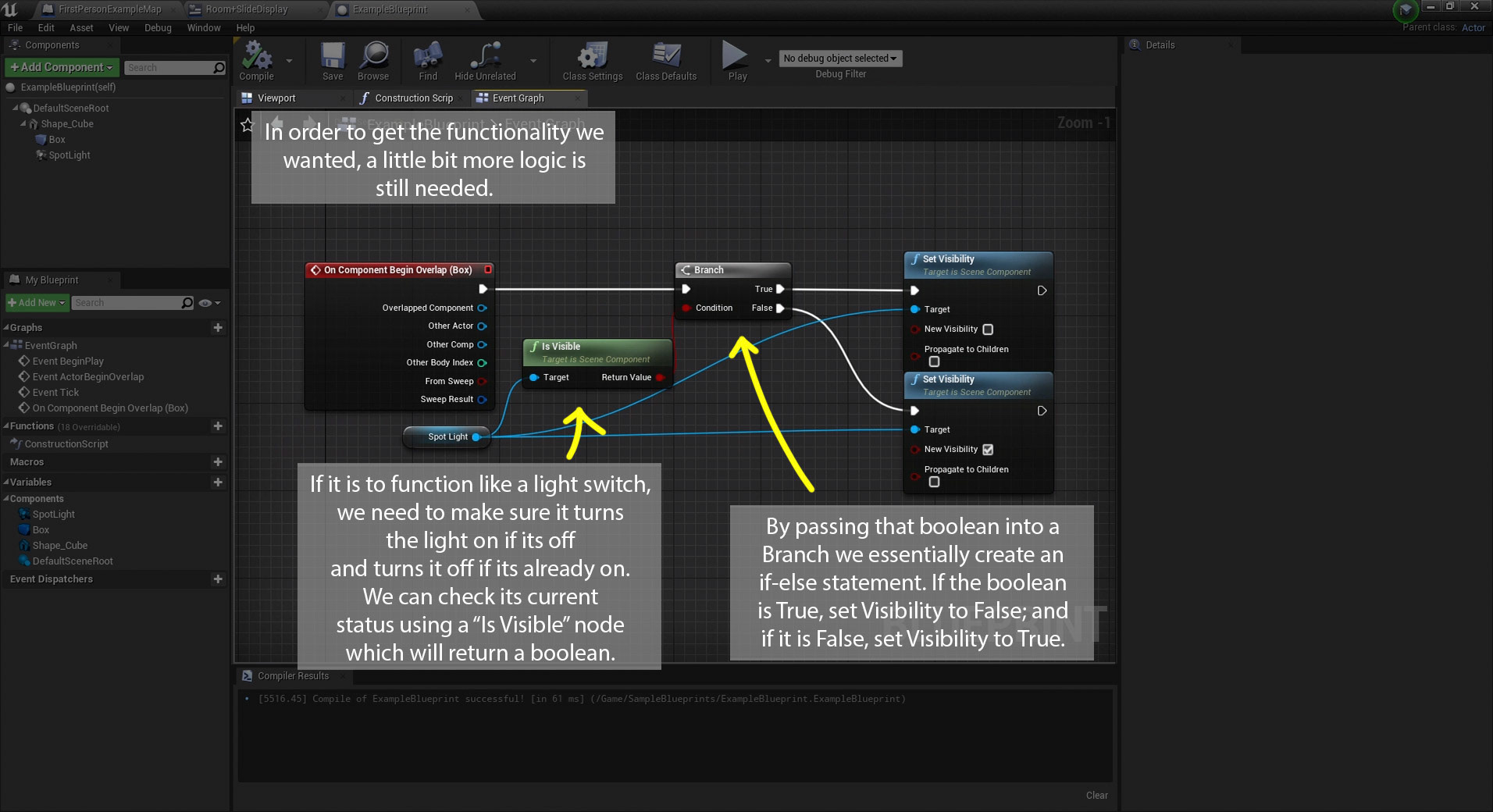
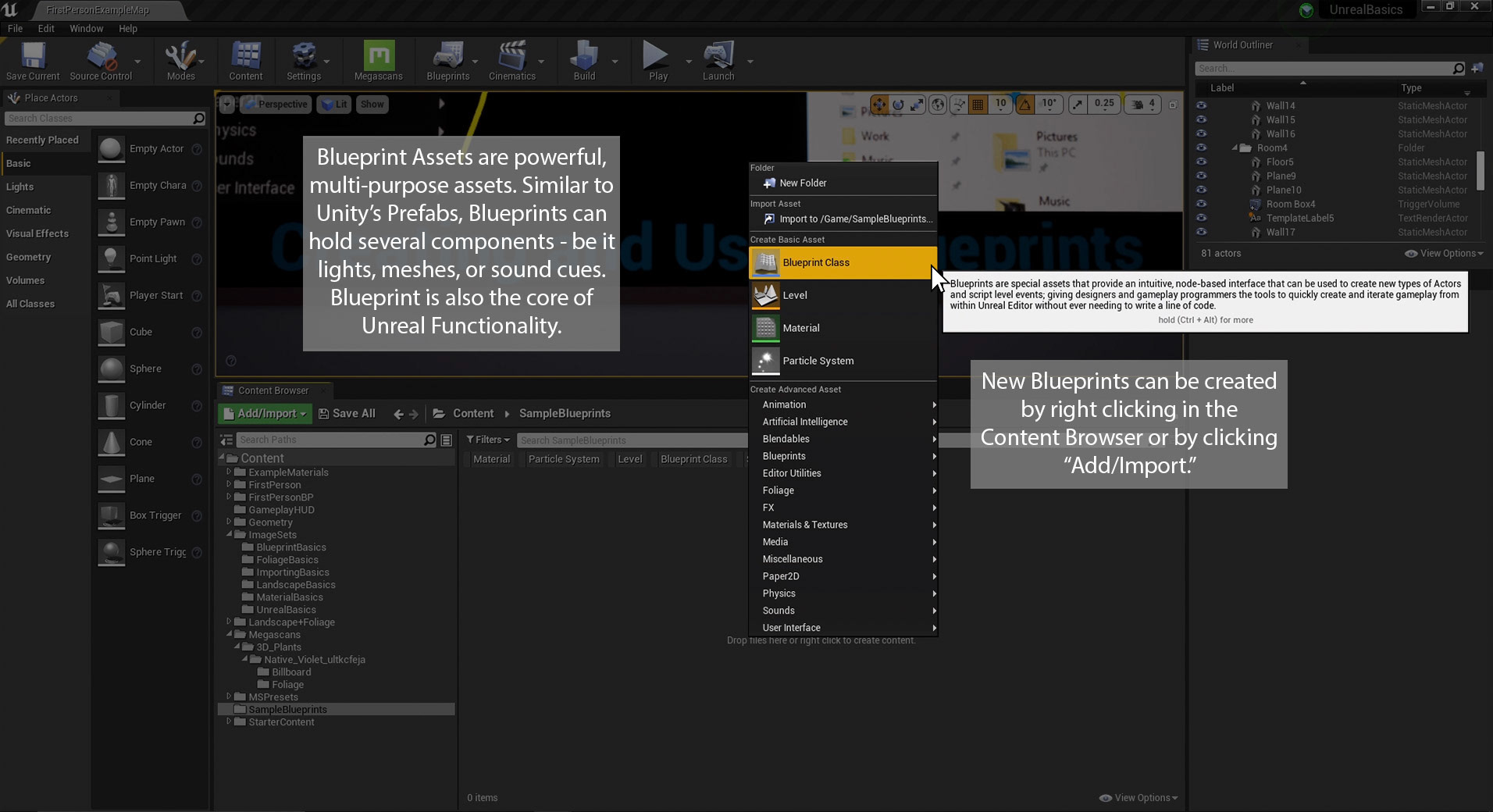
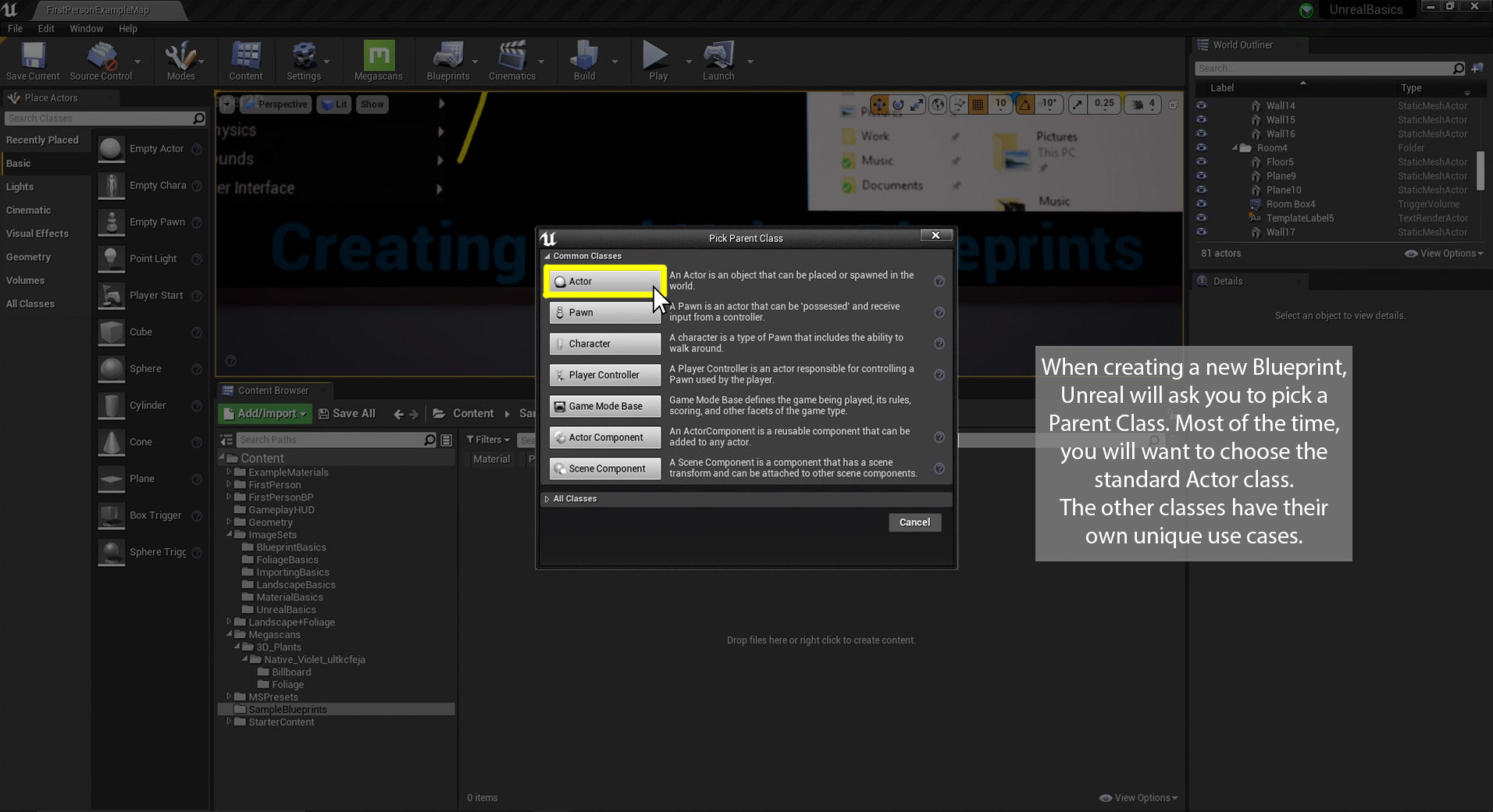
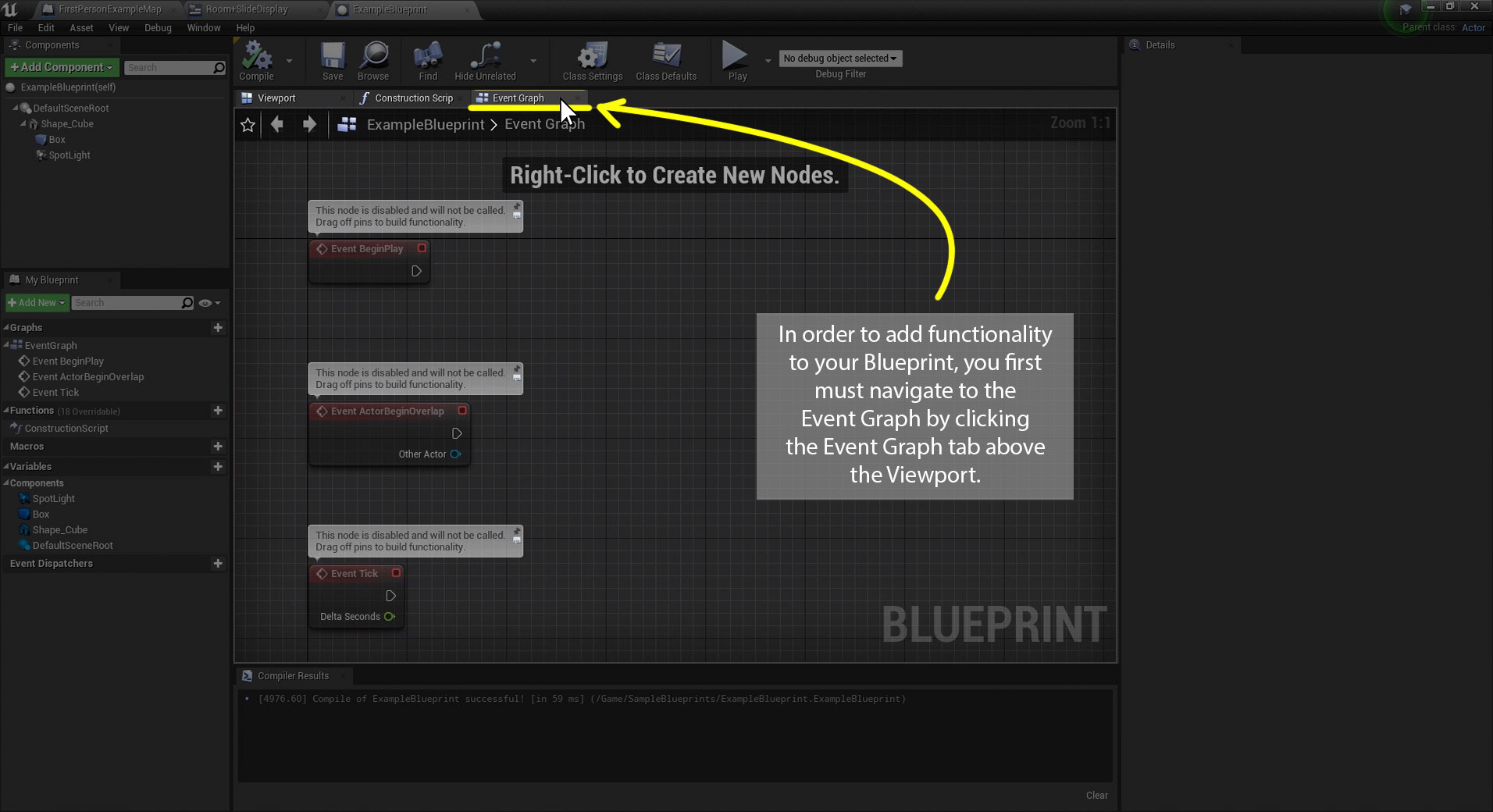
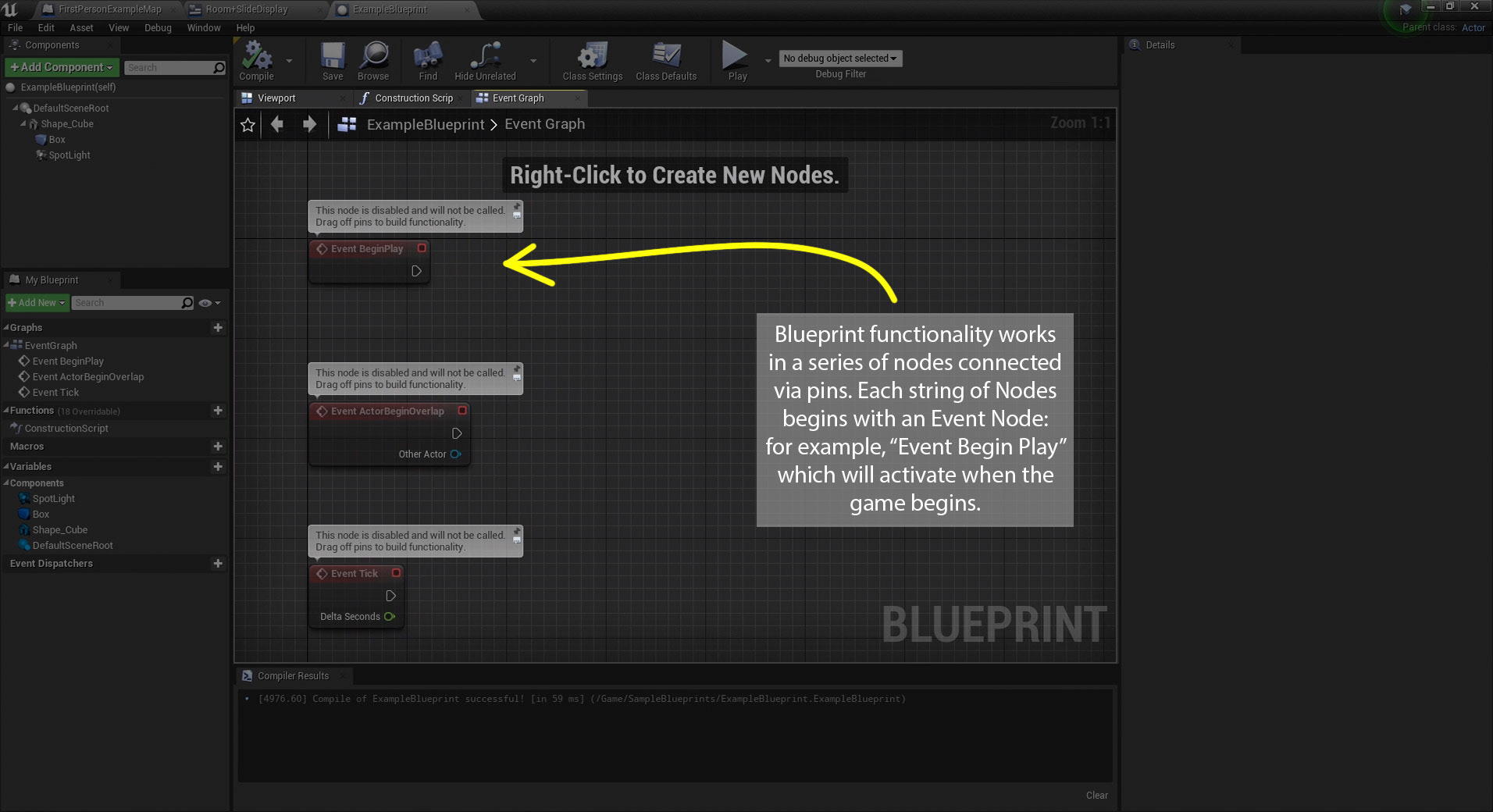
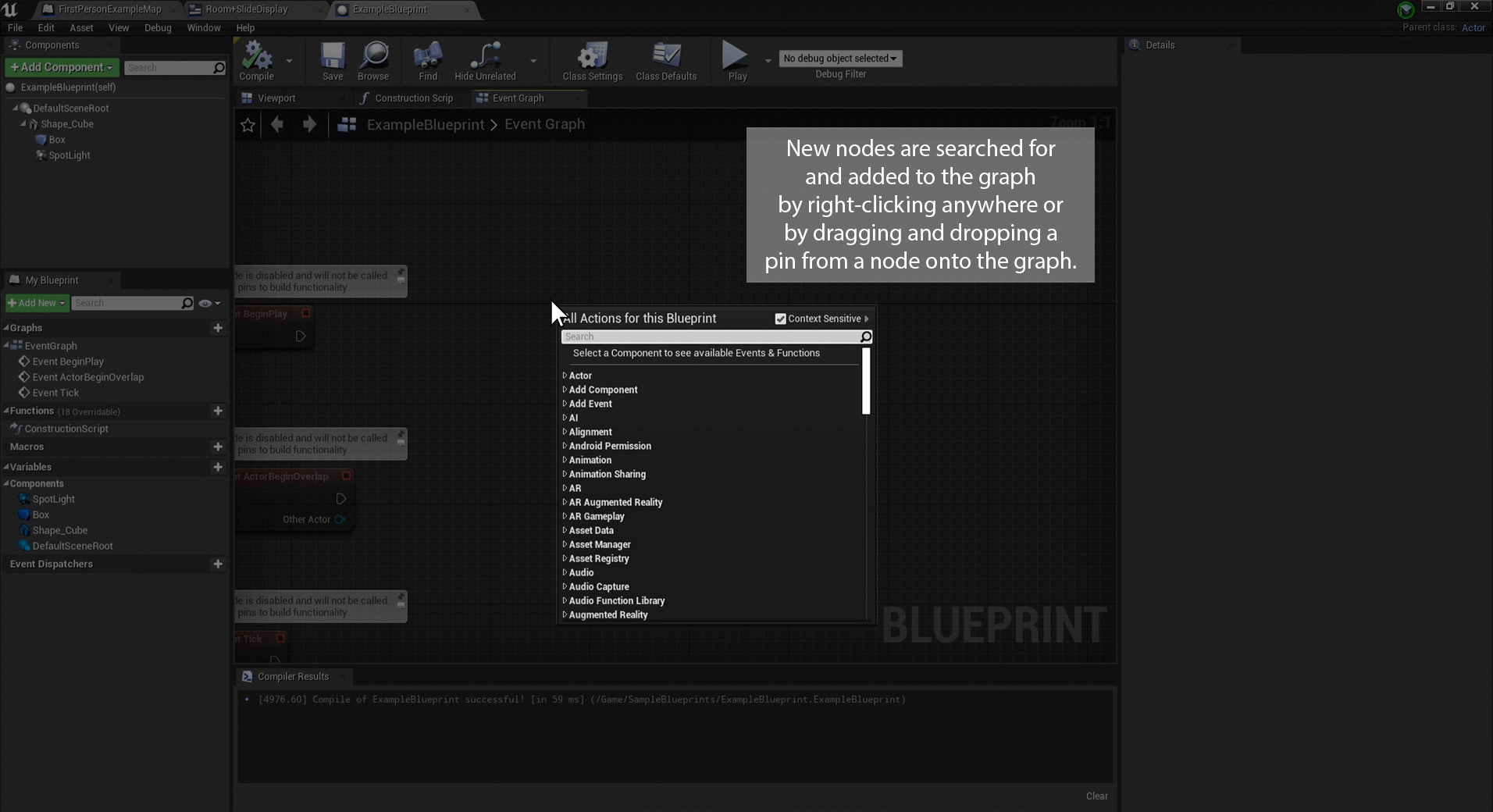
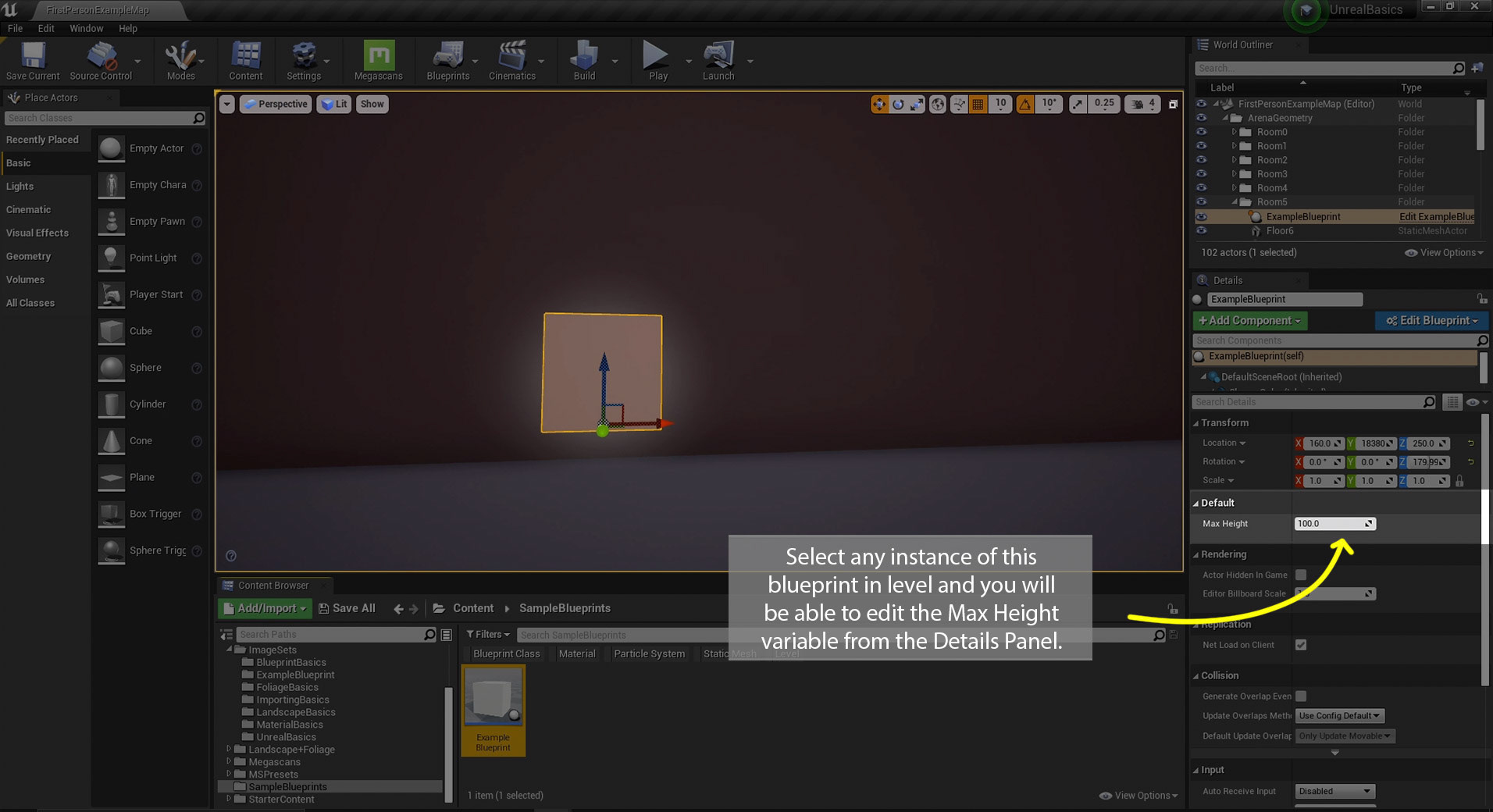
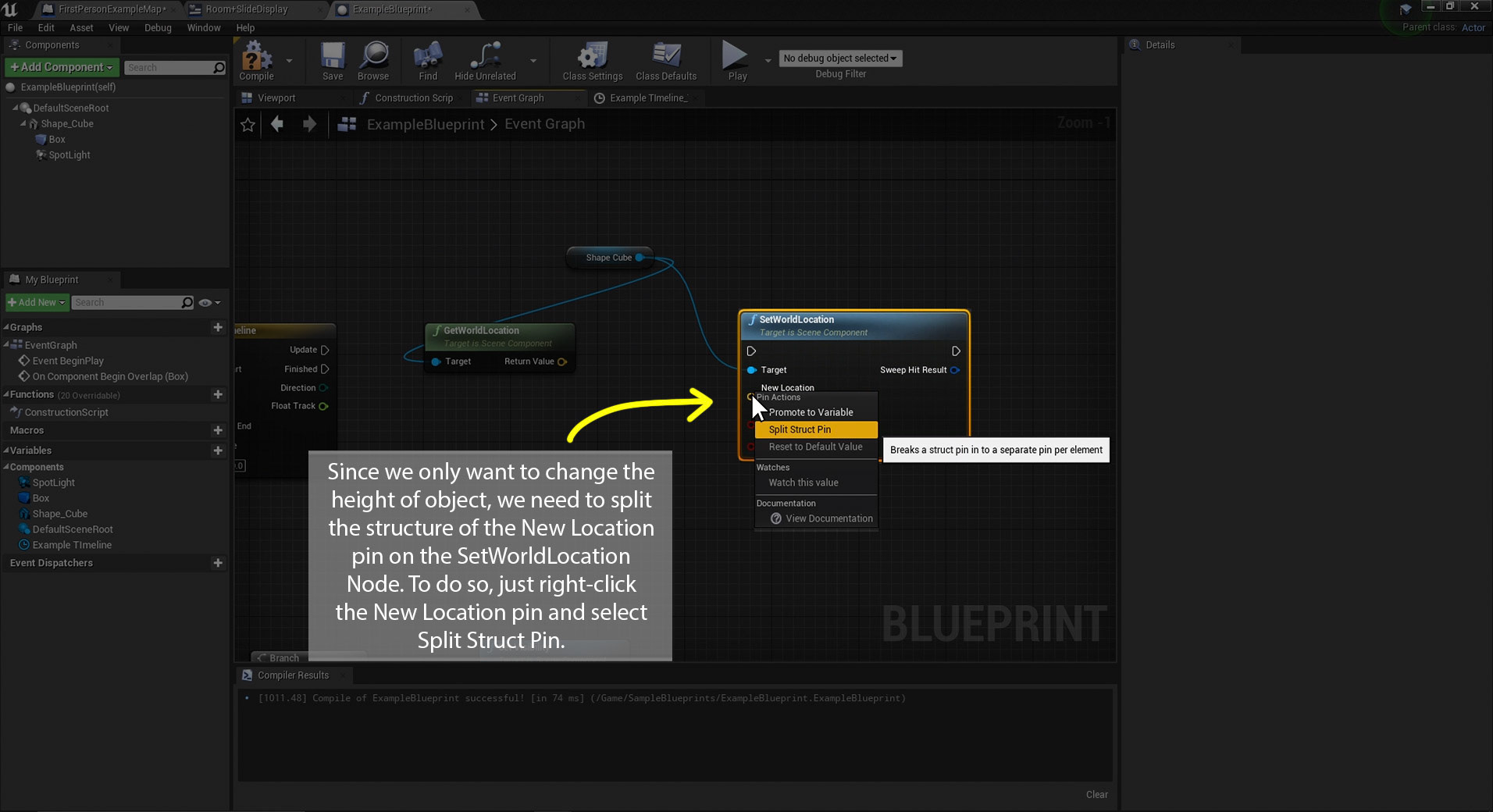
Blueprint Basics









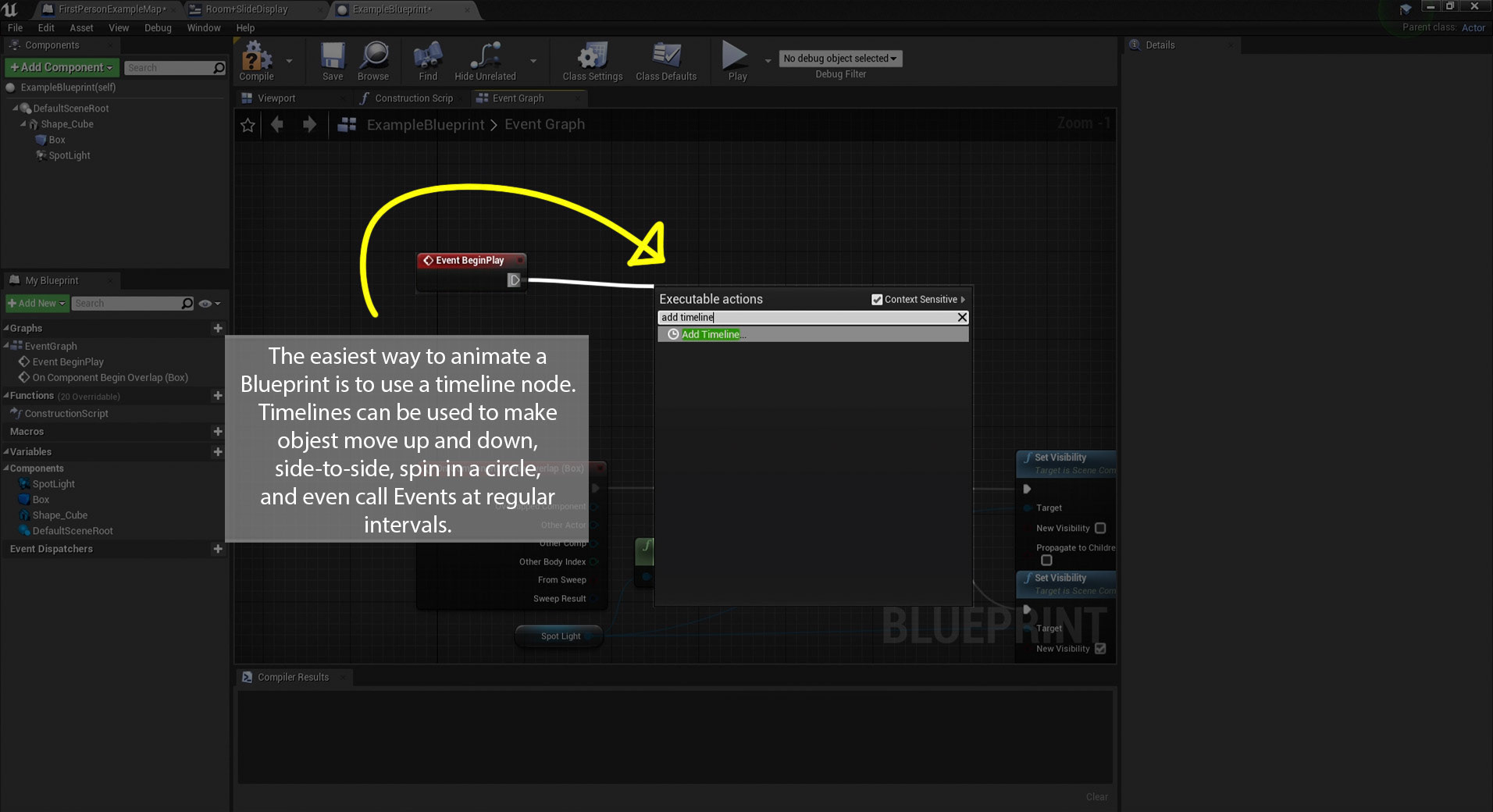
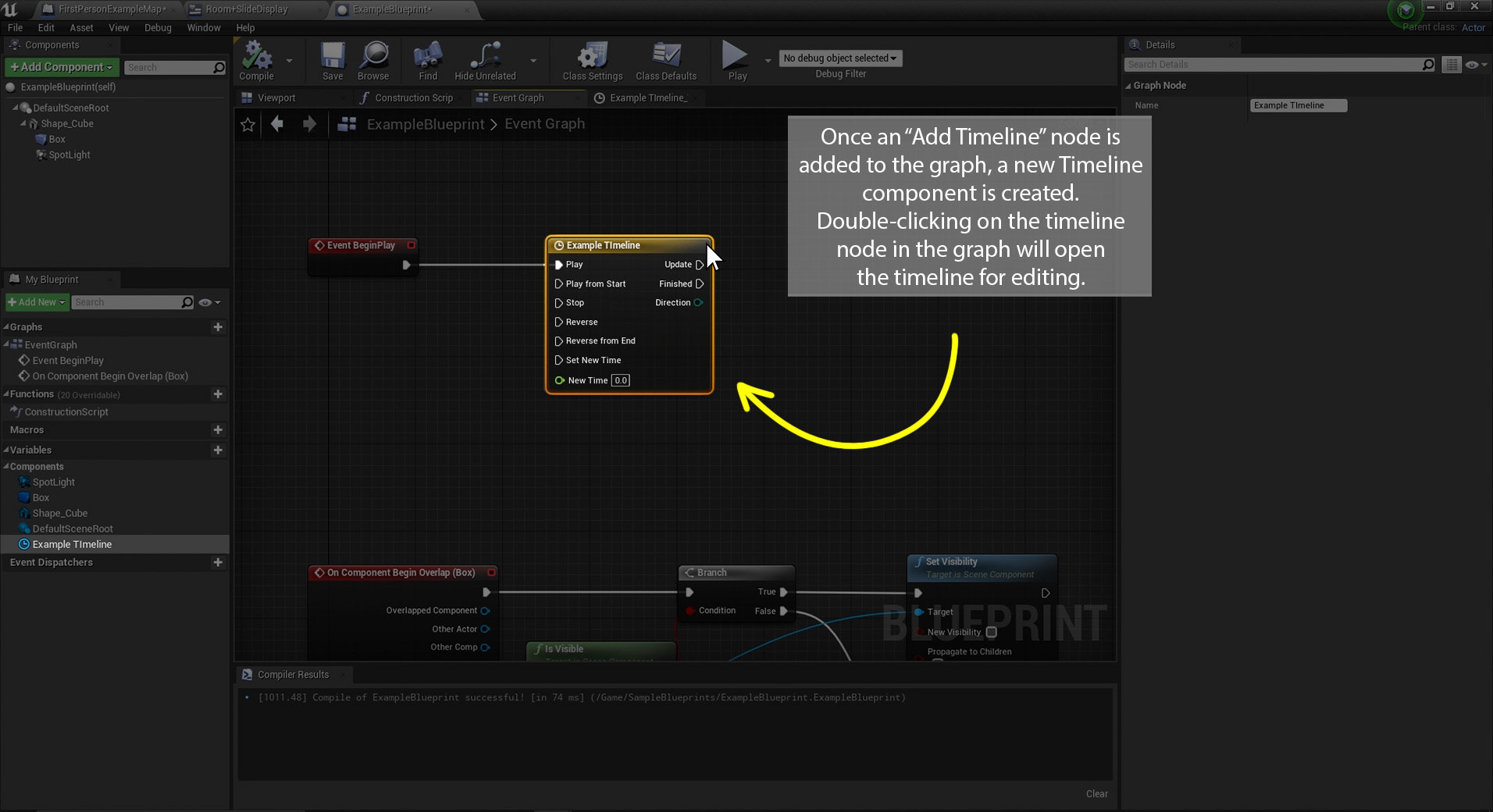
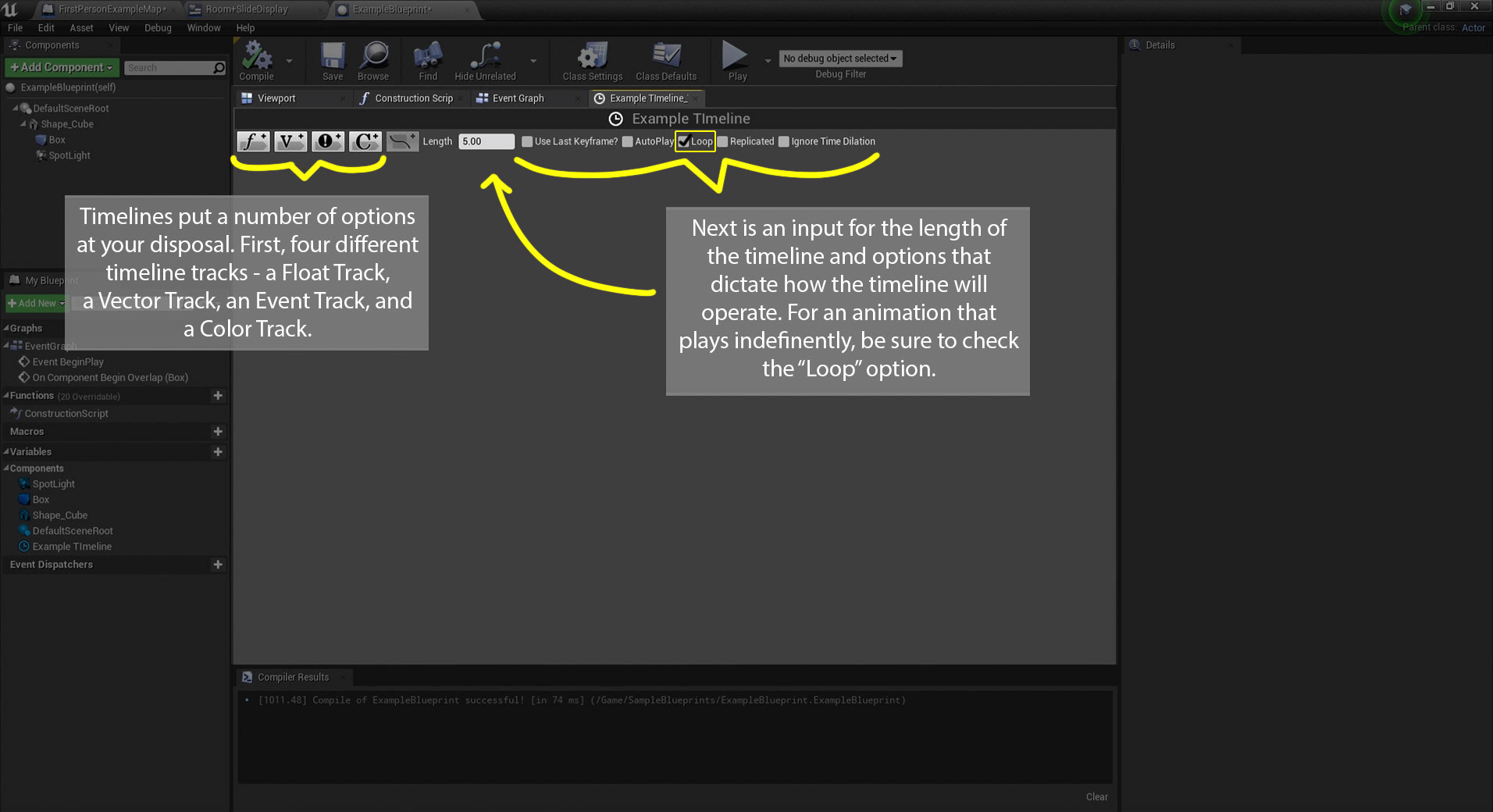
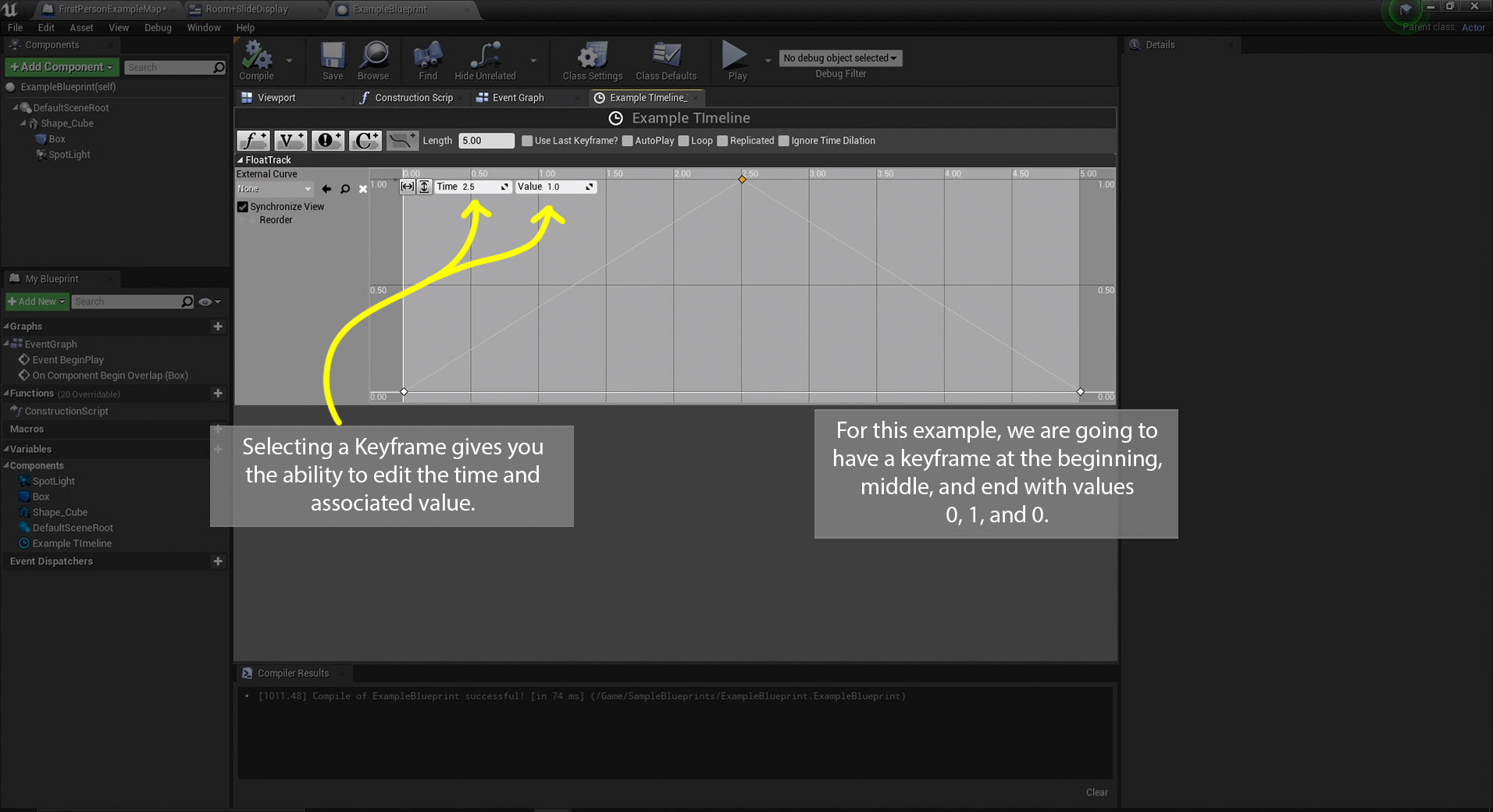
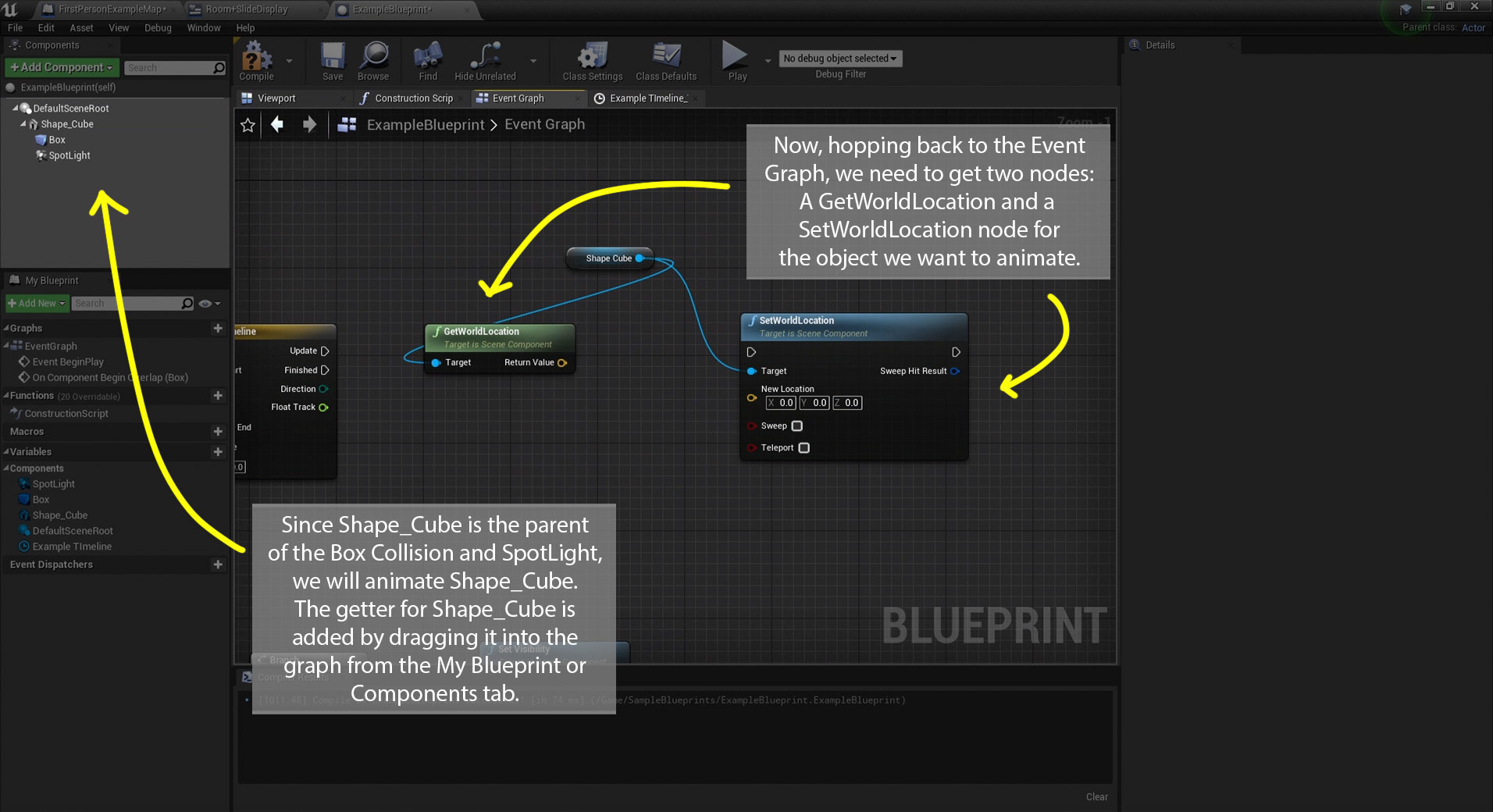
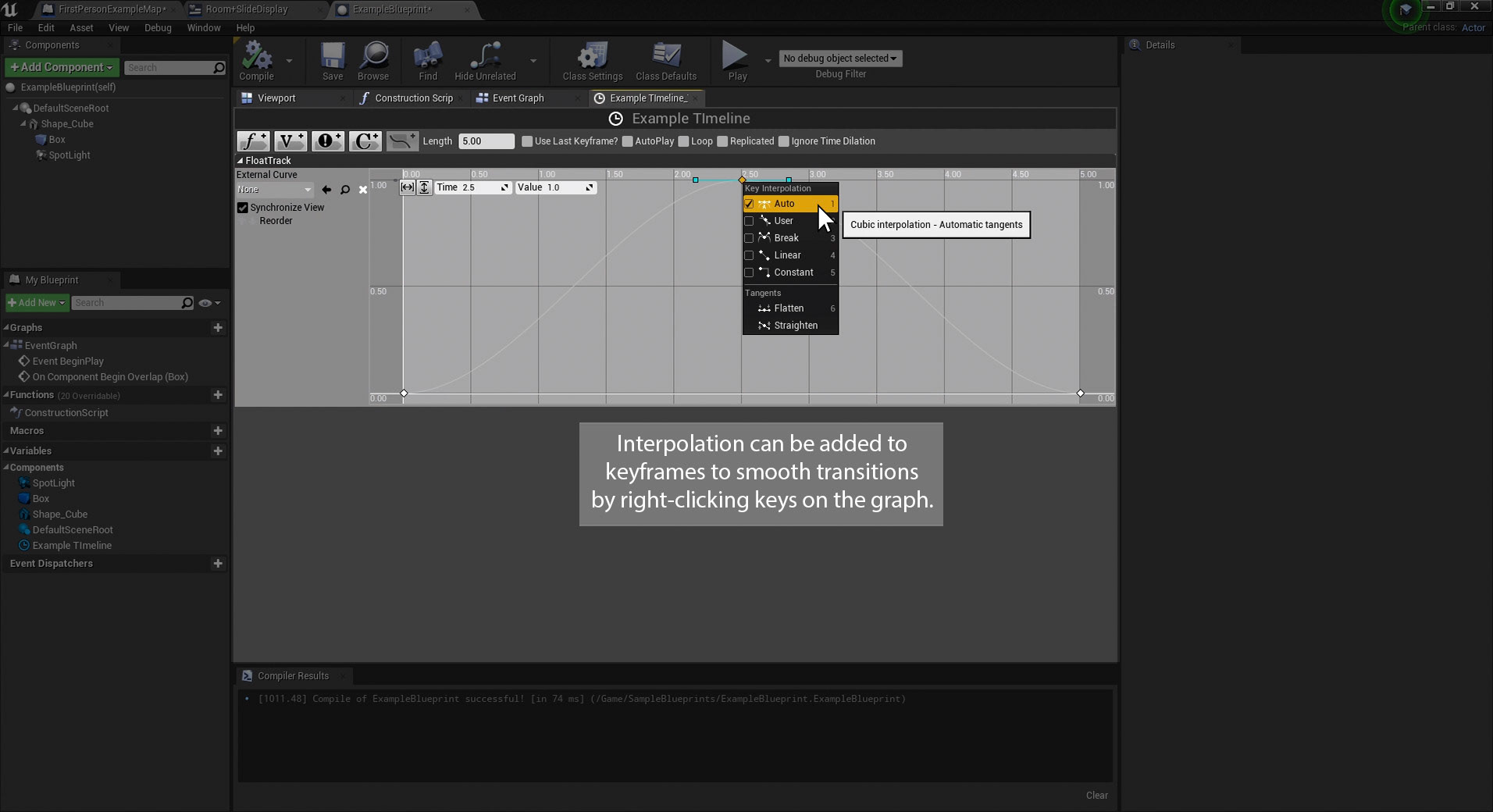
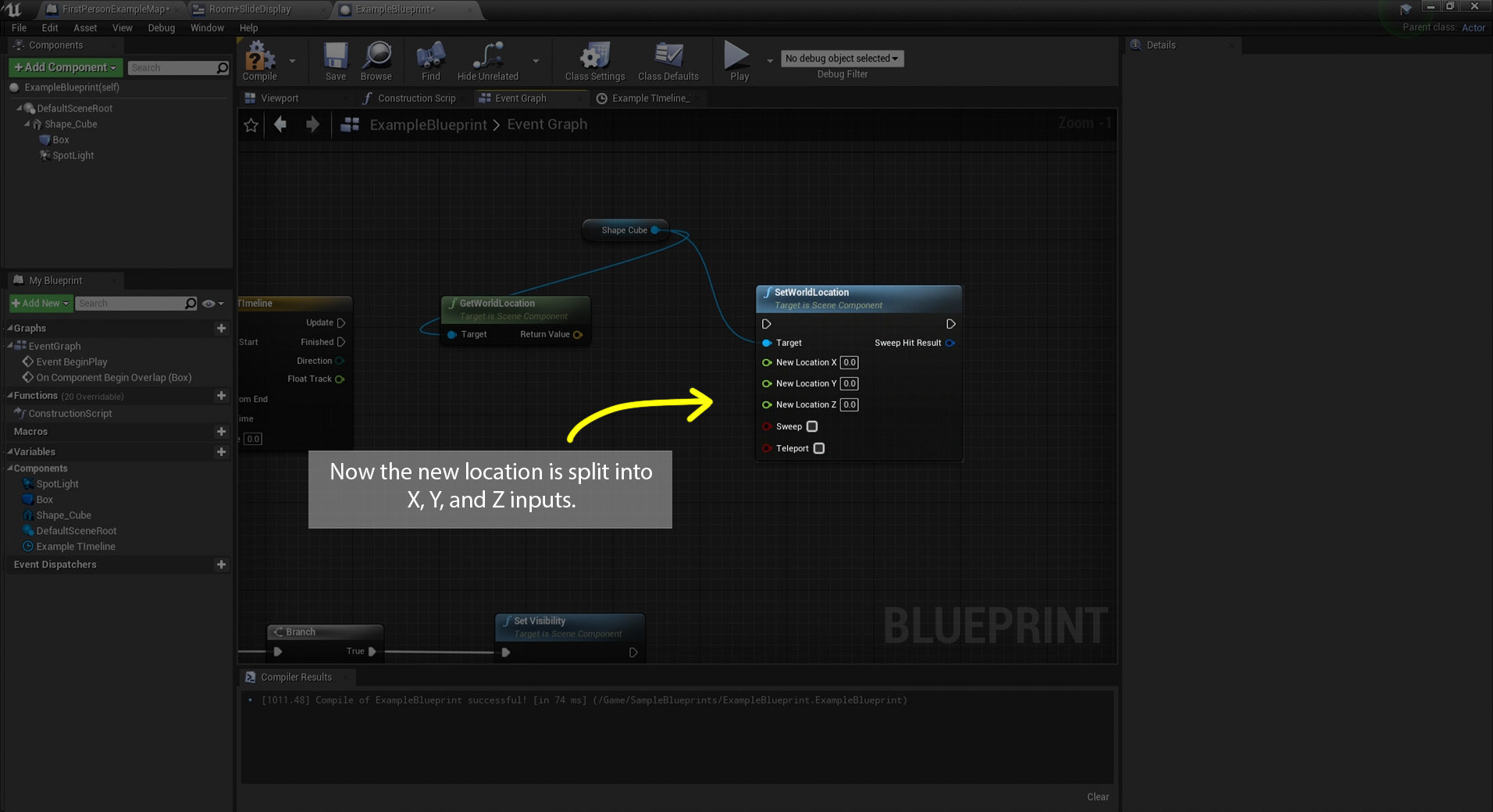
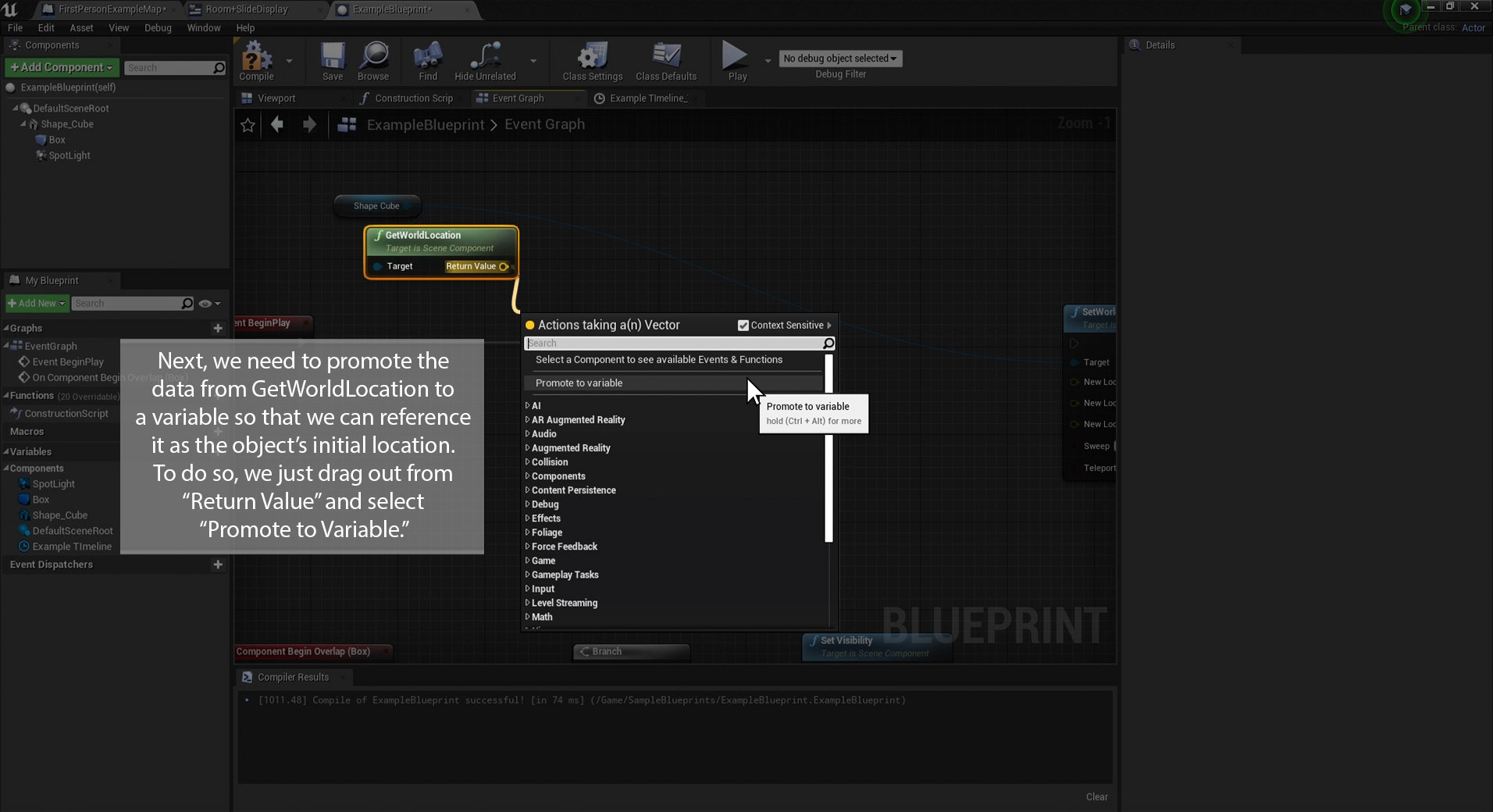
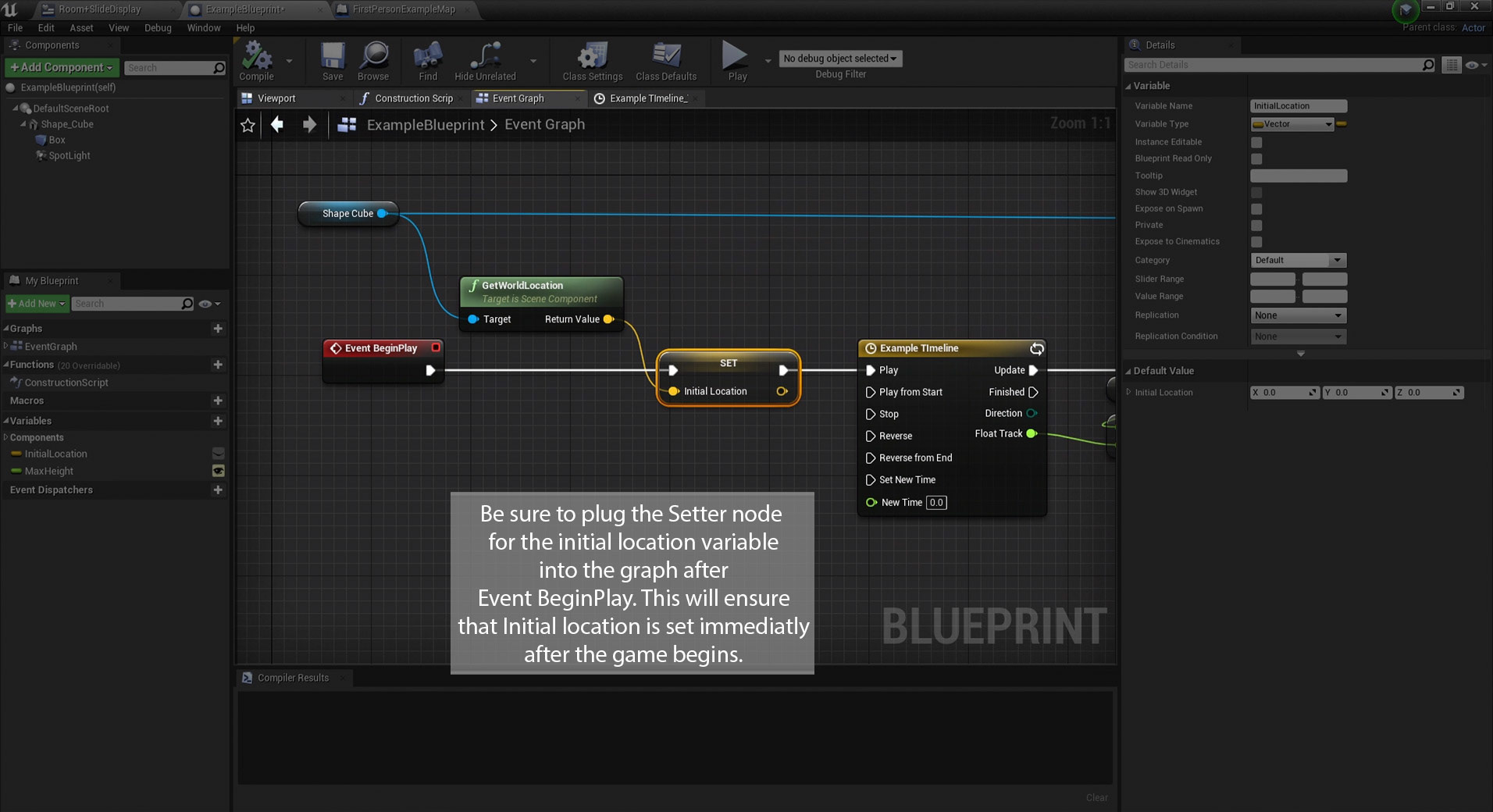
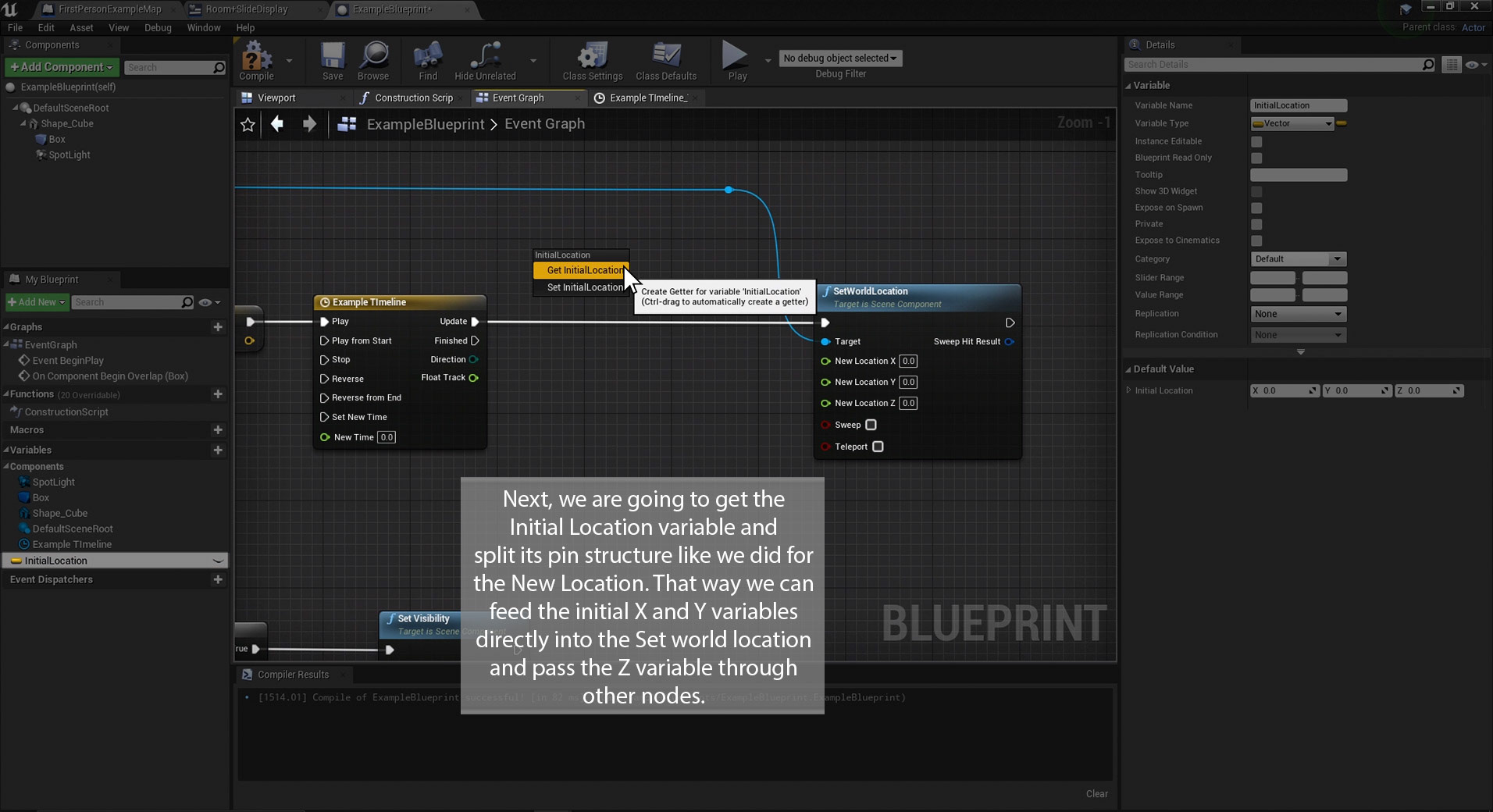
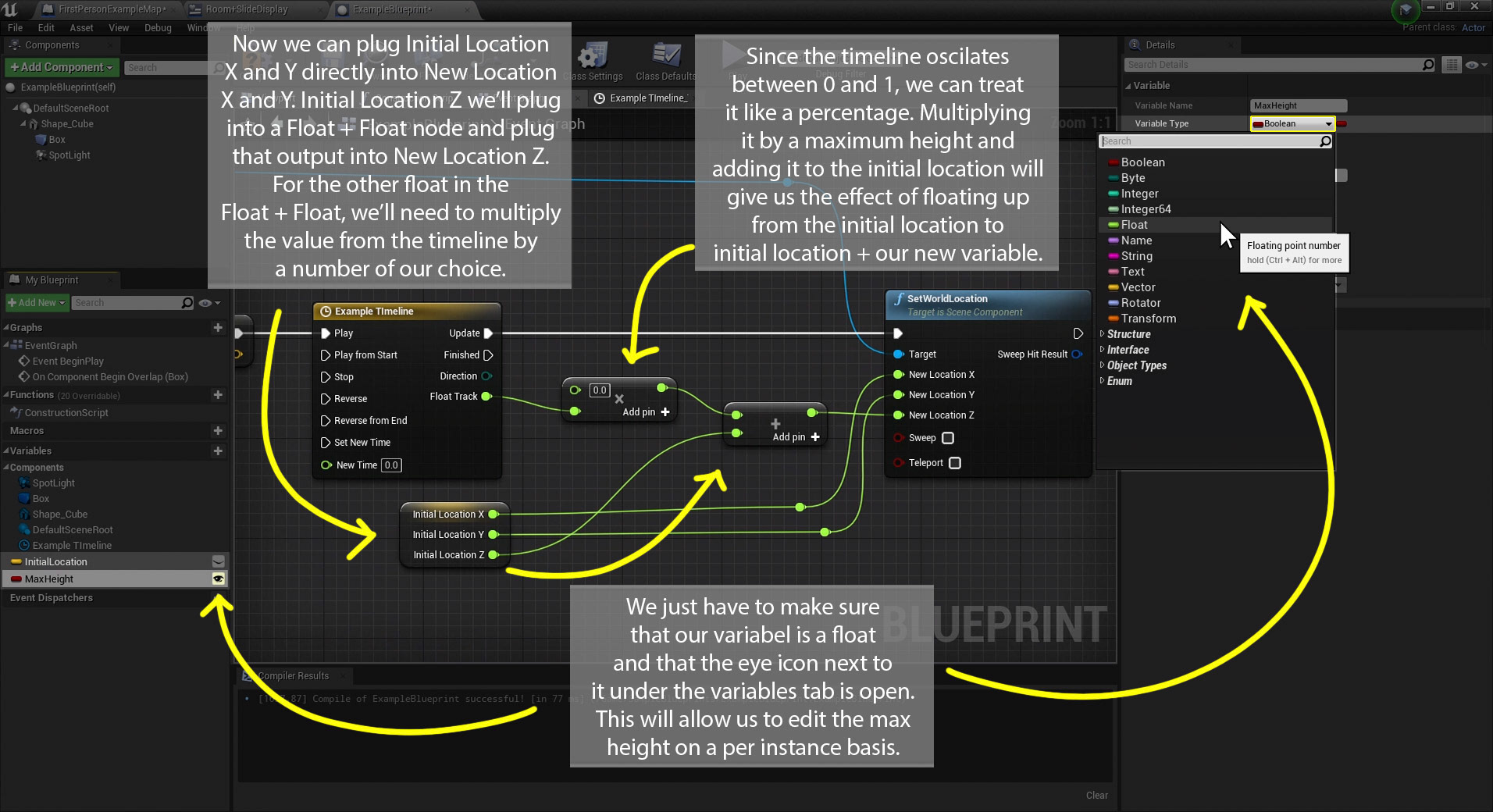
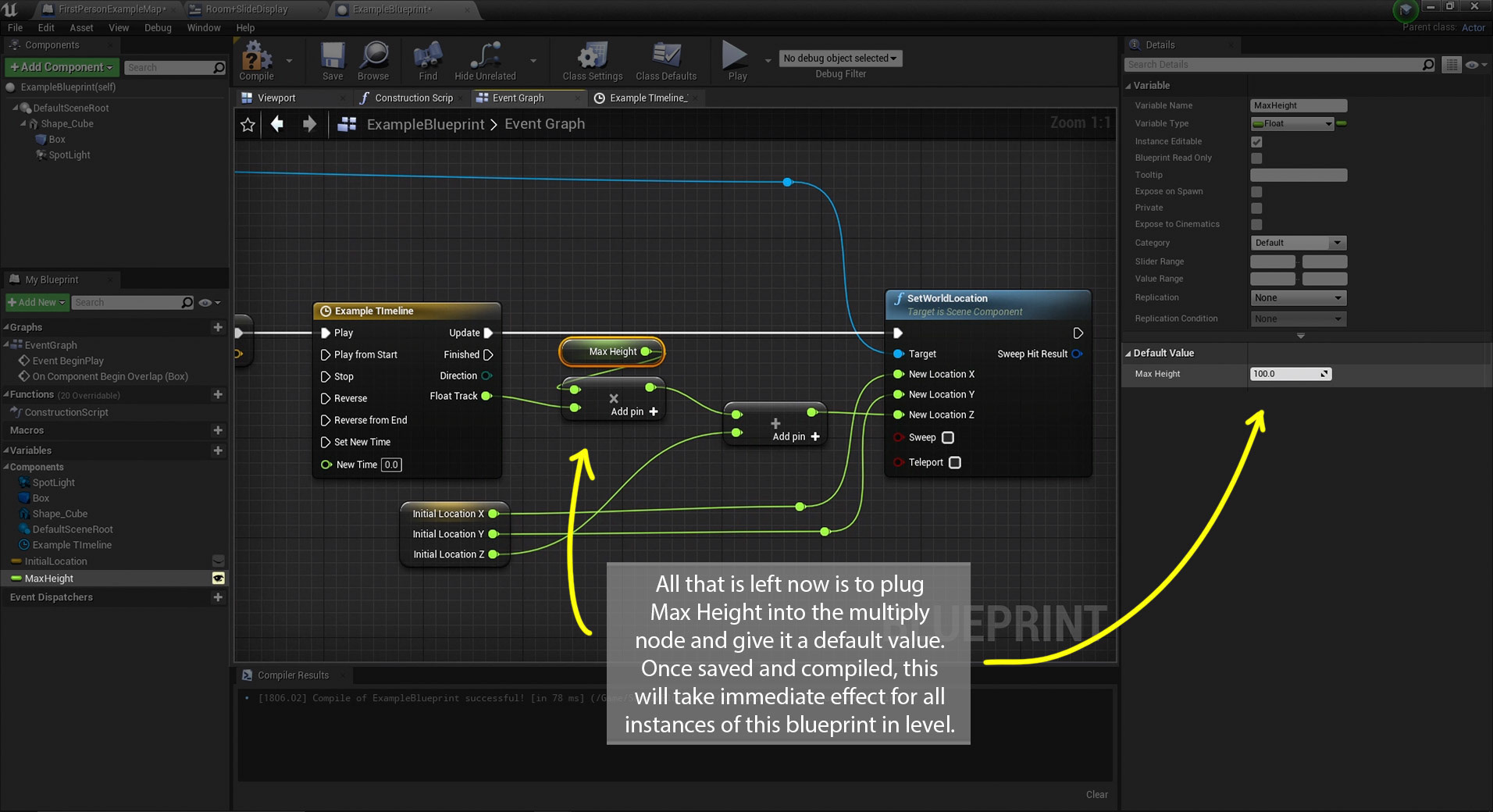
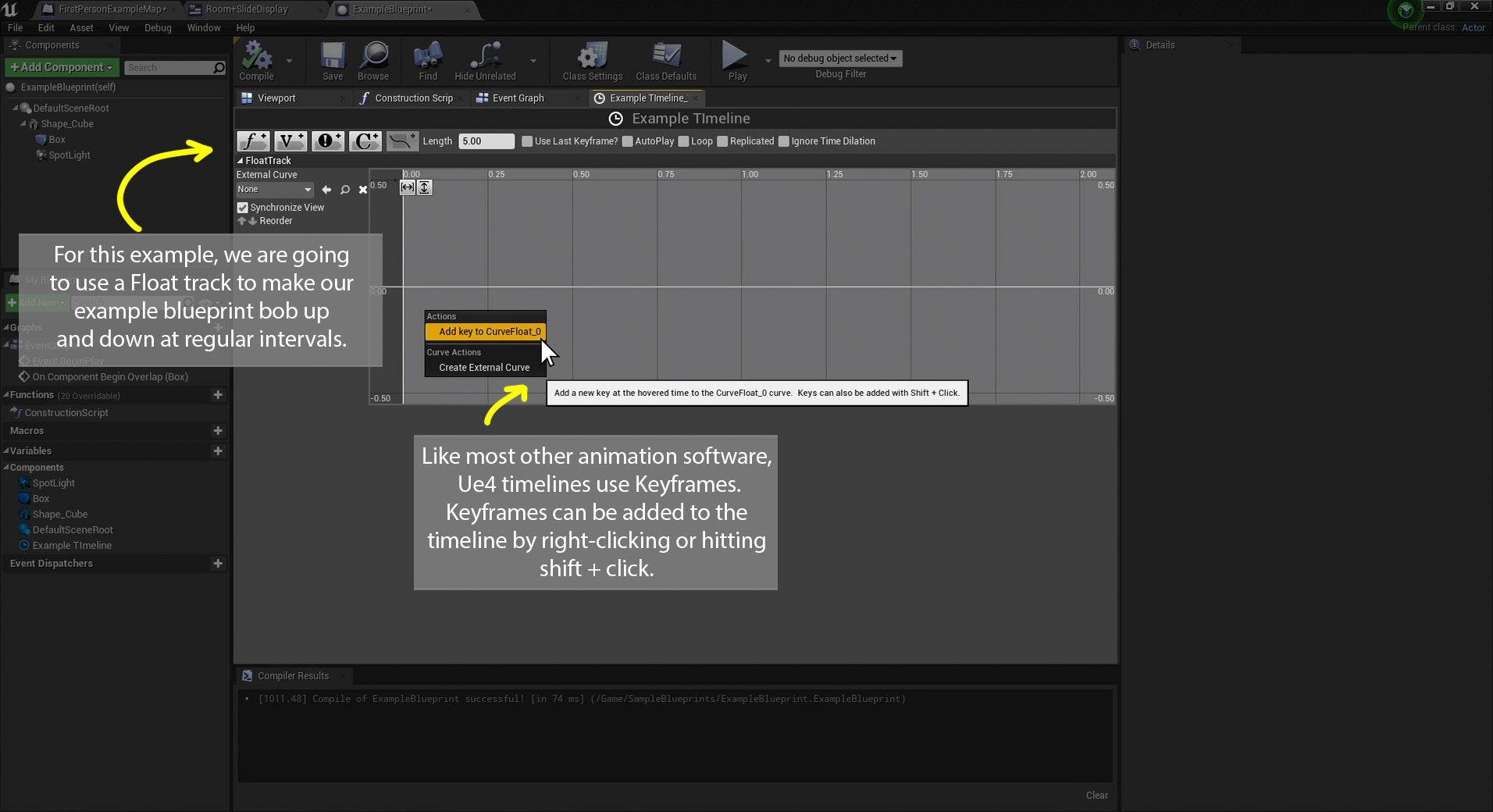
Blueprint Timelines















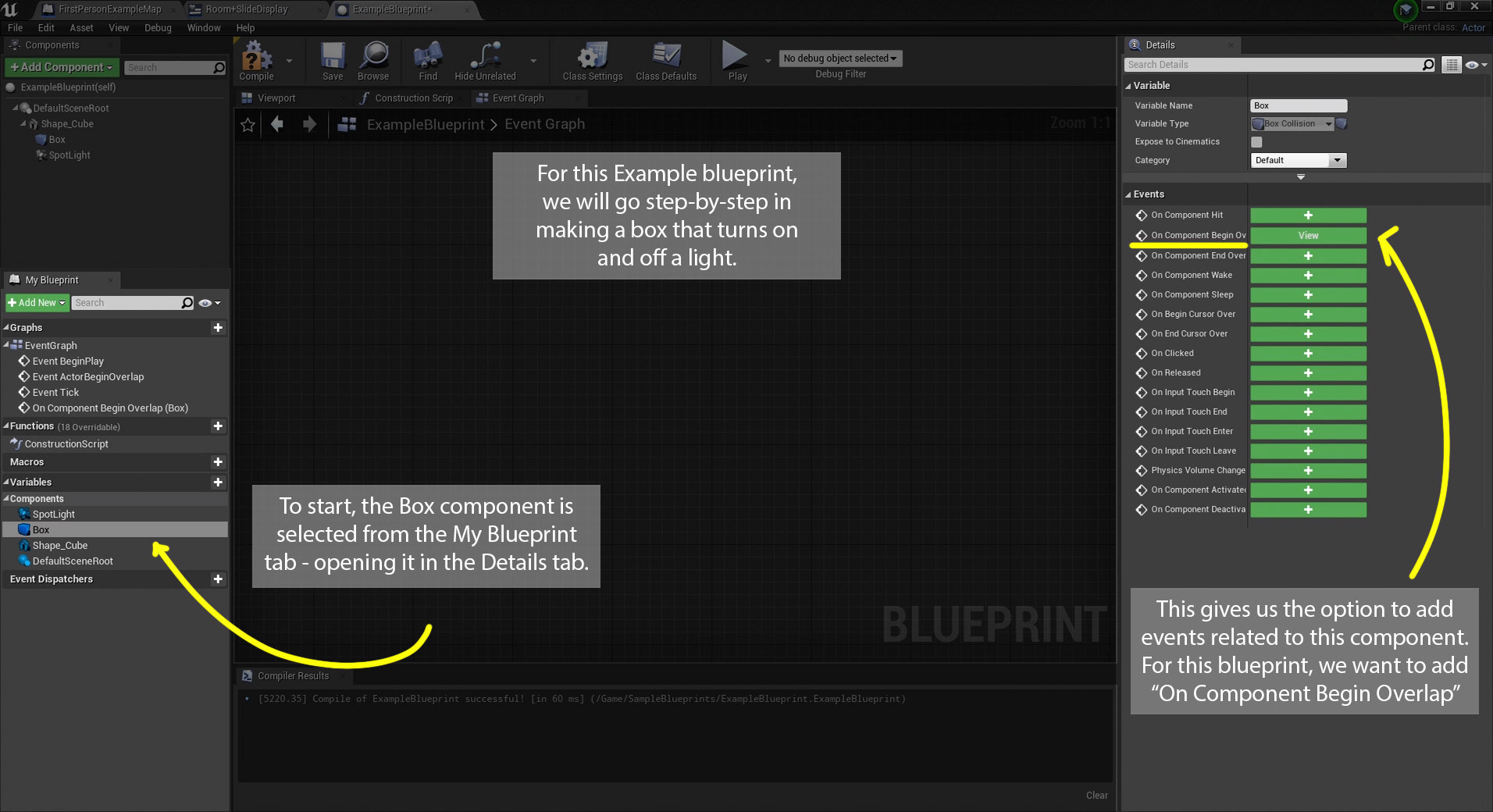
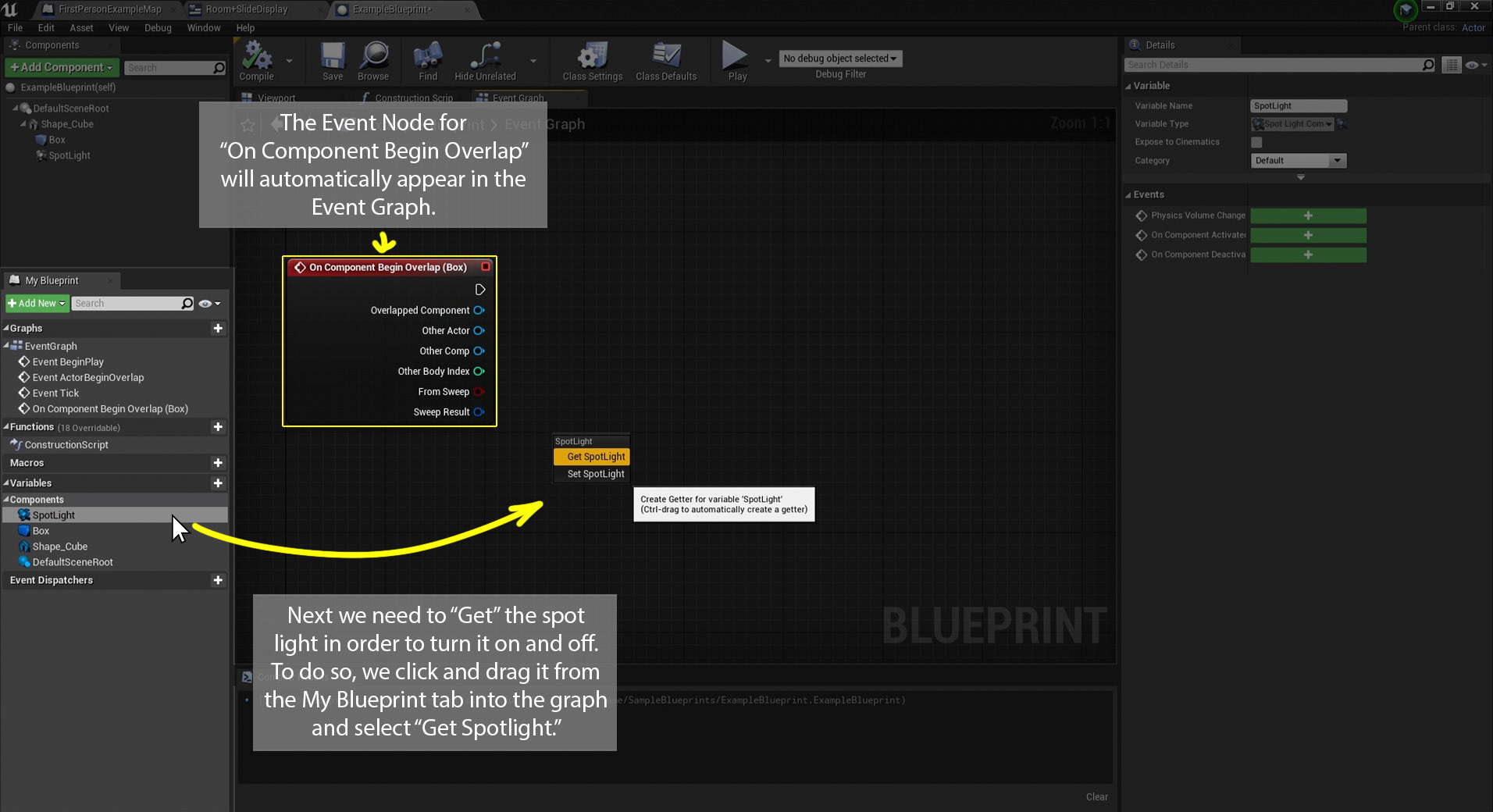
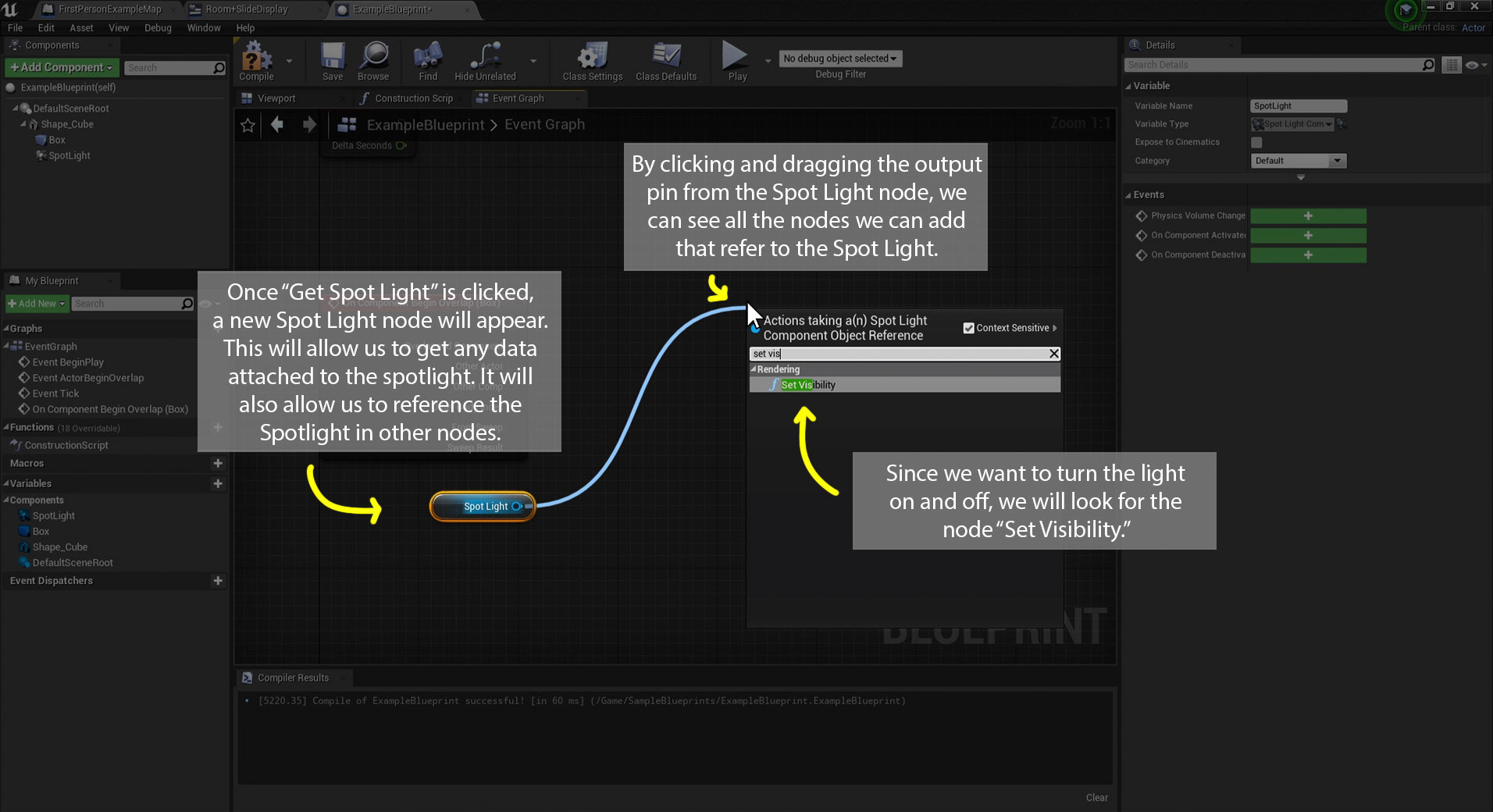
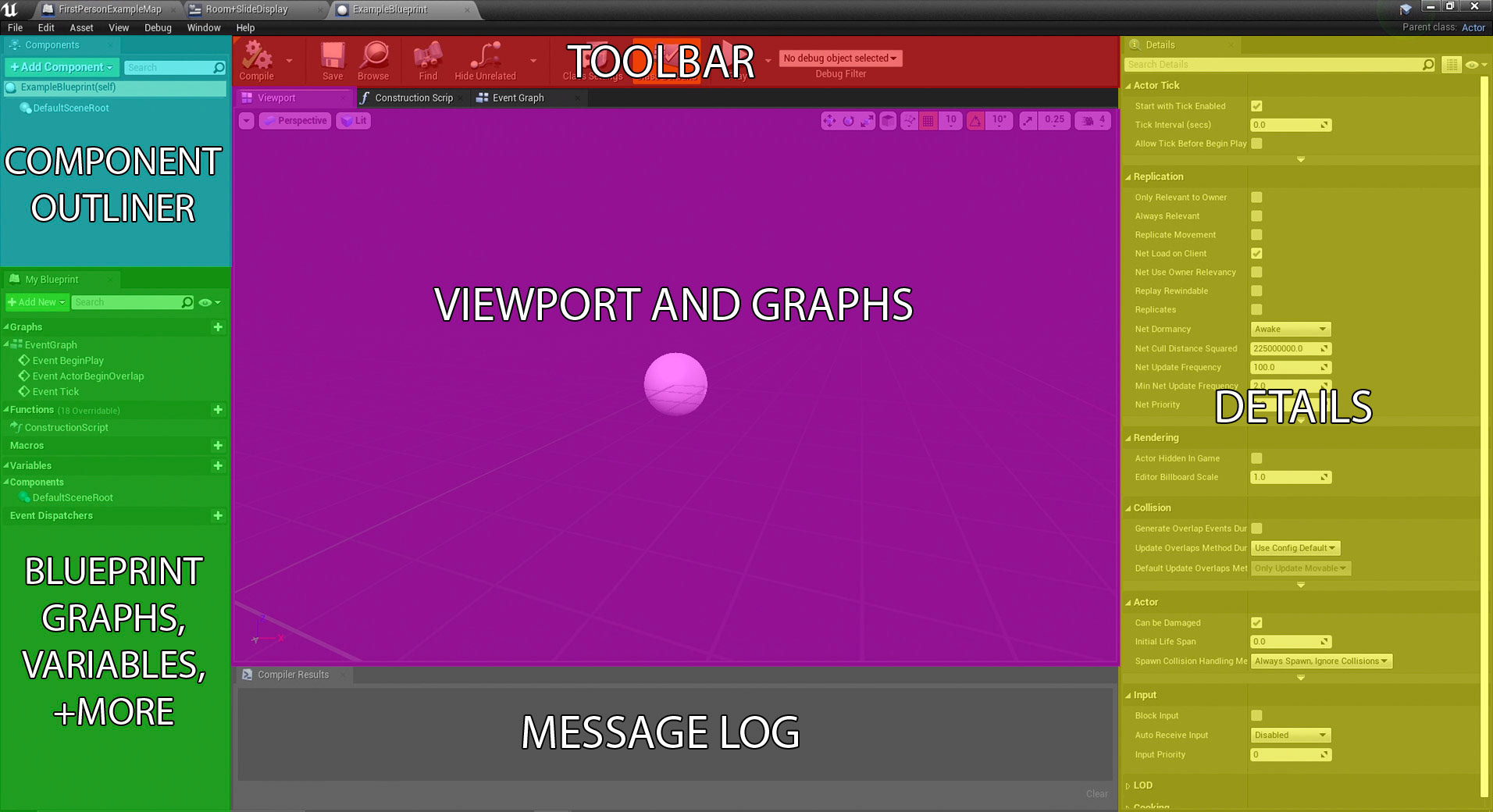
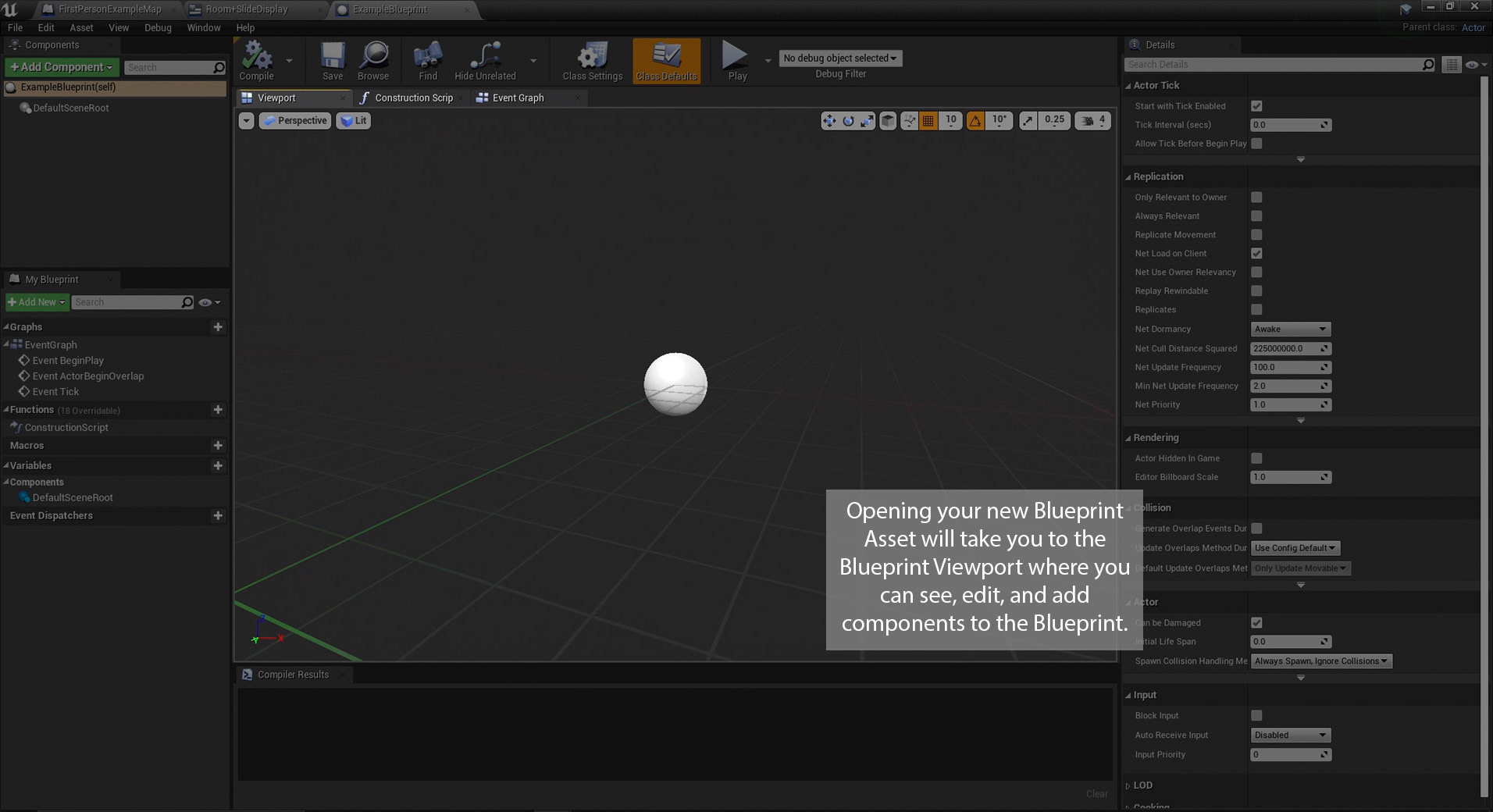
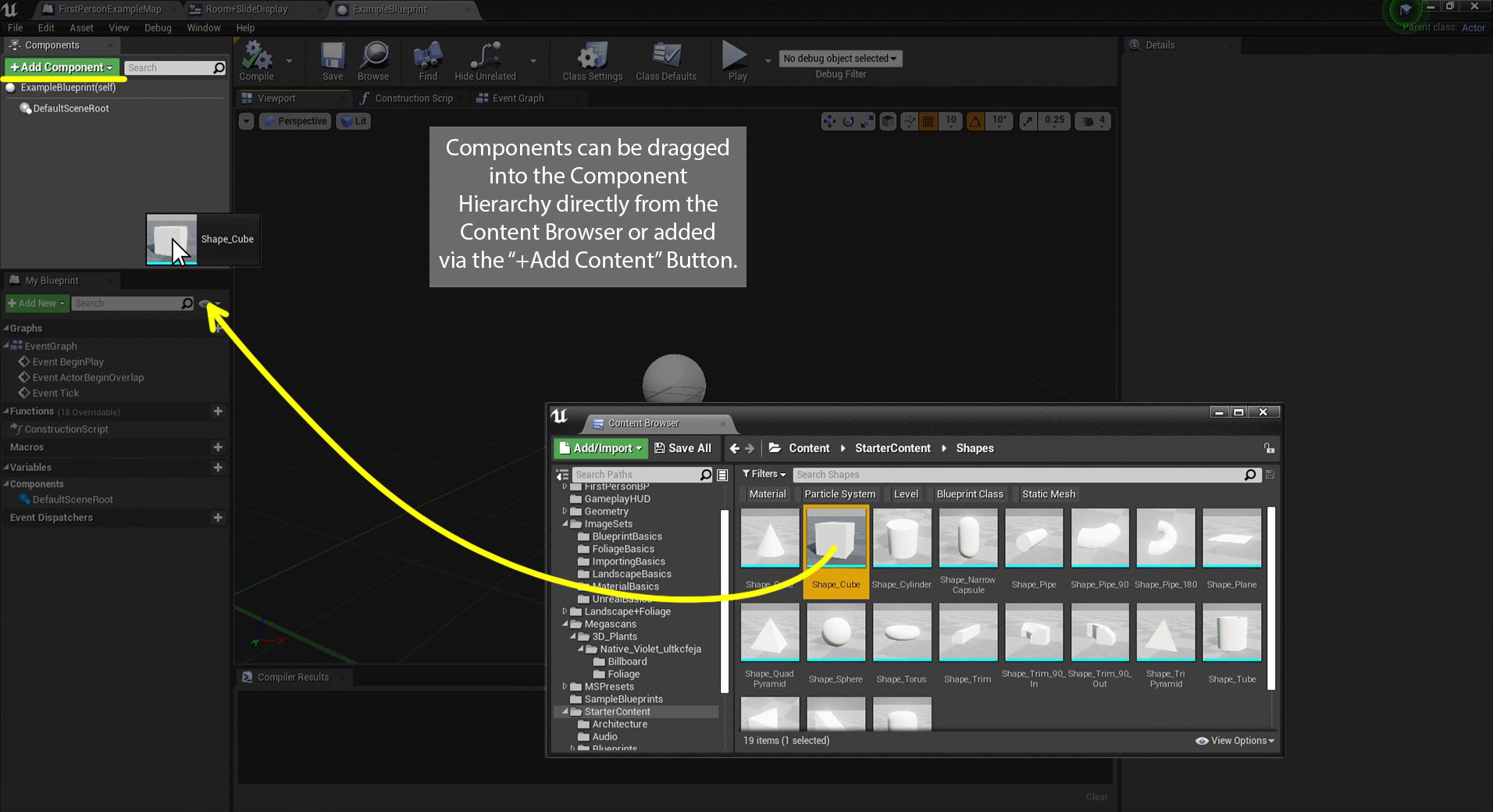
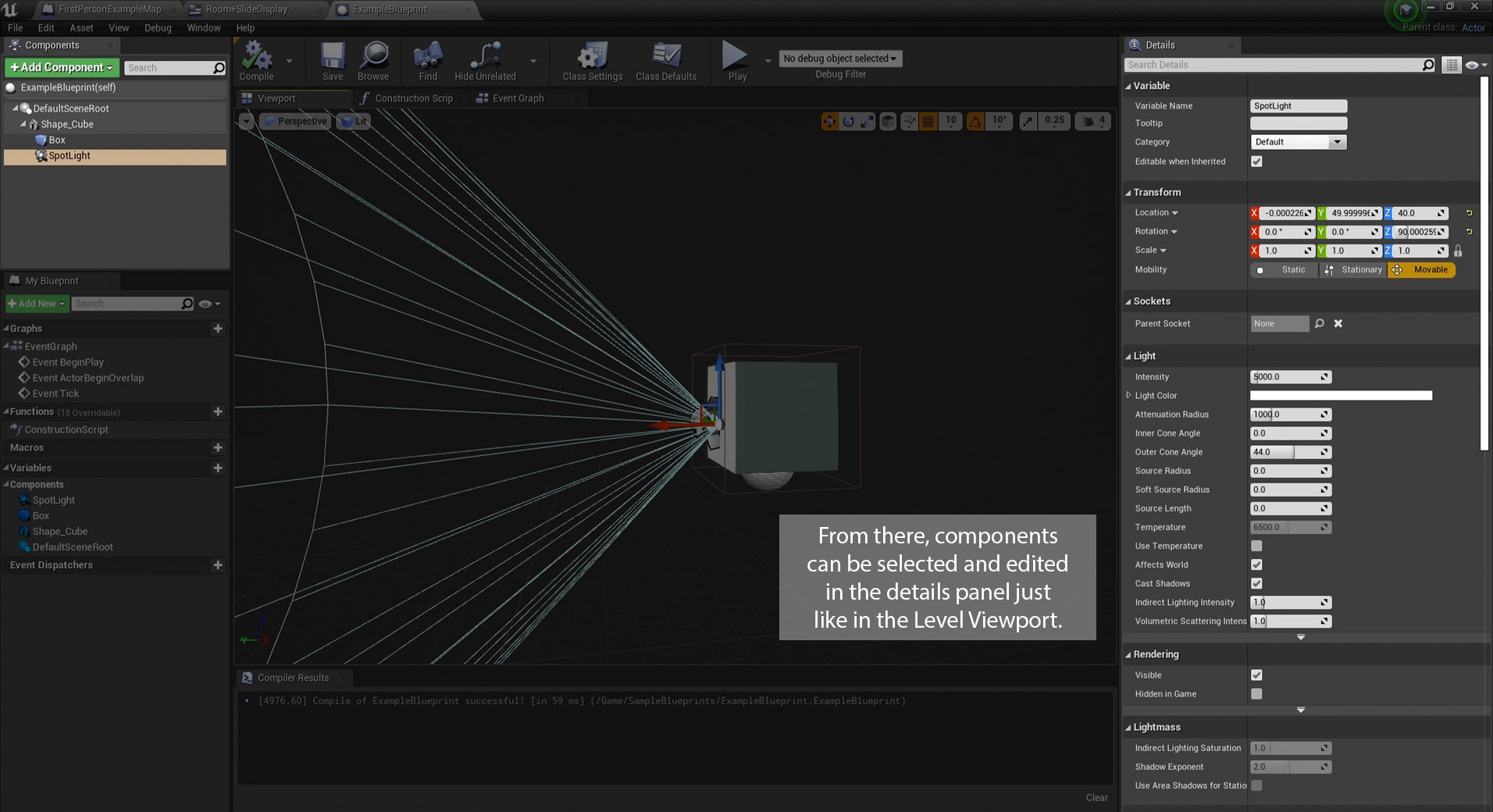
Example Blueprint